首页 > 代码库 > npm 全局环境变量配置
npm 全局环境变量配置
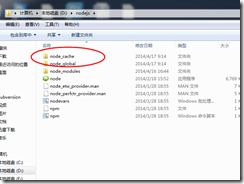
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立”node_global”及”node_cache”两个文件夹。如下图

cmd 中输入如下命令
npm config set prefix “d:\nodejs\node_global”
以及
npm config set cache “d:\nodejs\node_cache”
增加NOEDE_PATH(全局变量模块存放位置)
打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图

进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”D:\nodejs\node_global\node_modules”。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“d:\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
变量名:NODE_PATH
变量值:D:\nodejs\node_global\node_modules

npm 全局环境变量配置
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
