首页 > 代码库 > 对Table的操作(赋值、动态新增行、删除行、保存table中多行数据对象
对Table的操作(赋值、动态新增行、删除行、保存table中多行数据对象
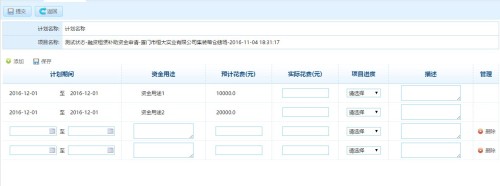
一、成品界面:

二、功能点描述
从后台传list对象,前台table展示。
可添加行操作,新增或者删除行。
三、源码:
Form表单:
<form id="reportForm" method="post">
<table class="table-grid table-list" cellpadding="1" cellspacing="1" id="reportTable" formtype="form" type="subtable">
<tr>
<!-- <th>序号</th> -->
<th width="280px;">计划期间</th>
<th>资金用途</th>
<th width="90px;">预计花费(元)</th>
<th width="90px;">实际花费(元)</th>
<th width="75px;">项目进度</th>
<th>描述</th>
<th style="width:60px">管理</th>
</tr>
<c:if test = "${reportList !=null}">
<c:forEach items="${reportList}" var="reportItem" varStatus="status">
<tr type="subdata">
<!-- 序号 -->
<%-- <td>${ status.index +1}</td> --%>
<!-- 计划期间 -->
<td style="text-align: center">
<c:choose>
<c:when test="${reportItem.tpecID eq ‘‘|| reportItem.tpecID eq undefined}">
<input type="text" name="stpStDt" value="http://www.mamicode.com/
至
<input type="text" name="stpEdDt" value="http://www.mamicode.com/ </c:when> <c:otherwise> <input type="text" name="stpStDt" style="border:none" value="http://www.mamicode.com/ 至 <input type="text" name="stpEdDt" style="border:none" value="http://www.mamicode.com/ </c:otherwise> </c:choose> </td> <!-- 资金用途 --> <td style="text-align: center"> <c:choose> <c:when test="${reportItem.tpecID eq ‘‘|| reportItem.tpecID eq undefined}"> <textarea name="userTo" rows="2">${reportItem.userTo}</textarea> </c:when> <c:otherwise> <input type="text" name="userTo" style="border:none" value="http://www.mamicode.com/${reportItem.userTo}" class="inputText" validate="{required:false,maxlength:32}" readonly/> </c:otherwise> </c:choose> </td> <!-- 预计花费 --> <td style="text-align: center"> <c:choose> <c:when test="${reportItem.tpecID eq ‘‘|| reportItem.tpecID eq undefined}"> <input type="text" name="totalCost" value="http://www.mamicode.com/${reportItem.totalCost}" class="inputText" validate="{required:false,number:true,maxlength:32}" /> </c:when> <c:otherwise> <input type="text" name="totalCost" style="border:none" value="http://www.mamicode.com/${reportItem.totalCost}" class="inputText" validate="{required:false,maxlength:32}" readonly/> </c:otherwise> </c:choose> </td> <!-- 实际花费 --> <td style="text-align: center"> <input type="text" name="actualCost" value="http://www.mamicode.com/${reportItem.actualCost}" class="inputText" validate="{required:false,number:true,maxlength:32}" /> </td> <!-- 项目进度 --> <td style="text-align: center"> <select name="proStep" class="select" style="width:80px !important" > <option value="" <c:if test="${reportItem.proStep == ‘‘ || reportItem.proStep eq undefined}">selected</c:if>>请选择</option> <option value="http://www.mamicode.com/0" <c:if test="${reportItem.proStep == ‘0‘}">selected</c:if> >未开始</option> <option value="http://www.mamicode.com/1" <c:if test="${reportItem.proStep == ‘1‘}">selected</c:if> >进展中</option> <option value="http://www.mamicode.com/2" <c:if test="${reportItem.proStep == ‘2‘}">selected</c:if> >已变更</option> <option value="http://www.mamicode.com/3" <c:if test="${reportItem.proStep == ‘3‘}">selected</c:if> >已完成</option> </select> </td> <!-- 描述 --> <td style="text-align: center" name="proDesc"> <textarea name="proDesc" rows="2">${reportItem.proDesc}</textarea> </td> <td style="text-align: center"> <c:if test="${reportItem.tpecID eq ‘‘|| reportItem.tpecID eq undefined}"><a class="link del" onclick="delThisTR(${reportItem.id})">删除</a></c:if> </td> </tr> </c:forEach> </c:if> </table> </form> 2.