首页 > 代码库 > css美化滚动条
css美化滚动条
原文地址 http://www.webhek.com/custom-scrollbars-in-webkit
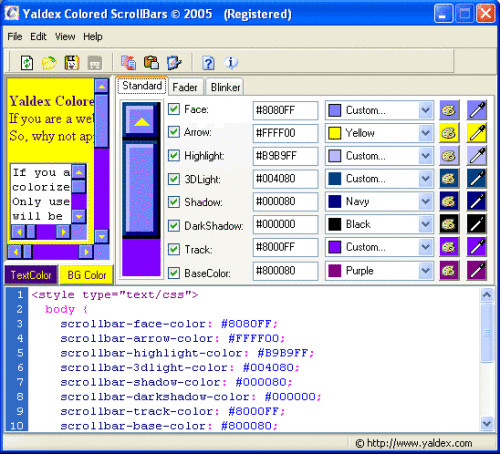
早在IE5.5,浏览器就可以对页面上的滚动条进行个性化设置,但IE5.5的这些功能都是非标准的,比如scrollbar-base-color,你可以将这些属性运用到页面上能出现滚动条的元素(比如body),通过这些设置,你可以设计出各式各样的滚动条:

但最终IE丢弃了这些功能。
如今,滚动条的个性化功能又回来了,不同的是,Webkit浏览器捡起了这个功能,而且性能更好,因为使用了”Shadow DOM“处理这些任务。这已经有很多年了,但你还是需要使用浏览器引擎前缀。 David Hyatt 早在2009年就实现了一个页面表现 各种自定义滚动条的效果
自定义滚动条的各种部件
针对滚动条的各个部件,都有相应的CSS伪元素来修饰。
::-webkit-scrollbar { /* 1 */ }::-webkit-scrollbar-button { /* 2 */ }::-webkit-scrollbar-track { /* 3 */ }::-webkit-scrollbar-track-piece { /* 4 */ }::-webkit-scrollbar-thumb { /* 5 */ }::-webkit-scrollbar-corner { /* 6 */ }::-webkit-resizer { /* 7 */ }
滚动条的各种状态
这些都是伪类选择器,使用它们,你可以选择特定的部件,并区分滚动条的各种不同状态。
:horizontal:vertical:decrement:increment:start:end :double-button:single-button:no-button:corner-present:window-inactive下面是详细的解释:
:horizontal – 选择横向滚动条
:vertical – 选择竖向滚动条。
:decrement – 选择具有向下箭头或向右箭头按钮的滚动条(一般在竖向滚动条的顶部,横向滚动条的左边。).
:increment – 选择具有向上箭头或向左箭头按钮的滚动条(一般在竖向滚动条的底部,横向滚动条的右边。)
:start – 选择部件在滑轨前方的滚动条
:end – 选择部件在滑轨后方的滚动条
:double-button – 指在滑轨两端同时具有上下箭头按钮(或左右箭头按钮)的滚动条
:single-button – 指在滑轨两端只有单个箭头按钮的滚动条
:no-button – 值滑轨两端没有箭头按钮的滚动条
:corner-present – 指横竖交点存在一个公共角落的滚动条
:window-inactive – 指当前窗口处于未激活状态的滚动条
全部放到一起
这些伪元素和伪类能混合使用,下面是一些代码例子:
::-webkit-scrollbar-track-piece:start { /* Select the top half (or left half) or scrollbar track individually */}::-webkit-scrollbar-thumb:window-inactive { /* Select the thumb when the browser window isn‘t in focus */}::-webkit-scrollbar-button:horizontal:decrement:hover { /* Select the down or left scroll button when it‘s being hovered by the mouse */}一个很简单的自定义滚动条的实例
代码是这样的:
::-webkit-scrollbar { width: 12px;} ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px;} ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); }滚动条
css美化滚动条
