首页 > 代码库 > 在ASP.NET项目中使用CKEditor +CKFinder实现图片上传功能
在ASP.NET项目中使用CKEditor +CKFinder实现图片上传功能
前言
之前的项目中一直使用的是FCKeditor,昨天突然有个想法:为什么不试一下新的CKEditor呢?于是花了大半天的时间去学习它的用法,现在把我的学习过程与大家分享一下。
谈起FCKeditor,相信没几个Web程序员不知道的吧。不过,官方已经停止了该产品的更新,其最新版是2.6.6,于2010年2月15日发布。
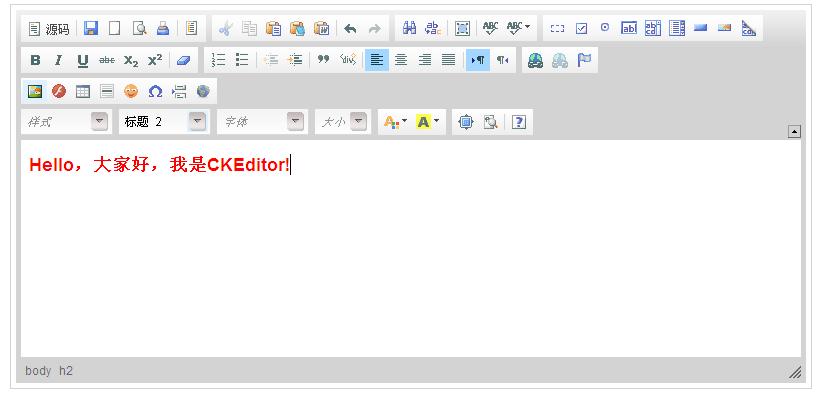
取代FCKeditor的产品叫CKEditor(Content And Knowledge Editor),与其说是对FCKeditor的升级,不如说是全新的一个产品。相比FCKeditor,其加载速度更快,功能更强大,更丰富的插件和API,更友好的界面,生成的html更标准化。我们先一睹它的风采吧。


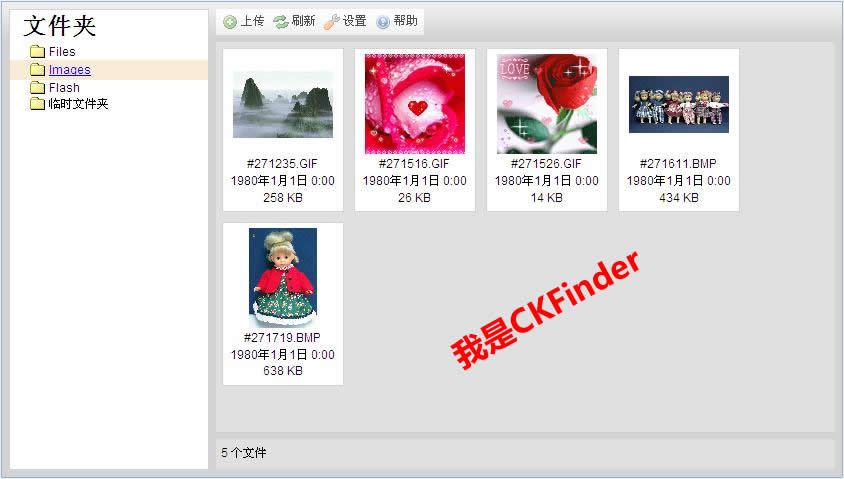
它与FCKeditor最大的一个区别是CKEditor不集成文件上传与管理功能(乍一看到,心里瓦凉瓦凉的),这部分被独立出来放到另一个产品CKFinder中,这是一个商业授权的产品。CKEditor + CKFinder 两者结合起来才算一个完整的在线编辑器,所以我会把它们的配置放到一起,毕竟两者是缺一不可的。接下来我们看看如何在项目中使用它们吧。
(一) 下载和部署
目前CKEditor最新版为3.6.1,于2011-6-16发布。官方下载地址:http://ckeditor.com/download。
CKEditor.NET,最新版为3.6.1,于2011-6-17发布,这是CKEditor的.Net的源码项目。 官方下载地址:http://ckeditor.com/download,请选择ASP.NET版下载。
CKFinder的最新版为2.0.2.1,于2011-4-19发布。官方下载地址:http://ckfinder.com/download,请选择ASP.NET版本下载。
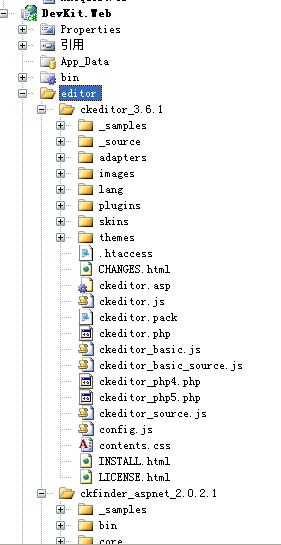
分别解压下载下来的这3个文件,并把解压后的ckeditor_3.6.1和ckfinder_aspnet_2.0.2.1文件夹拷贝到你的项目中(解压出来后的文件夹原本是ckeditor和ckfinder,但我更习惯把他们的版本号也加上去,方便项目后期的追踪),把“ckeditor_aspnet_3.6.1\bin\Release\CKEditor.NET.dll”和“ckfinder_aspnet_2.0.2.1\bin\Release\CKFinder.dll”这两个文件拷贝到网站根目录下的bin文件夹中,下面是部署后的目录结构图。
注意:
1. 不要拷贝ckfinder_aspnet_2.0.2.1下的_source(源代码项目)和bin文件夹,否则将导致无法成功编译你原来的项目。
2. 你可以把CKEditor和CKFinder放到你喜欢的任意目录中,然后正确配置他们的基路径(接下来就会说到),这丝毫不影响使用。

(二) 配置和使用
CKFinder的必要配置
打开/editor/ckfinder_aspnet_2.0.2.1/ config.ascx文件,完成验证逻辑(非常重要)、设置文件保存路径。
- public override bool CheckAuthentication()
- {
- // WARNING : DO NOT simply return "true". By doing so, you are allowing
- // "anyone" to upload and list the files in your server. You must implement
