首页 > 代码库 > WEB HTML
WEB HTML
一.Web基础作用即如何制作网页介绍

1.HTML(静态页面)
用来勾勒出网页的结构和内容
2.CSS(静态页面)
用来给网页化妆,美化页面
3.JavaScript(重点)
用来让网页呈现出动态的数据和效果
web三要素:HTTP协议,浏览器,服务器
二.XML和HTML的关系
1.XML
a.XML时可扩展标记语言,用来存储或传输数据:
--标签可扩展
--属性可扩展
--元素之间的嵌套关系可扩展
b.标签
双标签:<标签名></标签名>
单标签:<标签名/>
关系:<标签名/>=<标签名></标签名>
c.属性
--属性必须定义在开始标签上
--属性名=“属性值"
--属性名不能重复,且无序
d.元素
<标签名 属性=“属性值”>内容</标签名>
2.HTML
a.HTML是超文本标记语言,用来显示数据
b.实际HTML是语法固定的XML
--标签固定
--属性固定
—元素嵌套关系固定
c.学习HTML就是学习这些固定的标签,属性,嵌套关系
d.HTML基本结构
<!—html是唯一的根-->
<html>
<head>
<!—设置文档标题,编码,引入的资源-->
</head>
<body>
<!—页面上要呈现的内容-->
</body>
</html>
三.HTML解决乱码问题
1.创建HTML时需要将文件编码设置为utf-8
2.需要在<head>元素下,使用<meta>元素设置页面内容编码
四.<!DCOTYPE>定义html版本
五.基本语法:
1.元素介绍:
分区元素用于为元素分组,常用于页面布局:
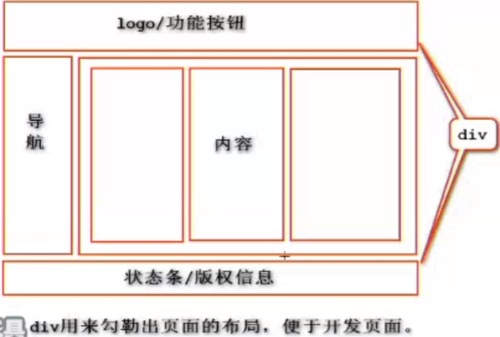
a.块分区元素:<div></div>:div用来勾勒出页面的布局,便于开发页面
块级元素:默认情况下块级元素会独占一行;占据一个矩形区域,即元素前后都会自动换行:<p>, <div>, <hn>, <ol>, <ul>
b.行内分区元素:<span></span>
行内元素:不会换行,可以和其他行内元素位于同一行即横向布局;不会占据矩形区域,他只用来修饰段落中的几个字:<span>, <a>, <u>, <i>

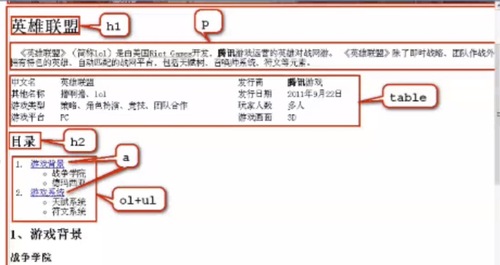
1)块分区元素
<ol></ol>:有序列表order list
<ul></ul>:无序列表 unorder list
<li></li>:列表项list item,用在ol和ul里面
2)行内分区元素
—<i>:定义斜体字
<em>:定义着重文字
—<b>:定义粗体文字
<strong>:定义加重文字
—<del>:定义带删除线的文字
<u>:定义带下划线的文字
—<br>:手工换行
—实体引用:空格 ;小于<;大于>
—<img>空标记,必须属性:src,常用属性:width,height
—<a href=http://www.mamicode.com/“” target=“"></a>:超链接,href属性用来设置链接的目标,target属性用来设置打开目标的方式(_blank:新窗口打开,_self:本页面打开)
—<a name=“anchorname1>锚点一</a>:锚点是文档中某行的一个记号,用于链接到文档中的某个位置
<a href=http://www.mamicode.com/“#anchorname1”>回到锚点一
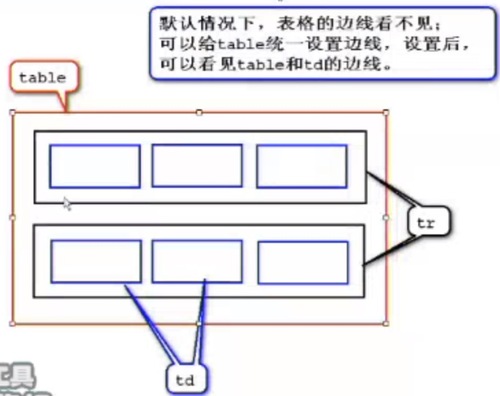
2.表格
用来组织结构化的信息,由一些称作单元格的巨型元素按照从左到右从上到下的顺序排列在一起形成,表格的数据保存在单元格中。
—定义表格:<table></table>
—创建行:<tr></tr>
—创建列:<td></td>

