首页 > 代码库 > 搞懂Z-index的所有细节
搞懂Z-index的所有细节
转载自:https://zhuanlan.zhihu.com/p/26866325?utm_medium=social&utm_source=wechat_session
z-index 在什么情况下才生效?
Z-index的运用是需要条件的,与其相关的属性就是position属性。我们以三个div来举例子。
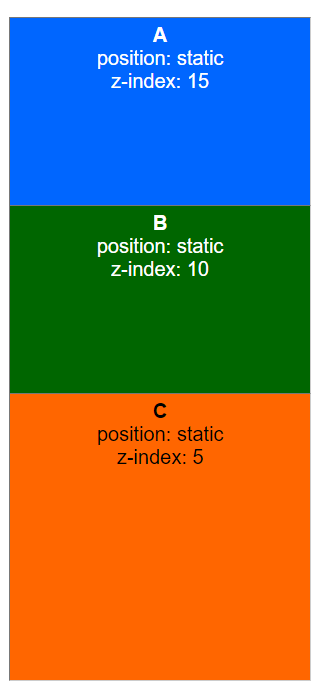
position: static;
当三个div的position都为static时,我们把div(A)的Z-index设置为15, 把div(B)的Z-index设置为10,把div(C)的Z-index设置为5。

发现div(B)依然把div(A)的一部分挡住了,所以当position为static时,Z-index起不到任何改变堆叠的作用。position: relative/absolute/fixed;
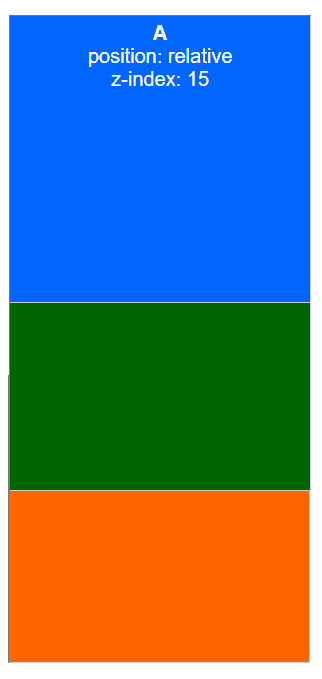
当三个div的position都为relative/absolute/fixed时,发现Z-index生效。
 总结: 只有position的值为relative/absolute/fixed中的一个,Z-index才会生效。
总结: 只有position的值为relative/absolute/fixed中的一个,Z-index才会生效。
二 z-index值越大元素越靠前,对吗?
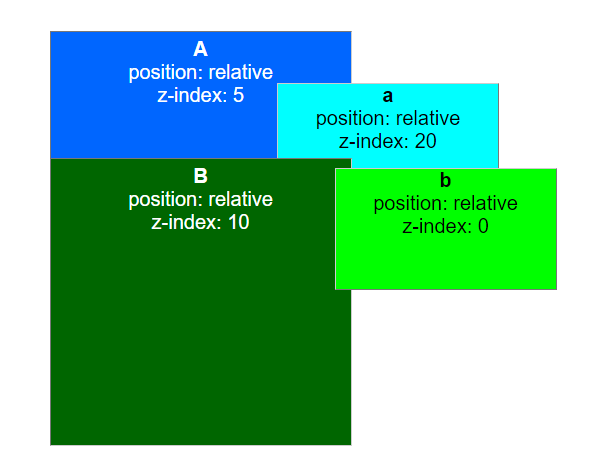
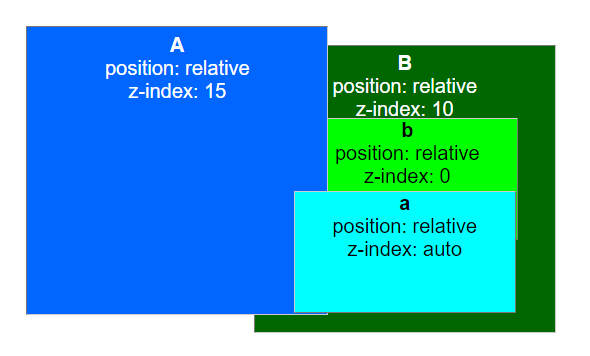
我们现在div(A)和div(B)中再分别创建一个小的div(c)和div(d),

这一张图就是一个特例。
我们观察到,div(a)的Z-index为20 可是为什么还会被Z-index仅仅为10的div(B)遮挡住呢?
难道是因为Z-index继承给他的子元素了吗?不Z-index可是不继承给它的子元素的。
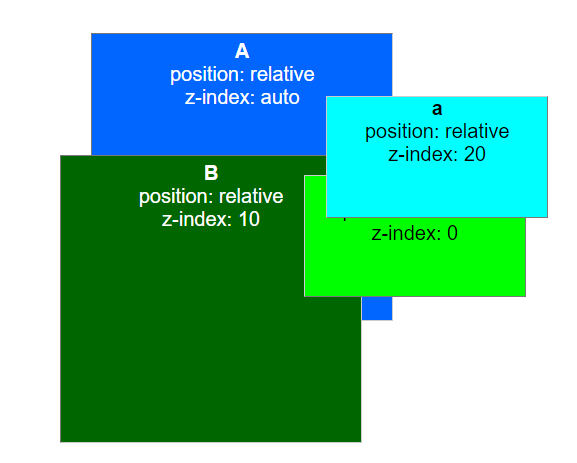
我们试试把biv(A)的Z-index设置成auto。

div(a)成功的遮挡住了Z-index比他小的元素。
再试试只把div(a)设置为auto
 总结:
总结:
1. 当Z-index的值设置为auto时,不建立新的堆叠上下文,当前堆叠上下文中生成的div的堆叠级别与其父项的框相同。
2. 当Z-index的值设置为一个整数时,该整数是当前堆叠上下文中生成的div的堆栈级别。该框还建立了其堆栈级别的本地堆叠上下文。这意味着后代的z-index不与此元素之外的元素的z-index进行比较。
ps: 通俗讲就是,当一个div的Z-index为整数时,它的子元素和外界元素进行比较时,采用父元素的Z-index进行比较, 和兄弟元素比较采用自身的Z-index。当一个div的Z-index为auto时,如果它和它的兄弟进行比较,采用它父元素的Z-index。
三 z-index 不设置和设置为0有什么区别?
如果不设置Z-index那么默认值为auto,则不建立层叠上下文。设置为0则会脱离文档流,建立层叠上下文。

搞懂Z-index的所有细节