- // some kind of session validation here. Even something very simple as...
- //
- // return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
- //
- // ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
- // user logs on your system.
- //重视上面这段话,在用户试图管理文件前,你必须在这里验证用户是否有权限操作,
- //比如检查用户是否登录了,等等。如果验证成功,返回true,
- //否则返回false以拒绝此操作。
- //如果你直接返回true,这将是非常危险的,任何一个人,只要知道你ckfinder的路径,
- //都可以随意上传或者删除文件,这将是毁灭性的
- //return false;
- return true;
- }
- /**
- * All configuration settings must be defined here.
- */
- public override void SetConfig()
- {
- // Paste your license name and key here. If left blank, CKFinder will
- // be fully functional, in Demo Mode.
- LicenseName = "";
- LicenseKey = "";
- // The base URL used to reach files in CKFinder through the browser.
- BaseUrl = "/ckfinder/userfiles/"; //在这里指明你想把上传的文件放到哪里
- // The phisical directory in the server where the file will end up. If
- // blank, CKFinder attempts to resolve BaseUrl.
- BaseDir = "";
- //后面还有代码
- //...
接下来,你可以通过以下3种方式使用CKEditor,使用哪一种取决于你的偏好和习惯。
方式1 控件加载法
这是在.Net环境下最简便的方式,对于习惯了拖控件的同志们来说,这是最好的方式,推荐使用。
1. 添加CKEditorControl控件
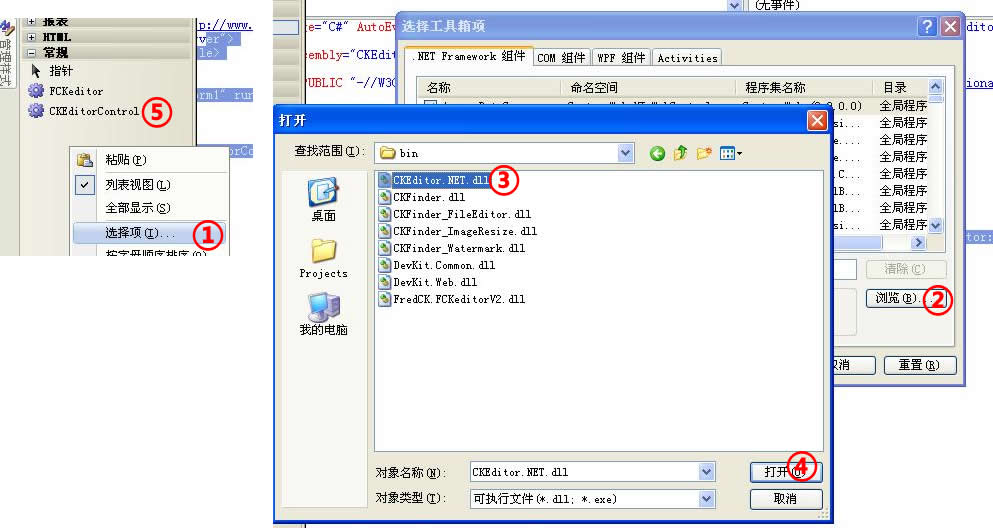
在Visual Studio左侧的工具箱中点击右键,在弹出的菜单中选择“选择项(I)…”①菜单,将弹出选择工具箱项窗口,点击“浏览”按钮②在你网站根目录的Bin文件夹中找到刚刚添加的CKEditor.NET.dll③,一路点确定完成。你会发现工具箱里多了一个叫“CKEditorControl”的控件,没错,那个就是我们需要的CKEditor编辑器控件。

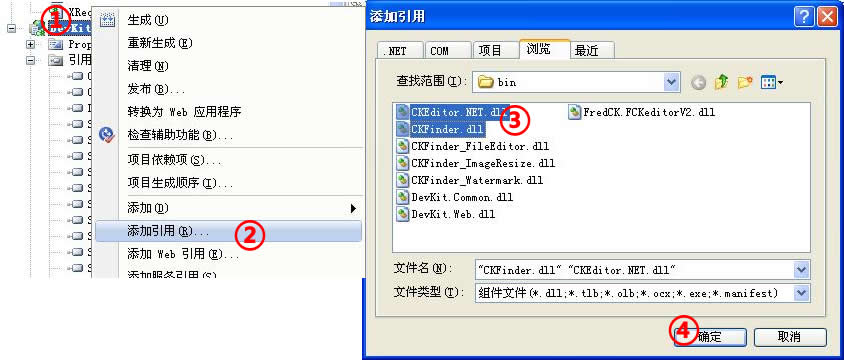
2. 添加dll引用
右键点击你的Web项目,选择“添加引用(R)…”菜单,找到之前拷贝进来的CKEditor.NET.dll和CKFinder.dll,点击“确定”按钮完成操作,见下图。

3. 还等什么,赶快试用吧
双击该控件或直接把该控件拖放到你的aspx页面中,并配置CKEditor的基路径BasePath。
- <CKEditor:CKEditorControl ID="CKEditorControl1" runat="server"
- BasePath="/editor/ckeditor_3.6.1/"></CKEditor:CKEditorControl>
