首页 > 代码库 > Beetl的极简之道
Beetl的极简之道
跟一个同为国内流行开源软件的开发者聊天,他说beetl功能太全,代码太多。他希望的模板与语言应该简单,然后发给我一个只提供几个指令的模板引擎的链接。后来,我详细介绍beetl让他明白了Beetl的简约之处,同时我也认识到,并不是所有开发者一眼能开出beetl的核心价值:简单。本文将详细介绍Beetl的极简之道。
极简之一:简单定界符号 :Beetl支持自定义定界符号,有人为了减少对原有模板侵入性,采用了冗长的<!--: -->,也有人采用了传统的<%%>,对于Beetl来说,仍然可以更简单,很多用户都采用了@+回车的方式,只要输入的符号最少,但又不影响未来维护
极简之二 条件优化 : Beetl对条件输出做了很多优化,不像java,c等编程语言,"如果不满足条件,不要做什么:,模板通常逻辑是如果不满足条件,请输出告诉用户。看看beetl提供的elsefor功能:
如果是其他模板引擎或者jsp,则需要在for循环外先套一个if和else的判断语句。
beetl其他关于条件的优化还有select case优化,以及decode等函数提供用于条件输出。如内置的decode函数:
极简之三:输出 。模板输出永远是最关键地方,beetl支持将复杂的输出需求来简单的输入表。比如,安全输出功能,beetl只需要后面用一个感叹号即可。
极简之六:超简单的扩展 :模板开发,难免需要扩展,比如自定义的方法,自定义的格式化函数,自定义的html标签。Beetl扩展这些非常简单,没有复杂的特性,仅仅是写个java类而已,甚至,不需要写,直接用beetl语言写一个也行。如下代码是提供一个html标签,用来完成分页

第1行,错误提示。使用beetl的人都觉得beetl错误提示很友好,根据错误提示能正确解决错误,插件也延续了核心的语法解析功能,因此也具备同样友好错误提示
第2行:静态文本折叠,这样开发者不需要被大量的静态文本打扰,开发者可以通过快捷键ctrl-5折叠所有静态文本
第7行:{}可以匹配,轻易找到配对的,也可以按ctrl-shift-p ,来定位到匹配的括号,如果没有定位到而有警告声,则有可能是缺少括号
第27行,可以快捷定位到ccc.btl模板,方法你懂的,还是传统的方式,ctrl+鼠标单击
模板还有许多自动插入功能,如自动插入变量,自动插入定界符号,自动注释等,插件诸多特性不一一列举,有了完备的插件,极烂的编程语言也能好用,更何况是beetl呢?
beetl还有很多极简设计,由于难以分类就不再一一列举。有时候碰到一些不喜欢beetl的人,总说beetl包太庞大,功能太多,或者语法没有什么新意,我会有一个比喻来回敬,Beetl宛如一个新城市,地面上盖了漂亮小区和公园,地底下也铺设了大排水管道,深埋了通讯光纤。只有你入住这样城市后,你才会觉得,这是一个很宜居舒服的城市
极简之一:简单定界符号 :Beetl支持自定义定界符号,有人为了减少对原有模板侵入性,采用了冗长的<!--: -->,也有人采用了传统的<%%>,对于Beetl来说,仍然可以更简单,很多用户都采用了@+回车的方式,只要输入的符号最少,但又不影响未来维护
Beetl代码
@ var a=1;b={key:value};
hello,${b.key}
需要指明的是,有的模板引擎站位符号都可以只用一个,但维护起来很麻烦,你不得不靠眼球+大脑 联合工作才能看清楚,如下是某模板引擎支持一个站位符的情况
某模板引擎helo,#b.key.how are you?
此代码让维护者摸不清我到底要输出b,还是b.key,还是b.key.how. 所以,beet并没有支持到如此极简程度.
