首页 > 代码库 > jQuery对象的each
jQuery对象的each
jQuery元素也可以调用each方法,只是对$.each的简化调用。return false;终止循环
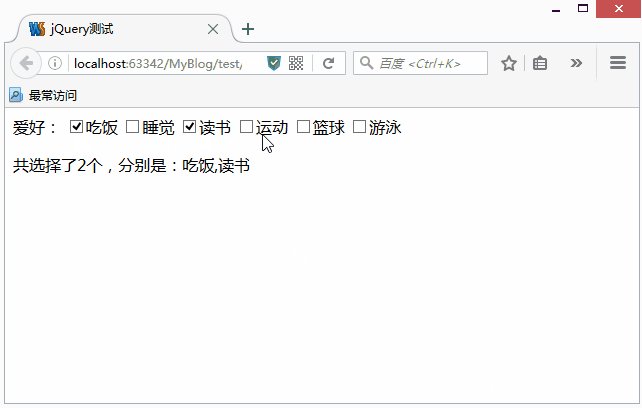
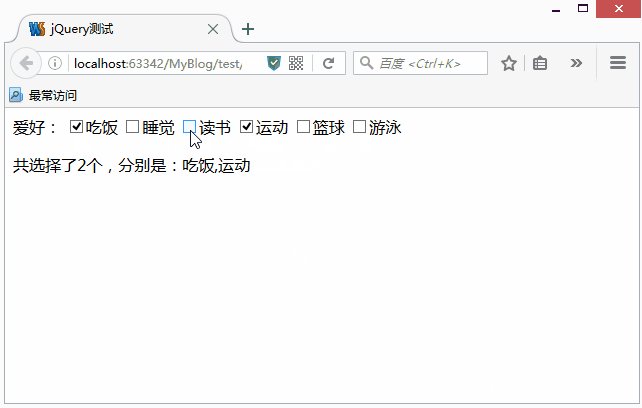
示例: 页面中有多个兴趣爱好,通过复选框设置,选中某个复选框,下面即可显示选中的个数及内容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#dv input[type=checkbox]‘).click(function () {
//var cks = $(‘#dv input[type=checkbox]:checked‘);
var cks = $(‘#dv :checkbox:checked‘);//简写
var len = cks.length;//记录个数
var arr = [];
cks.each(function (k,v) {
arr[arr.length] = $(v).val();//记录选中的value值
});
if(len == 0){
$(‘#result‘).text("");
}
else{
$(‘#result‘).text(‘共选择了‘+len+‘个,分别是:‘ + arr);
}
});
});
</script>
</head>
<body>
<div id="dv">
<label>爱好:</label>
<input type="checkbox" name="hobby" value="http://www.mamicode.com/吃饭" id="cf"/><label for="cf">吃饭</label>
<input type="checkbox" name="hobby" value="http://www.mamicode.com/睡觉" id="sj"/><label for="sj">睡觉</label>
<input type="checkbox" name="hobby" value="http://www.mamicode.com/读书" id="ds"/><label for="ds">读书</label>
<input type="checkbox" name="hobby" value="http://www.mamicode.com/运动" id="yd"/><label for="yd">运动</label>
<input type="checkbox" name="hobby" value="http://www.mamicode.com/篮球" id="lq"/><label for="lq">篮球</label>
<input type="checkbox" name="hobby" value="http://www.mamicode.com/游泳" id="yy"/><label for="yy">游泳</label>
</div>
<p id="result"></p>
</body>
</html>效果图

jQuery对象的each
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