说明:若你的CKEditor放在根目录的ckeditor文件夹中,你无需配置BasePath属性,直接把控件拖到页面中就能正常使用,CKEditor将自动搜索该路径。CKFinder的默认基路径为根目录下的ckfinder。下面提到的基路径配置规则与此相同。
后台代码,必须创建一个CKFinder并绑定到CKEditor上,以使用文件上传与管理功能。
- protected void Page_Load(object sender, EventArgs e)
- {
- CKFinder.FileBrowser fileBrowser = new CKFinder.FileBrowser();
- fileBrowser.BasePath = "/editor/ckfinder_aspnet_2.0.2.1/"; //设置CKFinder的基路径
- fileBrowser.SetupCKEditor(CKEditorControl1);
- }
恭喜你,你已经学会了CKEditor的使用方法,运行页面去体验一下吧。
方式2 使用官方原始的JavaScript方式加载
1. 必要的配置
打开/editor/ckeditor_3.6.1/config.js,配置CKEeditor的基路径,如下:
- CKEDITOR.editorConfig = function( config )
- {
- // Define changes to default configuration here. For example:
- // config.language = ‘fr‘;
- // config.uiColor = ‘#AADC6E‘;
- basePath = ‘/editor/ckeditor_3.6.1/‘; //配置CKEditor的根路径
- };
2. 使用
首先在页面中引入CKEditor和CKFinder的js文件。
- <script src="/editor/ckeditor_3.6.1/ckeditor.js" type="text/javascript"></script>
- <script src="/editor/ckfinder_aspnet_2.0.2.1/ckfinder.js" type="text/javascript"></script>
初始化代码,以下两种方式都可以完成初始化。
- <!--方式1-->
- <textarea id="content" name="content" class="ckeditor"><%=Request.Form["content"] %></textarea>
- <script type="text/javascript">
- //绑定CKFinder到当前编辑器中,第二个参数指定CKFinder的路径
- CKFinder.setupCKEditor(null, ‘/editor/ckfinder_aspnet_2.0.2.1/‘);
- </script>
- <!--方式2-->
- <textarea id="content" name="content"><%=Request.Form["content"] %></textarea>
- <script type="text/javascript">
- //在id为content的textarea处创建一个编辑器
- var editor = CKEDITOR.replace(‘content‘);
- //绑定CKFinder到当前编辑器中,第二个参数指定CKFinder的路径
- CKFinder.setupCKEditor(editor, ‘/editor/ckfinder_aspnet_2.0.2.1/‘);
- </script>
聪明的你一定注意到了,第一种初始化代码并没有显式创建编辑器,textarea拥有css类名“ckeditor”而第二种没有。默认情况下,CKEditor会把页面中所有拥有css类名为“ckeditor”的textarea都创建为编辑器,你可以亲自试一下。
方式3 通过官方的jQuery适配器加载
