首页 > 代码库 > SlidingMenu属性详解
SlidingMenu属性详解
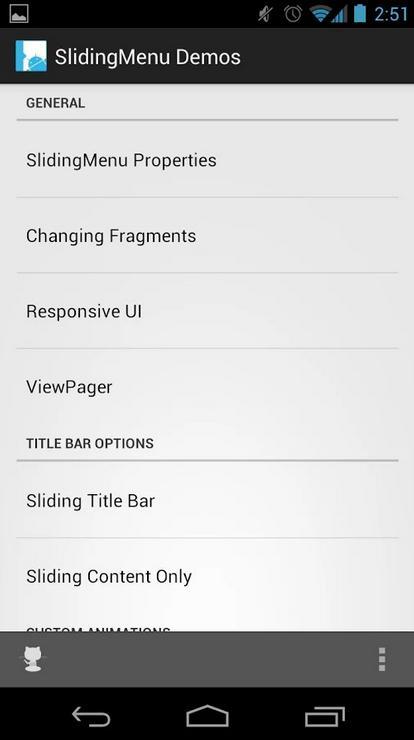
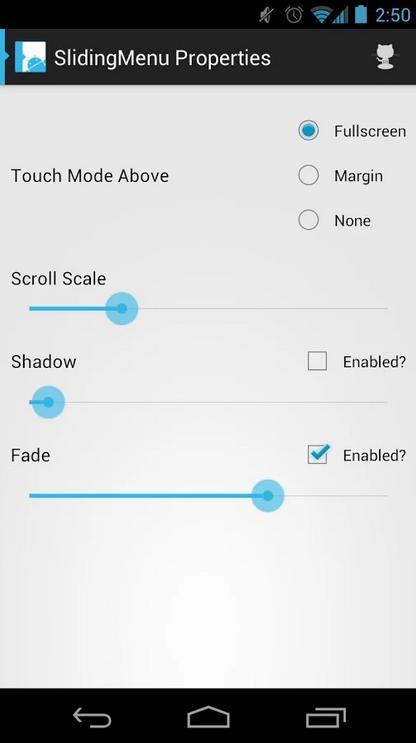
SlidingMenu是一款开源的Android开发类库,它可以让开发者在自己的Android App中非常便捷地创建侧滑菜单,类似Google+, YouTube, 和Facebook的App菜单。下面先来看看SlidingMenu的效果图。


使用方法
一个简单的DEMO示例:
- public class SlidingExample extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setTitle(R.string.attach);
- // set the content view
- setContentView(R.layout.content);
- // configure the SlidingMenu
- SlidingMenu menu = new SlidingMenu(this);
- menu.setMode(SlidingMenu.LEFT);
- menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
- menu.setShadowWidthRes(R.dimen.shadow_width);
- menu.setShadowDrawable(R.drawable.shadow);
- menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
- menu.setFadeDegree(0.35f);
- menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
- menu.setMenu(R.layout.menu);
- }
- }
XML配置方式
如果你想把SlidingMenu当做view来使用,那么xml布局文件可以写成以下这样:
- <com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
- xmlns:sliding="http://schemas.android.com/apk/res-auto"
- android:id="@+id/slidingmenulayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- sliding:viewAbove="@layout/YOUR_ABOVE_VIEW"
- sliding:viewBehind="@layout/YOUR_BEHIND_BEHIND"
- sliding:touchModeAbove="margin|fullscreen"
- sliding:behindOffset="@dimen/YOUR_OFFSET"
- sliding:behindWidth="@dimen/YOUR_WIDTH"
- sliding:behindScrollScale="@dimen/YOUR_SCALE"
- sliding:shadowDrawable="@drawable/YOUR_SHADOW"
- sliding:shadowWidth="@dimen/YOUR_SHADOW_WIDTH"
- sliding:fadeEnabled="true|false"
- sliding:fadeDegree="float"
- sliding:selectorEnabled="true|false"
- sliding:selectorDrawable="@drawable/YOUR_SELECTOR"/>
注意:你不能同时使用behindOffset和behindWidth,不然会出错。
Android SlidingMenu侧滑菜单使用介绍
现在很多android应用都有侧滑菜单,效果很不错。
GitHub上有SlidingMenu的开源库,使用起来很方便。
SlidingMenu GitHub地址:https://github.com/jfeinstein10/SlidingMenu。GitHub上说,Sliding结合 ActionBarSherlock使用功能可以更丰富,ActionBarSherlock GitHub地址:https://github.com/JakeWharton/ActionBarSherlock
下面,介绍下SlidingMenu的使用。
(1)从GitHub上download zip到本地,解压缩,得到其中的一个文件夹,library。
(2)Eclipse import Existing Android Code Into Workspace。 点击项目右键 properties->Android,可以看到,其 Is Library。
(3)在将使用SlidingMenu的项目上点击右键 properties->Android,Library下将(2)导入的项目add进去。
(4)为保证SlidingMenu库应用到项目中成功,必须保证项目使用的libs和SlidingMenu库使用的libs版本一致,主要是指 android-support-v4.jar。如果项目libs不存在或编译不通过,可以尝试新建libs文件夹,并置入android- support-v4.jar。在libs上右键->Build Path->Use as Source。一般可以解决。
(5)第(4)步之后,便可以在项目中直接使用SlidingMenu。
Java代码:MainActivity:
- package com.jj.testslidingmenu;
- import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.KeyEvent;
- import android.view.Menu;
- public class MainActivity extends Activity {
- SlidingMenu slidingMenu;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- slidingMenu = new SlidingMenu(this);
- slidingMenu.setMode(SlidingMenu.LEFT);
- slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
- slidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
- slidingMenu.setMenu(R.layout.slidingmenu);
- slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
- }
- @Override
- public boolean onKeyDown(int key, KeyEvent event){
- switch (key) {
- case KeyEvent.KEYCODE_MENU:
- slidingMenu.toggle(true);
- break;
- default:
- break;
- }
- return false;
- }
- }
XMl布局代码:layout/slidingmenu.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:background="#ff999999">
- <com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
- android:id="@+id/slidingmenu"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- >
- <Button
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text = "click me"/>
- </com.jeremyfeinstein.slidingmenu.lib.SlidingMenu>
- </LinearLayout>
对于SlidingMenu常用的一些属性设置记录如下:
- menu.setMode(SlidingMenu.LEFT);//设置左滑菜单
- menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的屏幕范围,该设置为全屏区域都可以滑动
- menu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
- menu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
- menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
- menu.setBehindWidth(400);//设置SlidingMenu菜单的宽度
- menu.setFadeDegree(0.35f);//SlidingMenu滑动时的渐变程度
- menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
- menu.setMenu(R.layout.menu_layout);//设置menu的布局文件
- menu.toggle();//动态判断自动关闭或开启SlidingMenu
- menu.showMenu();//显示SlidingMenu
- menu.showContent();//显示内容
- menu.setOnOpenListener(onOpenListener);//监听slidingmenu打开
- menu.setOnOpenedListener(onOpenedlistener);监听slidingmenu打开后
- menu.OnCloseListener(OnClosedListener);//监听slidingmenu关闭时事件
- menu.OnClosedListener(OnClosedListener);//监听slidingmenu关闭后事件
- 左右都可以划出SlidingMenu菜单只需要设置
- menu.setMode(SlidingMenu.LEFT_RIGHT);属性,然后设置右侧菜单的布局文件
- menu.setSecondaryMenu(R.layout.menu_fram2);//设置右侧菜单
- menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的阴影图片
原文链接:http://www.codeceo.com/article/android-slidingmenu-2.html
SlidingMenu属性详解
