首页 > 代码库 > 广告指示器滑动效果
广告指示器滑动效果
这段代码用的是ViewPager+自定义控件技术实现的广告指示器滑动效果
先展示下主要代码以及效果 后面会附上源代码的
BannerFragment.java
package com.example.ex_templete;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class BannerFragment extends Fragment
{
private static final int COUNT_BANNER = 100000;
private ViewPager mPager;
// 定义广告图片
private int[] mDrawerRes = new int[]
{ R.drawable.banner01, R.drawable.banner02, R.drawable.banner03,
R.drawable.banner04, R.drawable.banner05 };
// 保存当前ViewPager手动滑动状态
private BannerIndicater mIndicater;
class BannerAdapter extends FragmentPagerAdapter
{
public BannerAdapter(FragmentManager fm)
{// FragmentPagerAdapter要求传入一个FragmentManager的对象
super(fm);
}
@Override
public Fragment getItem(int position)
{// 将mDrawerRes集合中的五张图片加入到FragmentPagerAdapter中
ImageFragment fragment = new ImageFragment();
int index = position % mDrawerRes.length;
fragment.changeImg(mDrawerRes[index], index);
return fragment;
}
@Override
public int getCount()
{
return COUNT_BANNER;//当前有100000张pager页面模拟无尽模式
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
View layout = inflater.inflate(R.layout.fragment_banner, container,
false);
initViewPager(layout);// 初始化ViewPager(广告)
initIndicater(layout);// 初始化指示器(可以滚动的圆点)
return layout;
}
private void initIndicater(View layout)
{//BannerIndicater是自定义控件
mIndicater = (BannerIndicater) layout.findViewById(R.id.indicater);
}
private void initViewPager(View layout)
{
mPager = (ViewPager) layout.findViewById(R.id.pager);
FragmentManager fm = getChildFragmentManager();
mPager.setAdapter(new BannerAdapter(fm));
mPager.setOnPageChangeListener(new BannerPagerChangeListener());
// 从第50000张pager开始 就可以左右都能滑动了,给用户的感觉是无尽的
mPager.setCurrentItem(COUNT_BANNER / 2);
}
class BannerPagerChangeListener implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int state)
{
switch (state)
{
case ViewPager.SCROLL_STATE_IDLE:
Log.e("PagerChange", "ScrollState : arg0" + "空闲");
break;
case ViewPager.SCROLL_STATE_DRAGGING:
Log.e("PagerChange", "ScrollState : arg0" + "拖拽");
break;
case ViewPager.SCROLL_STATE_SETTLING:
Log.e("PagerChange", "ScrollState : arg0" + "固定");
break;
default:
break;
}
}
@Override
public void onPageScrolled(int persion, float positionOffset,
int positionOffsetPixels)
{
Log.e("PagerChange", "Scrolled : 滑动百分比" + positionOffset
+ " 滑动像素: " + positionOffsetPixels);
mIndicater.changeFrontPlace(persion, positionOffset);
}
@Override
public void onPageSelected(int postion)
{
Log.e("PagerChange", "Selected : postion" + postion);
// changeInidcatorImg(postion % mImgIndicatorIDs.length);
}
}
}BannerIndicater.java
package com.example.ex_templete;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.ImageView;
public class BannerIndicater extends ImageView
{
private static final int R = 5;
private static final int Y = 32;
private static final int X = 20;
private static final int POINT_DISTENCE = R*3;
private float mFrontX = X;
private float mFrontY = Y;
private Paint mBgPaint;
private Paint mFrontPaint;
private float persionOffset;
private int persion;
public BannerIndicater(Context context){
super(context);
//如果只重写这个方法 那么这个自定义控件只能在setViewContent(new BannerIndicater());
}
public BannerIndicater(Context context, AttributeSet attrs)
{//自定义控件必须有一个 有参的构造方法,如果想在layout.xml文件中直接写入的话就要重写这个方法
super(context, attrs);
initPaint();
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
for (int i = 0; i < 5; i++)
{
canvas.drawCircle(X + i * POINT_DISTENCE, Y, R, mBgPaint);
}
canvas.drawCircle(mFrontX+ (persion+persionOffset)*POINT_DISTENCE, mFrontY, R, mFrontPaint);
}
public void changeFrontPlace(int persion,float persionOffset)
{
this.persionOffset = persionOffset;
this.persion = persion % 5;
}
private void initPaint()
{
mFrontPaint = new Paint();
mFrontPaint.setColor(Color.RED);
mBgPaint = new Paint();
mBgPaint.setColor(Color.YELLOW);
mBgPaint.setAntiAlias(true);
mBgPaint.setStyle(Paint.Style.STROKE);
mBgPaint.setStrokeWidth(2);
}
}fragment_banner.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BannerFragment" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="#C0C0C0" >
</android.support.v4.view.ViewPager>
<!-- 在布局中使用自定义控件 -->
<com.example.ex_templete.BannerIndicater
android:id="@+id/indicater"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_alignBottom="@+id/pager"
android:layout_alignParentRight="true"
android:background="#80000000" />
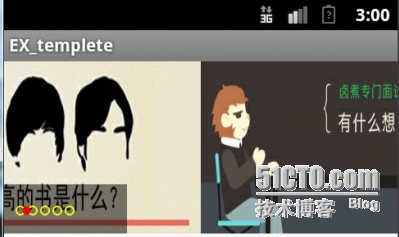
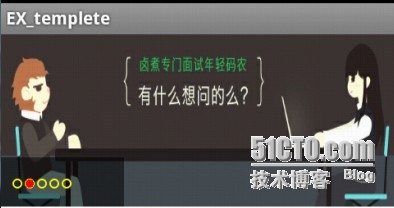
</RelativeLayout>滑动效果图:



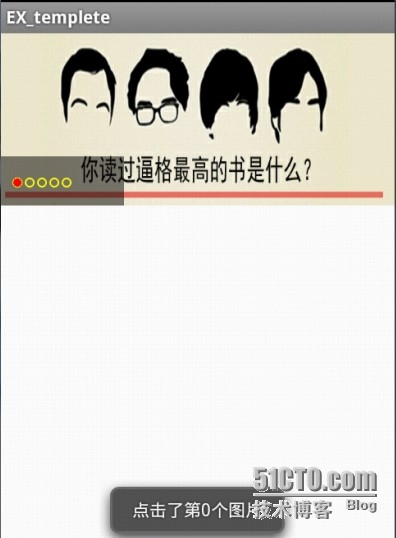
点击事件:

源代码:额 sorry 源代码压缩包 正在上传网盘,速度有点慢 稍后附上
本文出自 “android_home” 博客,请务必保留此出处http://yangzheng0809.blog.51cto.com/6024606/1408140
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
