首页 > 代码库 > 仿聚美右下角购物车特效
仿聚美右下角购物车特效
如题
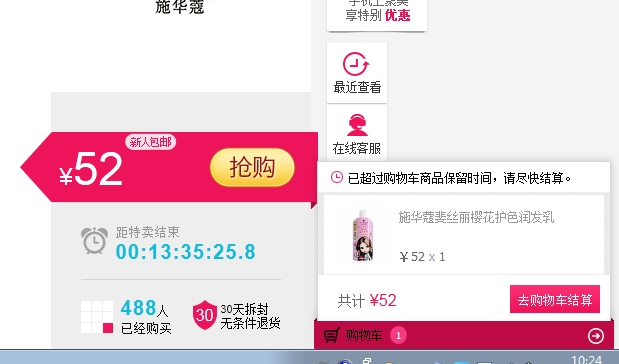
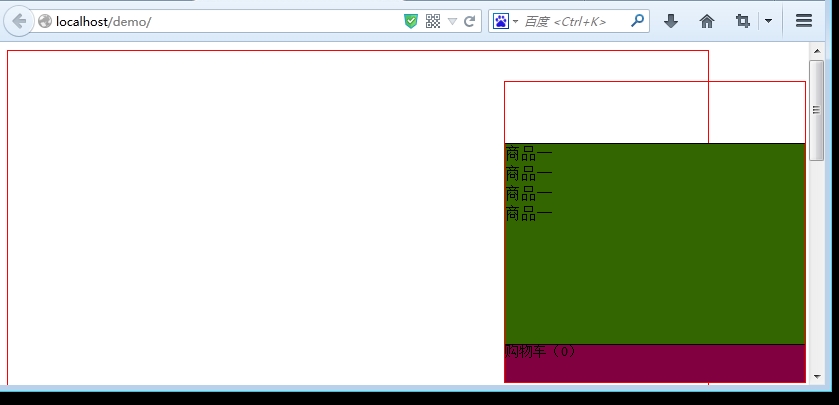
如图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://www.mamicode.com/jquery-1.4.2.min.js"></script>
<style type="text/css">
#allche{border:1px solid #f00;width:300px;height:300px;position:fixed;right:2px;bottom:2px;background:none;display:none}
#reshow{border:1px solid #000;width:300px;height:40px;position:fixed;right:2px;bottom:2px;background:#800040;font-size:14px; cursor:pointer;}
#chelist{ border:1px solid #000;width:300px; height:200px; position:fixed; bottom:40px; right:2px; display:none; background-color:#360;}
</style>
</head>
<body>
<div style="border:1px solid #F00;width:700px;height:900px"></div>
<div id="reshow">购物车(0)</div>
<div id="chelist">
商品一<br />
商品一<br />
商品一<br />
商品一<br />
</div>
<div id="allche"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#reshow").mouseover(function () {
$("#chelist").slideDown();
$("#allche").show();
});
$("#allche").mouseout(function () {
$("#chelist").slideUp();
$("#allche").hide();
});
})
</script>
</body>
</html>
Demo下载地址:
http://down.51cto.com/data/1541228
本文出自 “PHPer许琴-专注于PHP技术” 博客,请务必保留此出处http://xuqin.blog.51cto.com/5183168/1440449
仿聚美右下角购物车特效
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
