首页 > 代码库 > Dom 事件和JavaScript的词法分析过程
Dom 事件和JavaScript的词法分析过程
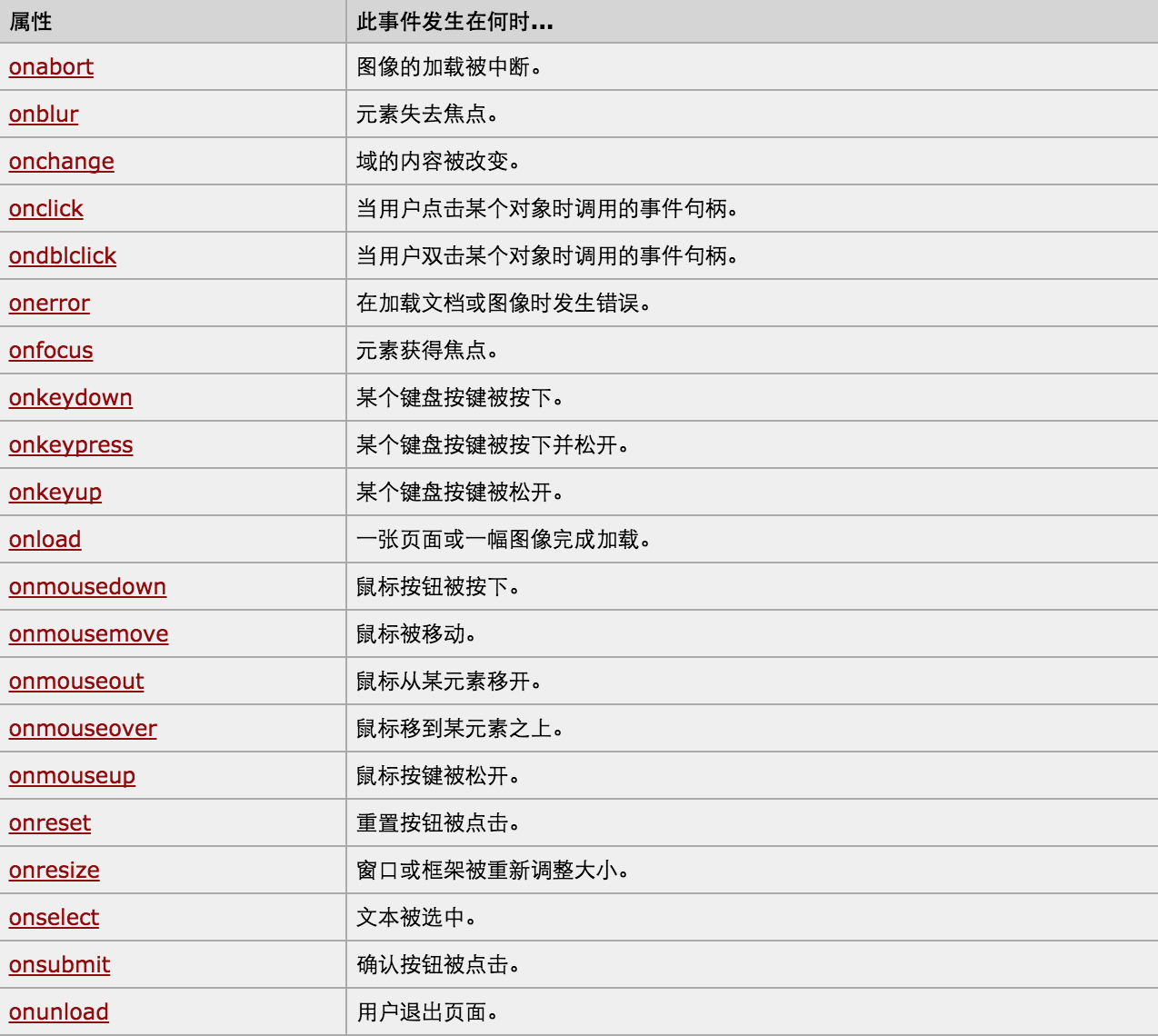
dom自带了很多事件,常见的如下所示

当触发这些事件的时候,我们可以执行自定义的各种函数。
一般说来,绑定事件有3种方法。
第一种方法,直接在标签上面绑定,比如
<input id=‘i1‘ type=‘button‘ onclick=‘ClickOn(this)‘>
function ClickOn(self){
}第二种方法,是先获取Dom对象,然后进行绑定。比如
<input id=‘i1‘ type=‘button‘ >
document.getElementById(‘i1‘).conclick=function ClickOn(){
}第三种,则是通过 addEventListener() 绑定,这种方式可以绑定多个事件到一个点击操作上。他的第一个参数是click,第二个是匿名函数,第三个true表示从执行顺序从外到内,false表示从内到外
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#main{
background-color: red;
width:300px;
height:400px;
}
#content{
background-color: pink;
width:150px;
height:200px;
}
</style>
<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById("main");
var mycontent = document.getElementById("content");
mymain.addEventListener("click",function(){console.log("main")},true);
mycontent.addEventListener("click",function(){console.log("content")},true);
</script>
</body>
</html>当我们编写页面的时候,一个基本原则是行为(js) 样式(css) 和结构(html)都需要分离,因此第一种直接在标签上绑定样式和事件的方式应该尽量避免使用。
最后,再看看JavaScript的词法分析过程。
比如说,执行下面的函数,他的输出结果是首先输出function,然后27和27
function t1(age){
console.log(age); // function age()
var age = 27;
console.log(age); // 27
function age(){}
console.log(age); // 27
}
t1(3);为什么会这样了,他的词法分析是三部分:
形式参数:这里首先age=‘undefined’,然后age=3;
局部变量:如果有形式参数,那么直接age=‘undefined’
函数申明:优先级最高,直接age=function()
经过3步之后,age直接变成优先级最高的函数,接下来age变成27,然后因为没有执行function age(),因此age不变。
本文出自 “麻婆豆腐” 博客,请务必保留此出处http://beanxyz.blog.51cto.com/5570417/1926582
Dom 事件和JavaScript的词法分析过程
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