首先引入必要的js
- <script src="/js/jquery/jquery-1.6.2.js" type="text/javascript"></script>
- <script src="/editor/ckeditor_3.6.1/ckeditor.js" type="text/javascript"></script>
- <!--注意 适配器js必须放在ckeditor.js后面,否则将会出错,因为适配器需要引用ckeditor.js里面定义的类-->
- <script src="/editor/ckeditor_3.6.1/adapters/jquery.js" type="text/javascript"></script>
- <script src="/editor/ckfinder_aspnet_2.0.2.1/ckfinder.js" type="text/javascript"></script>
编写初始化代码
- <textarea id="content" name="content"><%=Request.Form["content"] %></textarea>
- <script type="text/javascript">
- $(function() {
- //利用jQuery加载
- $(‘#content‘).ckeditor();
- //绑定CKFinder到当前编辑器中,第二个参数指定CKFinder的路径
- CKFinder.setupCKEditor(null, ‘/editor/ckfinder_aspnet_2.0.2.1/‘);
- });
- </script>
(三) 精简你的CKEditor
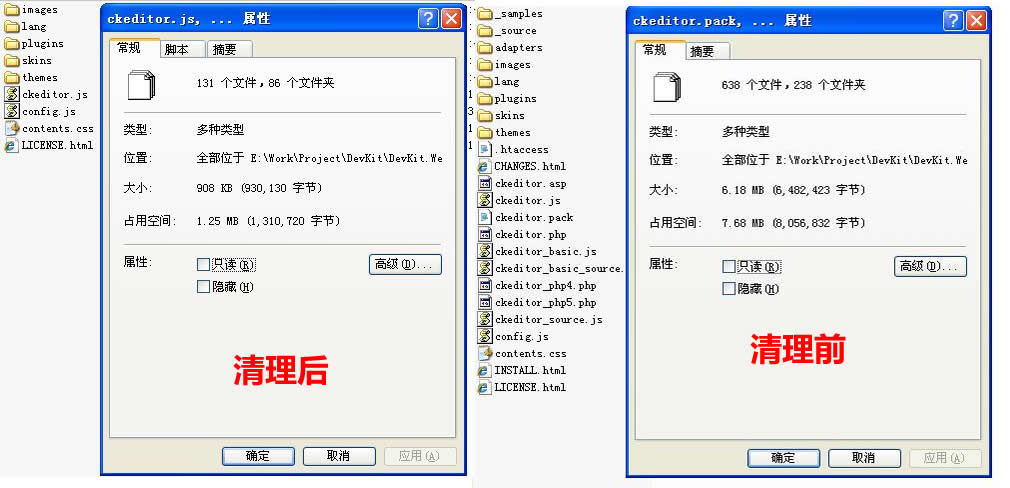
解压后的CKEditor文件夹占用空间7M多,还是挺大的,让我们把没必要的东西清理一下吧,我的Editor我做主。
_samples:里面放的是示例,删除。
_source:存放的是开发用的源文件,不需要,删除。
adapters:如果你不使用jQuery方式来初始化CKEditor(上面的第3种方式),可以删除。
images:必要的文件,保留。
plugins:存放的是插件,有一些是CKEditor必须使用的,全部保留吧。
lang:里面放的是语言文件,保留_languages.js、zh-cn.js和en.js这3个文件,其它全部删除。
themes:必要的文件,保留。
skins:存放的是皮肤文件,默认的皮肤是kama,其它两个觉得用不到的话可以直接删除。
删除CKEditor根目录下的.htaccess、CHANGES.html、ckeditor.asp、ckeditor.pack、ckeditor.php、ckeditor_basic.js、ckeditor_basic_source.js、ckeditor_php4.php、ckeditor_php5.php、ckeditor_source.js和INSTALL.html共11个文件。
以下是清理前后的对比:

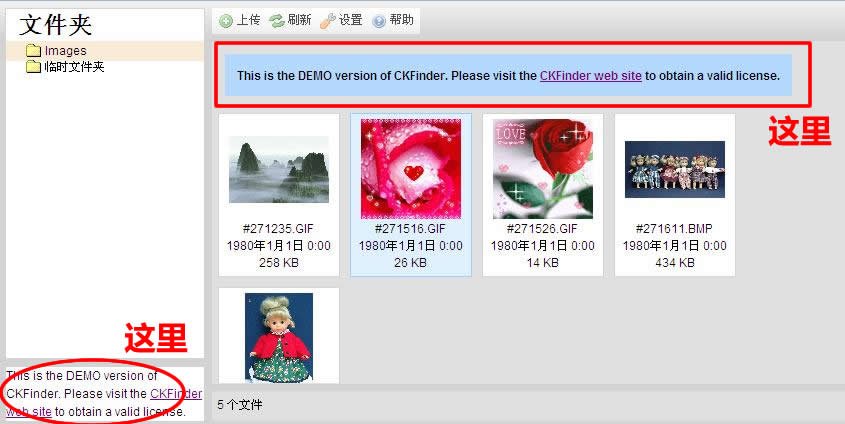
(四) CKFinder版权的破解
CKFinder要商业授权才能使用的,未授权时在使用中会跳出一些版本信息,虽然不影响正常使用,但不喜欢的可以把它去掉,破解的版本为2.0.2.1,其它版本可能会不同。
注意:此方法仅供个人学习用,请不要在商业中使用!

打开CKFinder下的ckfinder.js文件,搜索“message_content”(不包括双引号),会找到以下片段:<h4 class=‘message_content‘ ‘></h4>,批发它 改为<h4 class=‘message_content‘ style=‘display:none;‘></h4>,让它隐藏。
