首页 > 代码库 > Delphi cxGrid加行号
Delphi cxGrid加行号

1 procedure SetRowNumber(var ASender: TcxGridTableView; AViewInfo: TcxCustomGridIndicatorItemViewInfo; 2 var ACanvas: TcxCanvas; var ADone: boolean); 3 4 uses cxLookAndFeelPainters; 5 6 procedure SetRowNumber(var ASender: TcxGridTableView; AViewInfo: TcxCustomGridIndicatorItemViewInfo; 7 var ACanvas: TcxCanvas; var ADone: boolean); 8 var 9 AIndicatorViewInfo: TcxGridIndicatorRowItemViewInfo; 10 ATextRect: TRect; 11 AFont: TFont; 12 AFontTextColor, AColor: TColor; 13 begin 14 AFont := ACanvas.Font; 15 AColor := clBtnFace; 16 AFontTextColor := clWindowText ; 17 if (AViewInfo is TcxGridIndicatorHeaderItemViewInfo) then begin 18 ATextRect := AViewInfo.Bounds; 19 InflateRect(ATextRect, -1, -1); 20 21 ASender.LookAndFeelPainter.DrawHeader(ACanvas, AViewInfo.Bounds, 22 ATextRect, [], cxBordersAll, cxbsNormal, taCenter, vaCenter, 23 False, False, ‘序号‘, AFont, AFontTextColor, AColor); 24 ADone := True; 25 end ; 26 if not (AViewInfo is TcxGridIndicatorRowItemViewInfo) then 27 Exit; 28 ATextRect := AViewInfo.ContentBounds; 29 AIndicatorViewInfo := AViewInfo as TcxGridIndicatorRowItemViewInfo; 30 InflateRect(ATextRect, -1, -1); 31 ASender.LookAndFeelPainter.DrawHeader(ACanvas, AViewInfo.ContentBounds, 32 ATextRect, [], [bBottom, bLeft, bRight], cxbsNormal, taCenter, vaCenter, 33 False, False, IntToStr(AIndicatorViewInfo.GridRecord.Index + 1), 34 AFont, AFontTextColor, AColor); 35 ADone := True; 36 ASender.LookAndFeelPainter.DrawIndicatorImage(ACanvas, ATextRect, AIndicatorViewInfo.IndicatorKind); 37 end;
如果你不要行标志的话,你可以不改控件
直接注释掉这一行: ASender.LookAndFeelPainter.DrawIndicatorImage(ACanvas, ATextRect, AIndicatorViewInfo.IndicatorKind);
要标志的话,在DrawIndicatorImage 从这里跟进去(Ctrl+左键单击)
在 cxLookAndFeelPainters 单元中作如下修改:

class procedure TcxCustomLookAndFeelPainter.DrawIndicatorImage(ACanvas: TcxCanvas; const R: TRect; AKind: TcxIndicatorKind); var X, Y: Integer; begin if AKind = ikNone then Exit; with cxIndicatorImages, R do begin X := (Left + Right - Width); //靠右 Y := (Top + Bottom - Height) div 2; //居中 end; cxIndicatorImages.Draw(ACanvas.Canvas, X, Y, Ord(AKind) - 1); end;
注意,我已注明靠右的那一行, 就是去掉 DIV 2 了,
还要改一个地方:
SKIN控件目录下的dxSkinLookAndFeelPainter单元,找到
TdxSkinLookAndFeelPainter.DrawIndicatorImage 函数
的
OffsetRect(ARect, (Left + Right - cx div 2) , (Top + Bottom - cy) div 2);
这一行,将 (Left + Right - cx div 2) 改为(Left + Right - cx) 也是去掉 div 2 就是靠右;
修改后: OffsetRect(ARect, (Left + Right - cx) , (Top + Bottom - cy) div 2);
使用

1 procedure TForm1.cxGrid1DBTableView1CustomDrawIndicatorCell( 2 Sender: TcxGridTableView; ACanvas: TcxCanvas; 3 AViewInfo: TcxCustomGridIndicatorItemViewInfo; var ADone: Boolean); 4 begin 5 SetRowNumber(Sender,AviewInfo,ACanvas,ADone); 6 end;
另外序号列的列宽最好改为35!
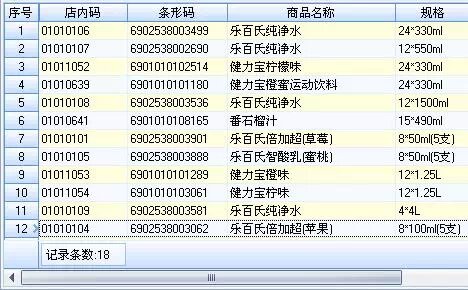
效果图:
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。

