首页 > 代码库 > javascript中查看元素事件函数的一些技巧
javascript中查看元素事件函数的一些技巧
在分析一些网页的时候,经常会发现点击某个按钮会触发某个动作,当页面比较复杂,包含的js文件又多,这时候要找到这段触发函数的代码写在哪里就比较困难。比如,在某个html页面中,发现如下一个按钮,点击后会使得页面元素有变化。但是并未看到onclick事件,那说明该事件可能是通过javascript中的addEventListener方法绑定的(IE不支持该方法,使用的是attachEvent,不理解为微软何非要和W3C标准对着干)。例如下面的代码:
<input type="button" value="http://www.mamicode.com/输入" id="btn1" name="n_btn1"/><label id="lbl"></label><br />
<script type="text/javascript">
document.getElementById("btn1").addEventListener("click",
function () {
alert("OK");
});
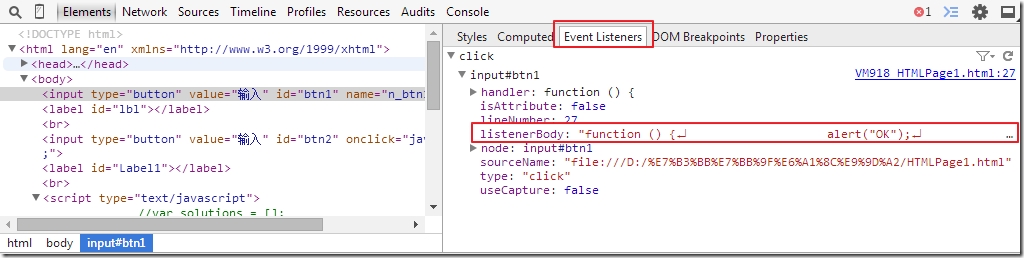
</script>要看到btn1绑定的事件,可以通过chrome的事件监听实现。如下截图:

此外,可以通过命令,查看绑定的方法,在Chrome中的命令行方法,getEventListeners(object)获得,如下:
![clipboard[1] 技术分享](http://s3.51cto.com/wyfs02/M02/58/73/wKioL1SxKBTDvZZ_AACokJ4eP0A774.jpg)
注意:getEventListeners方法是谷歌提供的供调试的命令行,并不是标准的javascript函数,只可以在chrome中的控制台中运行,与之类似的命令行还有很多,可以参考:
https://developer.chrome.com/devtools/docs/commandline-api(需翻墙)。
此外,在控制台的listener中,只能显示函数的第一行,如果你写的函数是多行的,那就需要把命令打全了:
getEventListeners(document.getElementById("btn1")).click[0].listener
console会把函数的全部都打印出来。
如果该段代码使用jquery绑定的,使用这种方法就会有点问题,比如,还是上面的代码,但是绑定方式如下:
$(function () {
$("#btn1").click(function () { alert(‘OK2‘) });
});通过jquery的click方法绑定了一个方法,结果发现listenerBody指向到了jquery的代码上去了,如下图:
![clipboard[2] 技术分享](http://s3.51cto.com/wyfs02/M00/58/73/wKioL1SxKBWBR_qjAAKdiGIfkeo844.jpg)
这也正说明了,Jquery对于事件的绑定重新的定义了一套方法,所以此处看到的是Jquery的代码。
幸运的是,在jquery中,我们可以使用jQuery._data(element, "events")方法,关于这个方法的文档很少,官方文档在这里http://blog.jquery.com/2011/11/08/building-a-slimmer-jquery/,提及到该方法时一个内部方法,记录了所有元素的事件。Stackoverflow上有一个文章介绍了这个方法和Jquery.data的区别,地址http://stackoverflow.com/questions/7788353/whats-the-difference-between-jquery-data-and-jquery-data-underscore-data。
此处,我们只需要知道这个方法可以用来实现我们的目的——查看元素所绑定的事件。我们只需在chrome的控制台里输入如下代码:
$._data($("#btn1")[0], ‘events‘);注意,该方法的参数是DOM对象,不是jquery对象。因此需要加一个[0]来转成DOM对象。具体如下图:
![clipboard[3] 技术分享](http://s3.51cto.com/wyfs02/M01/58/73/wKioL1SxKBeTjOU-AAFMxOLKWw4721.jpg)
我们在handler这个节点下,终于看到了该元素所绑定的事件了。
事实上,这个方法,可以写在js代码中,并且handler的值其实就是一个function,比如在代码中如下的写法:
var p = $._data($(‘#btn1‘)[0], ‘events‘).click[0].handler; alert(typeof (p)); p();
![clipboard[4] 技术分享](http://s3.51cto.com/wyfs02/M02/58/73/wKioL1SxKBnT_qL3AAA1lwcAsMA156.jpg)
![clipboard[5] 技术分享](http://s3.51cto.com/wyfs02/M00/58/73/wKioL1SxKBvSfQ0OAABZKy6k2no201.jpg)
可以看到弹出的类型就是p的类型就是function,并且可以直接调用p。
通过上面所说的方法,在分析复杂页面的时候,很容易找到事件的源头,跟踪代码,提高效率。
本文出自 “一只博客” 博客,转载请与作者联系!
javascript中查看元素事件函数的一些技巧