a.<table>元素:
border:设置边线
width/weight:设置宽高
align:设置文本是否居中
cellpadding:单元格(即td)边框与内容之间的间距
cellspacing:单元格之间的间距
b.<tr>元素:
align/valign
c.<td>元素:
align/valign/width/height/colspan/rowspan
colspan:跨列属性(<td colspan=“2”>aaa</td>)
rowspan:跨行属性(<td rowspan=“2”>aaa</td>)

d.行分组
表格可以划分为3个部分:表头,表主体,表尾。分组的目的是为了方便对组内元素设置样式及编程(JS)
表头行分组:<thead></thead>
表主体行分组:<tbody></tbody>
表尾行分组:<tfoot></tfoot>

eg:

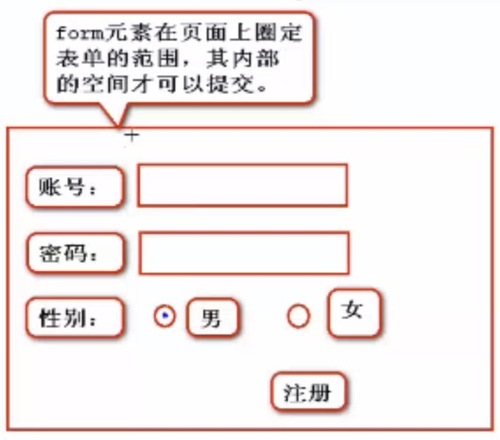
3.表单
表单用于显示,收集信息并提交到服务器。即从浏览器向服务器传输数据的手段。
表单二要素:Form元素,表单控件

a.<form></form>:表单,表示要将此元素中所涵盖的控件中的数据传输给服务器。
主要属性:
—action:表单提交的URL
—method:指出表单数据提交的方式
—enctype:表单数据进行编码的方式
b.表单控件:<input></input>:文本框,单选框等;其他元素: 标签,文本域,下拉框
—文本框:<input type=“text”/>
—密码框:<input type=“password”/>
主要属性:
value属性:由访问者自由输入任何属性
maxlength属性:限制输入的字符数
readonly属性:设置文本控件为只读
—单选框:<input type=“radio”/>
—复选框:<input type=“checkbox”/>
主要属性:
value:文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
name:用于实现分组,一组单选框或者复选框的名称必须相同
checked:设置选中(默认值)
—提交按钮:<input type=“submit”/>传送表单数据给服务端或其他程序处理
—重置按钮:<input type=“reset”/>清空表单的内容并把所有表单控件设置为最初的默认值
—普通按钮:<input type=“button”/>用于执行客户端脚本
主要属性:value:按钮的名字
—隐藏域:<input type=“hidden”/>在表单中包含不希望用户看见的信息
—文件选择框:<input type=“file”/>选择要上传的文件
—标签:表单中的文本,用于给控件设置显示名称
语法:<label for=“控件ID”>文本</label>
主要属性:for: 设置该文本所关联的控件ID,关联后点击标签等同于点击控件
—文本域:相当于多行文本框(大的文本框)
语法:<textarea>文本</textarea>
主要属性:
cols:指定文本区域的列数
rows:指定文本区域的行数
readonly:只读
—下拉选:下拉选择内容
<select>
<option value=http://www.mamicode.com/“1”>Java
<option value=http://www.mamicode.com/“2”>C
<option value=http://www.mamicode.com/“3”>php
</select>
本文出自 “学习记录” 博客,请务必保留此出处http://turnsole.blog.51cto.com/9558446/1953480
WEB HTML
