首页 > 代码库 > yii验证表单
yii验证表单
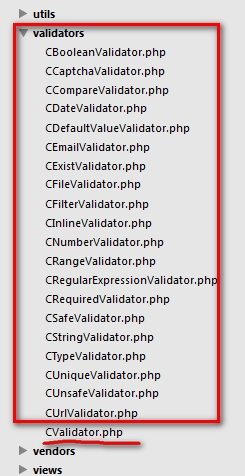
1、yii框架中验证的类文件:

上面红线内是验证的具体的类文件,下面的这个文件制定了类的别名。
2、验证邮箱的时候默认不能为空,除了可以在模型里面设置为required外,还可以在模型的rule里面,在对应的email类里面可以看到这个allowEmpty参数。
array(‘kemail‘, ‘email‘,‘allowEmpty‘=>false),
提示的验证信息除了在配置文件中指定:
‘language‘=>‘zh_cn‘,
还可以再上面的array后添加一个message参数来制定提示信息:
array(‘kemail‘, ‘email‘,‘allowEmpty‘=>false,‘message‘=>‘邮箱格式不正确‘),
3、正则表达式验证。验证手机号必须为11位,在model的array中:
array(‘kphone‘,‘match‘,‘pattern‘=>‘/\d{11}/‘,‘message‘=>‘手机格式不正确‘),其中的match对应的是另外一个正则表达式的类。4、在某个范围内分验证。比如下拉列别的值在某一个范围内:
array(‘hobby‘,‘in‘,‘range‘=>array(1,2,3),‘message‘=>‘请选择对应的学历‘),
5、自定义验证方法。自定义验证姓名:
在rule方法里面:
array(‘kname‘,‘check_kname‘),
其中这个check_kname就是要用的方法,在当前模型里定义这个方法。
YII的models中的rules部分是一些表单的验证规则,对于表单验证十分有用,在相应的视图(views)里面添加了表单,在表单被提交之前程序都会自动先来这里面的规则里验证,只有通过对其有效的限制规则后才能被提交,可以很有效地保证表单安全和信息的有效性。还是给大家具体说明一下:
以下是视图(views)部分的简单代码:
<?php $form=$this->beginWidget(‘CActiveForm‘, array(
‘id‘=>‘tag-form‘,
‘enableAjaxValidation‘=>false,
)); ?>
<div class="row">
<?php echo $form->labelEx($model,‘tagname‘); ?>
<?php echo $form->textField($model,‘tagname‘,array(‘size‘=>20,‘maxlength‘=>32)); ?>
</div>
<div class="row">
<?php echo $form->labelEx($model,‘tagtype‘); ?>
<?php echo $form->radioButtonList($model,‘tagtype‘array(1=>"普通TAG",2=>"系统默认TAG"),array(‘separator‘=>‘‘,‘labelOptions‘=>array(‘class‘=>‘tagtypelabel‘))); ?>
</div>
<?php echo $form->errorSummary($model); ?>
<div class="row buttons">
<?php echo CHtml::submitButton($model->isNewRecord ? ‘添加‘ : ‘修改‘); ?>
</div>
<?php $this->endWidget(); ?>
模型(models)中rules部分的简单代码:
public function rules()
{
return array(
array(‘tagname,tagtype‘, ‘required‘),
array(‘tagtype‘, ‘numerical‘, ‘integerOnly‘=>true),
array(‘tagname‘, ‘length‘, ‘max‘=>32),
array(‘tagname‘, ‘match‘, ‘pattern‘=>‘/^[\x{4e00}-\x{9fa5}A-Za-z0-9]+$/u‘,‘message‘=>‘标签不合法,必须为汉字、字母或者数字!‘),
array(‘tagname‘, ‘checktagname‘, ‘on‘=>‘create,update‘),//插入TAG时检查是否已经存在该tag
array(‘tagid, tagname, tagtype‘, ‘safe‘, ‘on‘=>‘search‘),
);
}
系统默认有这些验证规则:
boolean : CBooleanValidator 的别名, 确保属性的值是CBooleanValidator::trueValue 或 CBooleanValidator::falseValue .
captcha : CCaptchaValidator 的别名,确保了特性的值等于 CAPTCHA 显示出来的验证码.
compare : CCompareValidator 的别名, 确保了特性的值等于另一个特性或常量.
email : CEmailValidator 的别名,确保了特性的值是一个有效的电邮地址.
default : CDefaultValueValidator 的别名, 为特性指派了一个默认值.
exist : CExistValidator 的别名, 确保属性值存在于指定的数据表字段中.
file : CFileValidator 的别名, 确保了特性包含了一个上传文件的名称.
filter : CFilterValidator 的别名, 使用一个filter转换属性.
in : CRangeValidator 的别名, 确保了特性出现在一个预订的值列表里.
length : CStringValidator 的别名, 确保了特性的长度在指定的范围内.
match : CRegularExpressionValidator 的别名, 确保了特性匹配一个正则表达式.
numerical : CNumberValidator 的别名, 确保了特性是一个有效的数字.
required : CRequiredValidator 的别名, 确保了特性不为空.
type : CTypeValidator 的别名, 确保了特性为指定的数据类型.
unique : CUniqueValidator 的别名, 确保了特性在数据表字段中是唯一的.
url : CUrlValidator 的别名, 确保了特性是一个有效的路径.
基本上还是比较全面的,一般的都够用了,但是还是有时候有的验证需要自定义。就以上面的代码为例,我们在添加TAG时需要检查系统之前是否已经存在这个TAG,如果存在则不让用户添加。这个就需要在添加之前去查询数据库,看该TAG是否已经存在,这里我们就需要自定一个验证规则了。
关键有一下两个步骤:
1、在rules中 添加代码:array(‘tagname‘, ‘checktagname‘, ‘on‘=>‘create,update‘),//插入TAG时检查是否已经存在该tag
注:我在其中用了 ‘on‘=>‘create,update‘,所以这个验证规则之对create,update场景生效
2、在该模型(models)中添加验证函数:
public function checktagname($attribute,$params){
$oldtag = Tag::model()->findByAttributes(array(‘tagname‘=>$this->tagname));
if($oldtag->tagid > 0){
$this->addError($attribute, ‘该TAG已经存在!‘);
}
}
其中需要说明的是:
(1)该验证函数的参数必须是($attribute,$params),不能缺少其中任何一个;(2)$this->addError($attribute, ‘该TAG已经存在!‘);这个是你想要在视图中输出的错误提示信息。
就是这么简单,有了这个方法,表单验证的各种想要的规则就都可以自定义了。
