首页 > 代码库 > MVC3----数据注解与验证(2)之 详解Remote验证与Compare验证
MVC3----数据注解与验证(2)之 详解Remote验证与Compare验证
***************************************************Remote验证
概要:
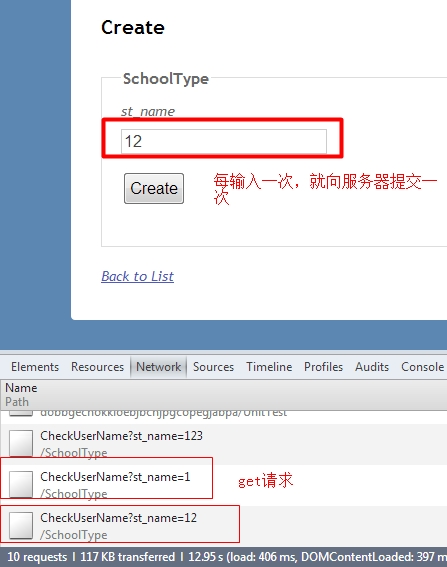
如果要实现像用户注册那样,不允许出现重复的账户,就可以用到Remote验证。Remote特性允许利用服务器端的回调函数执行客户端的验证逻辑。它只是在文本框中输入字符的时候向服务器提交get请求,Remote验证只支持输入的时候验证,不支持提交的时候验证,这存在一定的安全隐患。所以我们要在提交的时候也要验证,验证失败了,就添加上ModelError

实现:
-------模型代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;//需要的命名空间
namespace SchoolManageDomw.Models
{
public class SchoolType
{
[Key]
public virtual int st_id { get; set; }
// 要调用的方法 控制器名称
[Remote("CheckUserName", "SchoolType")]//Remote验证
public virtual string st_name{get;set;}
public virtual List<School> Schools { get; set; }
}
}
-------控制器代码:
需要的名称控件:
using System.Web.Security;
using System.Web.UI;
private SchoolDBContext db = new SchoolDBContext();
/// <summary>
/// 定义一个方法,做唯一判断
/// </summary>
/// <param name="st_name"></param>
/// <returns></returns>
private bool IsDistinctStName(string st_name)
{
if (db.SchoolTypes.Where(r => r.st_name == st_name).ToList().Count > 0)
return true;
else
return false;
}
/// <summary>
/// 被调用的方法
/// </summary>
/// <param name="st_name"></param>
/// <returns></returns>
[OutputCache(Location = OutputCacheLocation.None, NoStore = true)]//加上清除缓存
public JsonResult CheckUserName(string st_name)
{
if (IsDistinctStName(st_name))
{
return Json("用户名不唯一", JsonRequestBehavior.AllowGet);
}
else
{
return Json(true, JsonRequestBehavior.AllowGet);
}
}
[HttpPost]
public ActionResult Create(SchoolType schooltype)
{
//提交到服务器做一次判断
if (IsDistinctStName(schooltype.st_name))
{
ModelState.AddModelError("st_name", "用户名称不是唯一的");
}
if (ModelState.IsValid)
{
db.SchoolTypes.Add(schooltype);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(schooltype);
}-----视图代码:
@model SchoolManageDomw.Models.SchoolType
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
<script src="http://www.mamicode.com/@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="http://www.mamicode.com/@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>SchoolType</legend>
<div class="editor-label">
@Html.LabelFor(model => model.st_name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.st_name)
@Html.ValidationMessageFor(model => model.st_name)
</div>
<p>
<input type="submit" value="http://www.mamicode.com/Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
***************************************************Compare验证
概要:
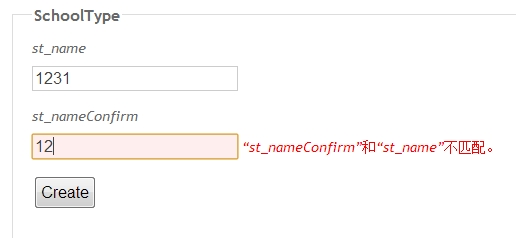
如果需要比较验证,比如密码是否输入一致等,就可以用Compare验证

实现:
-----模型代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace SchoolManageDomw.Models
{
public class SchoolType
{
[Key]
public virtual int st_id { get; set; }
[Required] //不许为空
public virtual string st_name{get;set;}
[Compare("st_name")]
public virtual string st_nameConfirm { get; set; }
public virtual List<School> Schools { get; set; }
}
}
-----视图代码:
@model SchoolManageDomw.Models.SchoolType
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
<script src="http://www.mamicode.com/@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="http://www.mamicode.com/@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>SchoolType</legend>
<div class="editor-label">
@Html.LabelFor(model => model.st_name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.st_name)
@Html.ValidationMessageFor(model => model.st_name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.st_nameConfirm)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.st_nameConfirm)
@Html.ValidationMessageFor(model => model.st_nameConfirm)
</div>
<p>
<input type="submit" value="http://www.mamicode.com/Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
本文出自 “程序猿的家--Hunter” 博客,请务必保留此出处http://962410314.blog.51cto.com/7563109/1601276
MVC3----数据注解与验证(2)之 详解Remote验证与Compare验证
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
