首页 > 代码库 > 20个jQuery插件,帮你打造完美网页表单
20个jQuery插件,帮你打造完美网页表单
网页表单主要是用来从用户那里收集一些必要的信息,是网页设计中不可或缺的一环。一个设计良好的表单能更有效的获取用户信息,也会给用户带来更好地 使用体 验。基于这一点,很多设计师开始使用jQuery来创建网页表单。而使用jQuery表单插件会让你的网页表单脱颖而出。
为 此,我们收集了一些不同类型的jQuery表单插件和读者分享。在下面这些jQuery表单插件中,有些能改变表单的外观并同时兼容各种浏览 器;有些用于表单验证并方便管理员和用户的操作;还有一些则是非常流行的日历表单和下拉列表表单。我们希望这些插件能够有助于你的工作。
1、高亮表单插件
高亮功能可以增加页面的可用性。

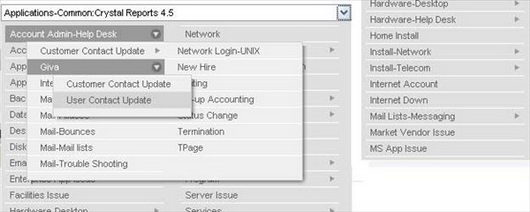
2、mcDropdown
一个允许用户选择下拉菜单的表单插件。

3、让图片成为输入框的一部分
在输入框里可以嵌入图片。

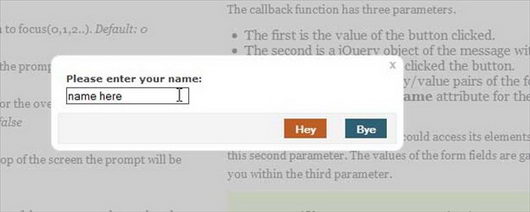
4、jQuery Impromptu
一个为用户提供更舒适输入方式的表单插件。

5、jqTransform
一个美化表单元素的风格插件。

6、密码强度测试仪
一个能显示密码强度的jQuery表单插件。

7、The jQuery Tooltip
添加了一个消息提示功能,用户可根据自己的喜好来做出相应的选择。

8、日期选择插件
一个简单的日期选择插件。

9、自动提示插件
一个轻量级的自动提示插件。

10、自动保存插件
这个插件被设计用来自动保存表单信息,这样即使有某些未知的事情发生,用户也不会丢失他们已经输入的内容。

11、表单输入自动tab和自动过滤
提供了自动跳到下一个输入框功能和自动过滤功能。

12、AJAX Upload
一个无刷新上传多个文件的插件。

13、Contactable
一个方便易用的联系表单插件。

14、jQuery UI Slider from a Select Element
使用该插件,用户既可以从下拉列表中选择开始与截止日期,也可以拖动滑块来选择。

15、快捷键
该插件允许你在代码中很方便地添加或移除键盘事件。

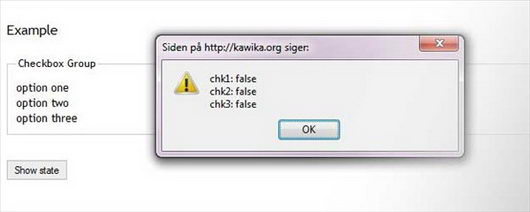
16、jQuery复选框
用于在JavaScript被禁用时,显示复选框的状态。

17、PrettyCheckboxes
此插件会让你的复选框更加醒目。

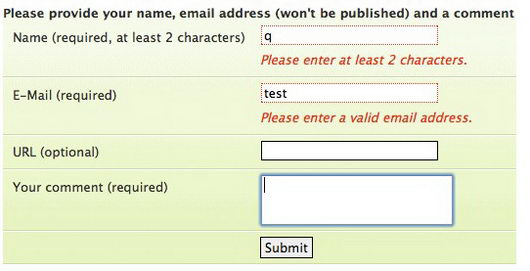
18、jQuery验证插件
一个在提交表单时显示提示信息的验证插件。

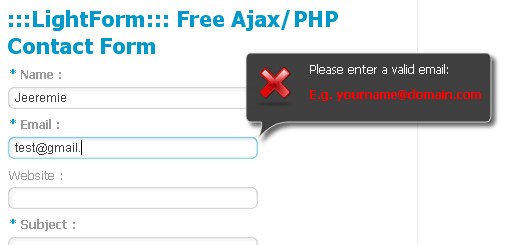
19、LightForm
A form that combines FormCheck2 for fields validation and NiceForms to style tech fields and textareas.
该表单整合了用于验证字段的FormCheck2插件以及用于美化字段和输入框的NiceForms插件。

20、In-Field Labels
当输入框被选中时,输入框里的标签开始慢慢退色直至消失。

英文原文:20 Useful jQuery Plugins to Work With HTML Forms
本文转载自: http://www.iteye.com/news/24708
20个jQuery插件,帮你打造完美网页表单