极简之二 条件优化 : Beetl对条件输出做了很多优化,不像java,c等编程语言,"如果不满足条件,不要做什么:,模板通常逻辑是如果不满足条件,请输出告诉用户。看看beetl提供的elsefor功能:
如果是其他模板引擎或者jsp,则需要在for循环外先套一个if和else的判断语句。
beetl其他关于条件的优化还有select case优化,以及decode等函数提供用于条件输出。如内置的decode函数:
Beetl代码
${decode(user.gender,1,"男",2,“女”,"保密")}
极简之三:输出 。模板输出永远是最关键地方,beetl支持将复杂的输出需求来简单的输入表。比如,安全输出功能,beetl只需要后面用一个感叹号即可。
Beetl代码
${user.wife.name!} or ${user.wife.name!"单身"}
第一个输出如果user不存在或者为空,或者user.wife为空,则不会报错,也不会输出。第二个表达式遇到这种情况这输出“单身”。如果是传统jsp代码,则代码如下:
JSP代码
<%
String output = "单身"
User user = (User)request.getAttribute("user");
if(user!=null){
User wife = user.getWife();
if(wife!=null)output = wife.name
}
%>
极简之四:严格MVC模式 : 。有的架构师认为beetl功能太全,实际上用不了这么多。Beetl提供了严格MVC支持以及自主扩展决定哪些语法可不支持。简单说,如果架构师把模板所需要的各种输出都在后台准备好,不需要模板语言复杂的渲染逻辑。beetl只需要配置严格mvc输出,就能达到所谓其他某些号称极简的模板引擎的极简指令功能。比如,允许严格MVC后,如下代码都是会报语法错的
Beetl代码
if(user.gender==1){....} //严格模式下是错误代码
if(isMan) //正确代码
这种严格模式使得模板变得跟为简单(当然也会有一些负面影响,这儿不详细讨论),架构师可以根据自己喜好来定制模板引擎特性以决定需要哪些指令,不需要哪些指令
极简之五:避免眼球来回工作 : 有个词是“眼球和大脑联合parse”,说的是语言特性设定过于深奥,导致开发者或者维护着不得不费神去阅读代码。貌似输入简单了,少敲了个字母,但却毁了眼睛和大脑,比如python里的区块不是用通常的{},而是用tab来分的。阅读python代码,眼球不得不频繁工作。再比如第一个例子中某模板引擎的“极简”,helo,#b.key.how are you? 是不是每次你读到这代码,你都觉得眼球转了俩个来回?Beetl代码不但是语法上采用了类似js的语法,最为重要的是使用习俗也采用了js习俗(或者java习俗),无论是开发者还是维护着,还是新手,对不会对beetl代码感到陌生,能直接上手。比如如下代码,即使你是新手,你也能知道如何增加一条,满足符合性别还必须是男性的条件@if(user.age<18){
禁止访问 ${user.name}
@}else{
@}
很多beetl新手看一眼文档就开始上手工作,这是我甜蜜的烦恼 :),再次奉劝新手们,好歹看完文档的初级部分啊
极简之六:超简单的扩展 :模板开发,难免需要扩展,比如自定义的方法,自定义的格式化函数,自定义的html标签。Beetl扩展这些非常简单,没有复杂的特性,仅仅是写个java类而已,甚至,不需要写,直接用beetl语言写一个也行。如下代码是提供一个html标签,用来完成分页
<#page data="http://www.mamicode.com/${user.friends}" index = "${index}" style="simple" />
此标签可以用beetl模板文件实现,如下是page.tag,放到模本根目录下的htmltag 目录里即可
@ var style = style!"simple"; <script .... </script> @for(item in data)
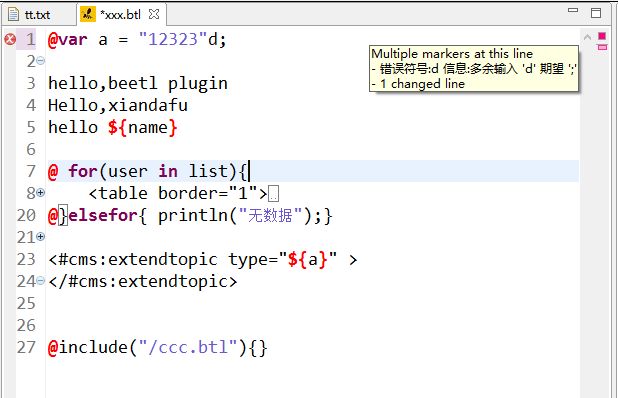
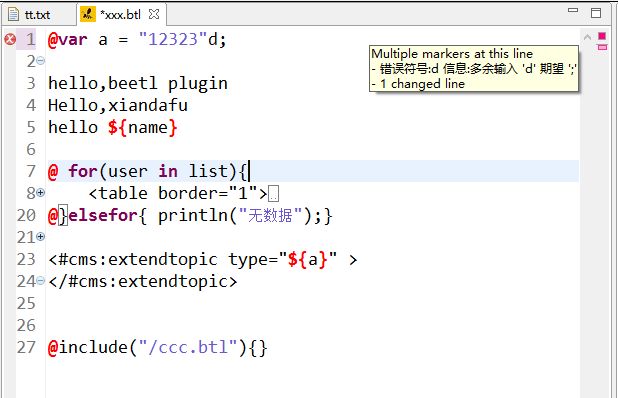
极简之七:好用的插件 。beetl作者自己开发的插件,延续了beetl语言的极简。如下贴图说明

第1行,错误提示。使用beetl的人都觉得beetl错误提示很友好,根据错误提示能正确解决错误,插件也延续了核心的语法解析功能,因此也具备同样友好错误提示
第2行:静态文本折叠,这样开发者不需要被大量的静态文本打扰,开发者可以通过快捷键ctrl-5折叠所有静态文本
第7行:{}可以匹配,轻易找到配对的,也可以按ctrl-shift-p ,来定位到匹配的括号,如果没有定位到而有警告声,则有可能是缺少括号
第27行,可以快捷定位到ccc.btl模板,方法你懂的,还是传统的方式,ctrl+鼠标单击
模板还有许多自动插入功能,如自动插入变量,自动插入定界符号,自动注释等,插件诸多特性不一一列举,有了完备的插件,极烂的编程语言也能好用,更何况是beetl呢?
beetl还有很多极简设计,由于难以分类就不再一一列举。有时候碰到一些不喜欢beetl的人,总说beetl包太庞大,功能太多,或者语法没有什么新意,我会有一个比喻来回敬,Beetl宛如一个新城市,地面上盖了漂亮小区和公园,地底下也铺设了大排水管道,深埋了通讯光纤。只有你入住这样城市后,你才会觉得,这是一个很宜居舒服的城市
Beetl的极简之道
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
