首页 > 代码库 > 网站前端_Highcharts-数据可视.0001.玩转Highcharts之配置快速入门?
网站前端_Highcharts-数据可视.0001.玩转Highcharts之配置快速入门?
简单介绍:

说明: Highcharts(4.1.6)是国际知名的一款图表插件,完全基于JS编写实现,可以轻松构建出各种图表类型,包括折线图(Line Charts)/面积图(Area Charts)/柱状图(Column Charts)/条形图(Bar Charts)/饼图(Pie Charts)/散点图(Scatter Charts)/气泡图(Bubble Charts)/动态图(Dynamic Charts)/组合图(Combinations)/3D图(3D charts)/仪表盘(Gauges Charts)/热图(Heatmaps Charts)等
小试牛刀:

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Highcharts</title>
<style type="text/css">
#container {
width: 900px;
height: 300px;
border: solid 1px #000000;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="http://www.mamicode.com/js/libs/jquery.min.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/js/libs/highcharts.js"></script>
<script type="text/javascript">
$(function () {
var options = {
// 图表基本信息
chart: {
// 指定图表类型
type: ‘line‘,
},
// 设置图表标题
title: {
// 设置图表标题内容
text: ‘杭州一周最高温度‘
},
// 设置图表副标题
subtitle: {
// 设置图表副标题内容
text: ‘2016-11-00 - 2016-11-07‘
},
// 定义图表数据列
series: [
// 设置首个数据列
{
// 设置数据列标题
name: ‘最高温度‘,
// 设置数据列数据
data: [7, 11, 8, 7, 9, 9, 9]
}
]
}
// 在容器中绘制图表
$(‘#container‘).highcharts(options)
})
</script>
</body>
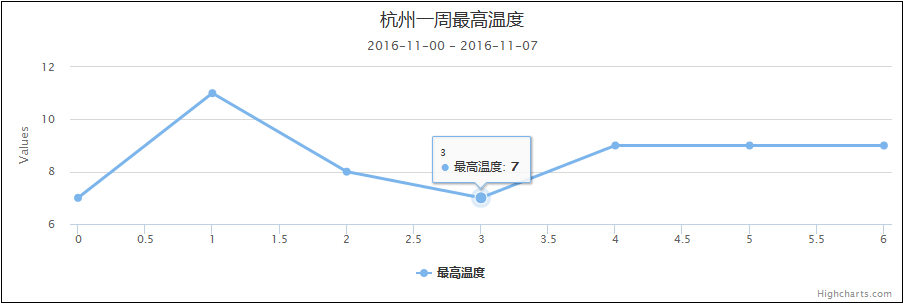
</html>说明: 如上制作杭州连续一周最高温度折线图,非常简单,Highcharts核心主体就是图表配置项对象,该对象包含了图表的各类数据和配置信息,每个部分又可以分为更小的配置项对象,只要按照规范的格式,填写对应的数据和配置值就可以了,当然按照传统JS对象逐个赋值方式也是可以实现的,但是更推荐如上方式统一设置
配置选项:
说明: Highcharts图标配置选项众多,最直接的方式就是打开Highcharts(4.1.6)目录中的api目录中的highcharts.html,Highcharts.setOptions为全局配置选项,包含global(公共配置)和lang(本地化配置),$("#container").highcharts是我们常用的配置子项
| 子项 | 说明 |
| chart | 图表基本配置项 |
| colors | 全局颜色 |
| credits | 版权信息配置项 |
| data | 高级数据模块配置项 |
| drilldown | 下钻功能配置项 |
| exporting | 导出功能配置项 |
| labels | 标签配置项 |
| legend | 图例配置项 |
| loading | 加载动画配置项 |
| navigation | 导航配置项 |
| noData | 无数据模块配置项 |
| pane | 面板模块配置项 |
| plotOptions | 绘图区配置项 |
| series | 数据列配置项 |
| subtitle | 副标题配置项 |
| title | 标题配置项 |
| tooltip | 提示框配置项 |
| xAxis | X轴配置项 |
| yAxis | Y轴配置项 |
说明: 细心的大家可能发现plotOptions.series子项和除plotOptions.series之外的子项和series子项很多配置选项重复,但是相同的设置是有优先级的,其中series子项设置优先级大于除plotOptions.series之外的子项设置,除plotOptions.series之外的子项设置优先级大于plotOptions.series子项设置,所以尤其在一个容器内包含多个图表类型时,合理利用优先级,可有效减少代码编写量,所以针对图表通用配置可通过plotOptions.series设置,对于所有同类型图表配置可通过除plotOptions.series之外的子项设置,针对特定的图表设置可通过series设置.
本文出自 “满满李 - 运维开发之路” 博客,请务必保留此出处http://xmdevops.blog.51cto.com/11144840/1870269
网站前端_Highcharts-数据可视.0001.玩转Highcharts之配置快速入门?