搜索“\x3c\144\x69\x76\040\143\x6c\x61\163\x73\075\x27\166\x69\x65\x77\040\x74\x6f\157\154\137\160\141\x6e\145\154\047\040\x73\164\x79\154\x65\075\047\x64\x69\163\160\x6c\141\x79\x3a\040\142\154\x6f\x63\153\x20\041\151\155\160\x6f\162\164\141\156\164\x3b\040\160\157\163\x69\x74\x69\157\x6e\x3a\040\163\164\x61\164\x69\143\x20\x21\x69\x6d\160\157\x72\x74\141\156\164\x3b\x20\x63\157\154\x6f\x72\x3a\x20\x62\x6c\141\x63\153\x20\041\x69\155\160\157\x72\164\141\x6e\x74\x3b\x20\x62\141\x63\153\147\162\x6f\165\x6e\144\055\x63\157\154\x6f\x72\072\040\x77\x68\x69\164\145\x20\041\151\x6d\x70\157\162\164\141\156\164\073\x27\x3e\x54\150\151\163\x20\151\x73\x20\x74\150\x65\x20\x44\x45\115\117\040\x76\145\162\163\151\x6f\x6e\040\x6f\x66\x20\x43\113\x46\x69\x6e\144\x65\x72\x2e\040\x50\154\145\141\x73\x65\040\166\151\163\x69\x74\040\x74\x68\x65\040\x3c\x61\x20\150\162\145\x66\075\x27\x68\164\x74\160\x3a\057\057\143\153\146\x69\156\x64\x65\x72\x2e\143\157\x6d\x27\x20\164\x61\x72\x67\x65\164\075\x27\137\142\154\141\156\153\047\x3e\103\113\106\151\x6e\x64\145\162\x20\x77\x65\142\040\x73\151\x74\145\074\x2f\141\x3e\x20\164\157\040\157\x62\x74\x61\151\x6e\x20\x61\x20\x76\x61\154\151\144\x20\x6c\151\x63\x65\x6e\163\145\x2e\074\057\144\x69\x76\076”(不包括双引号),把这一串字符改为“\x20”。
其实上面那些符号都是JavaScript的转义字符,其对应的是“<div class=‘view tool_panel‘ style=‘display: block !important; position: static !important; color: black !important; ‘>This is the DEMO version of CKFinder. Please visit the <a href=http://www.mamicode.com/‘http://ckfinder.com‘ target=‘_blank‘>CKFinder web site to obtain a valid license.
后记
以上仅仅是CKEditor的基本用法,基本上能满足一般的需要。要想真正了解并用好它,还得下一番苦功夫。试用后感觉很不错,特别是官方的API文档,很详细很给力。
官方文档:http://docs.cksource.com/
在ASP.NET项目中使用CKEditor +CKFinder实现图片上传功能
