首页 > 代码库 > android ImageView scaleType属性
android ImageView scaleType属性
使用ImageView时常常会用到scaleType属性,如:
<ImageView android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="matrix"
android:src=http://www.mamicode.com/"@drawable/sample_small" />
scaleType属性的各个值总是记不住之间的差别。今天找点时间总结了一下:
scaleType的属性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它们之间的差别例如以下:
matrix 用矩阵来绘制(从左上角起始的矩阵区域)
fitXY 把图片不按比例扩大/缩小到View的大小显示(确保图片会完整显示,并充满View)
fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置(图片会完整显示)
fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示(图片会完整显示)
fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置(图片会完整显示)
center 按图片的原来size居中显示,当图片宽超过View的宽,则截取图片的居中部分显示,当图片宽小于View的宽,则图片居中显示
centerCrop 按比例扩大/缩小图片的size居中显示,使得图片的高等于View的高,使得图片宽等于或大于View的宽
centerInside 将图片的内容完整居中显示,使得图片按比例缩小或原来的大小(图片比View小时)使得图片宽等于或小于View的宽 (图片会完整显示)
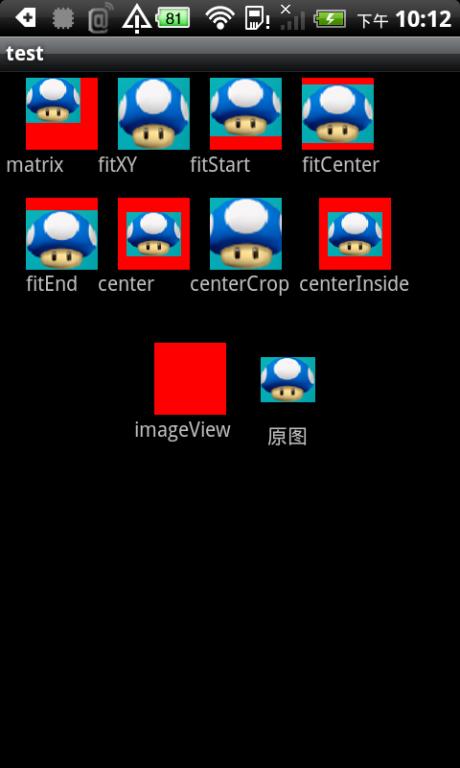
附上两张实验的截图:

图1: 图片比ImageView大的截图

图2: 图比ImageView小 实验截图
======================================================================
声明:
======================================================================
声明:
作者:@Tiny熊
本博客文章可任意转载,但必须保留本段声明和每一篇文章的原始地址。
作者保留版权,未经作者允许,不得用于不论什么商业用途
原始地址: http://blog.csdn.net/xilibi2003/article/details/6628668
本博客文章可任意转载,但必须保留本段声明和每一篇文章的原始地址。
作者保留版权,未经作者允许,不得用于不论什么商业用途
原始地址: http://blog.csdn.net/xilibi2003/article/details/6628668
android ImageView scaleType属性
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
