首页 > 代码库 > 鼠标提上去弹出提示层(定位)
鼠标提上去弹出提示层(定位)
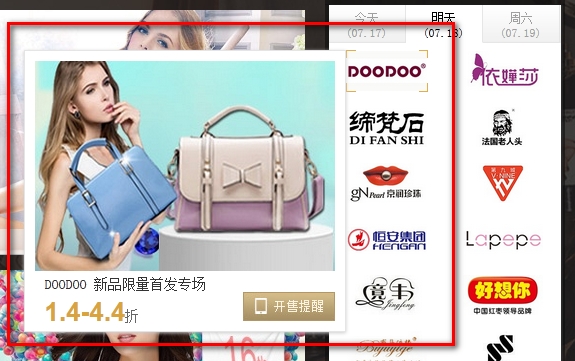
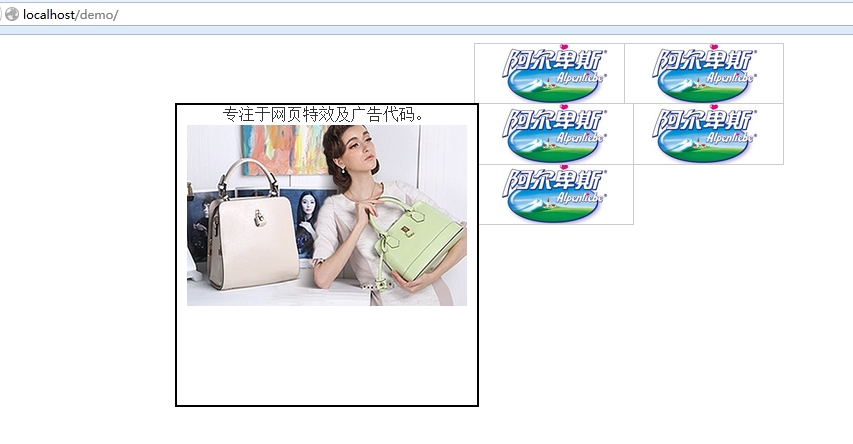
希望的效果如图:

网上找了各纯css的 做了下修改:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<style>
.logo1{
width:150px;
height:60px;
float:left
}
a.alt{
position:relative;
background-color:#fff;
float:left;
width:158px;
height:60px;
border:1px solid #ccc;
text-align:center;
text-decoration:none;
color:#333333;
}
a.alt:hover{background:#fff; text-decoration:none;z-index:2;}
a.alt div{display:none;}
a.alt:hover div{
display:block;
position:absolute;
top:-1px;
left:-300px;
width:300px;
height:300px;
border:2px solid #000;
z-index:1;
background-color:#fff;
}
.brandAlertCen{
border:1px solid #000;
width:300px;
height:300px;
}
</style>
<div style="margin-left:500px;width:300px;height:auto">
<div class="logo1"><a class=‘alt‘ href="http://www.mamicode.com/#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class=‘alt‘ href="http://www.mamicode.com/#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class=‘alt‘ href="http://www.mamicode.com/#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class=‘alt‘ href="http://www.mamicode.com/#"><div class="brandAlertCen">专注于网页特效及广告代码。</div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class=‘alt‘ href="http://www.mamicode.com/#"><div class="brandAlertCen">专注于网页特效及广告代码。</div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
</div>demo下载地址:
http://down.51cto.com/data/1511860
本文出自 “PHPer许琴-专注于PHP技术” 博客,请务必保留此出处http://xuqin.blog.51cto.com/5183168/1439301
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