新增行js操作(通过拼接将相应的代码拼接成行) function cloneReport(){ var _stpStDt = $("<input type=‘text‘ name=‘stpStDt‘ class=‘inputText date‘ validate=‘{date:true}‘ />"); var _stpEdDt = $("<input type=‘text‘ name=‘stpEdDt‘ class=‘inputText date‘ validate=‘{date:true}‘ />"); var _userTo = $("<textarea type=‘text‘ name=‘userTo‘ rows=‘2‘></textarea>"); var _totalCost = $("<input type=‘text‘ name=‘totalCost‘ class=‘inputText‘ />"); var _actualCost = $("<input type=‘text‘ name=‘actualCost‘ class=‘inputText‘ />"); var _proStep = $("<select name=‘proStep‘ class=‘select‘ style=‘width:80px !important‘><option value=http://www.mamicode.com/‘‘ >请选择 <option value=http://www.mamicode.com/‘1‘>进展中"); var _proDesc = $("<textarea type=‘text‘ name=‘proDesc‘ rows=‘2‘></textarea>"); var td_1 = $("<td ></td>"); var td_2 = $("<td ></td>"); var td_3 = $("<td ></td>"); var td_4 = $("<td ></td>"); var td_5 = $("<td ></td>"); var td_6 = $("<td ></td>"); var td_7 = $("<td ></td>"); td_1.css("text-align","center"); td_2.css("text-align","center"); td_3.css("text-align","center"); td_4.css("text-align","center"); td_5.css("text-align","center"); td_6.css("text-align","center"); td_7.css("text-align","center"); td_1.append(_stpStDt); td_1.append(" 至 "); td_1.append(_stpEdDt); td_2.append(_userTo); td_3.append(_totalCost); td_4.append(_actualCost); td_5.append(_proStep); td_6.append(_proDesc); var closebutton = $("<a href=‘javascript:void(0)‘ class=‘link del‘ onclick=‘delTR(this)‘>删除</a>"); td_7.append(closebutton); var row = $("<tr type=‘subdata‘></tr>"); row.append(td_1); row.append(td_2); row.append(td_3); row.append(td_4); row.append(td_5); row.append(td_6); row.append(td_7); var _hiddenid = $("<input type=‘hidden‘ name=‘id‘ value=http://www.mamicode.com/‘‘/>"); var _hiddenMId = $("<input type=‘hidden‘ name=‘mId‘ value=http://www.mamicode.com/‘${businesskey}‘/>"); var _hiddentpepID = $("<input type=‘hidden‘ name=‘tpepID‘ value=http://www.mamicode.com/‘${tpepID}‘/>"); var _hiddentpecID = $("<input type=‘hidden‘ name=‘tpecID‘ value=http://www.mamicode.com/‘‘/>"); var _hiddenProjectName = $("<input type=‘hidden‘ name=‘projectName‘ value=http://www.mamicode.com/‘${projectName}‘/>"); var _hiddenPlanTitil =$("<input type=‘hidden‘ name=‘planTitil‘ value=http://www.mamicode.com/‘${planTitil}‘/>"); row.append(_hiddenid); row.append(_hiddentpepID); row.append(_hiddentpecID); row.append(_hiddenProjectName); row.append(_hiddenPlanTitil); row.append(_hiddenMId); var table_add = $("#reportTable"); table_add.append(row); } 3.删除行js操作 //删除行 function delTR(obj){ var tr=$(obj).parents(‘tr‘); $(tr).remove(); }; 4.提交获取table所有的数据,并拼接为js对象的js操作 function getFormDateForJson(){ var jsonStr = "["; var jsonReport = ""; $("#reportForm").find(‘[type="subtable"]‘).each(function(){ $(this).find(‘[type="subdata"]‘).each(function(){ jsonReport =jsonReport + "{"; $(this).find("input,select,textarea").each(function(){ jsonReport += "\"" +$(this).attr(‘name‘)+ "\":" + "\"" +$(this).val()+ "\","; }); jsonReport = jsonReport.substring(0,jsonReport.length-1); jsonReport =jsonReport+ "},"; }); }); jsonStr =jsonStr +jsonReport; jsonStr = jsonStr.substring(0,jsonStr.length-1)+"]"; return jsonStr; } 拼接结果json格式类似:[{"name1":"value1","name2":"value2"},{"name1":"value1","name2":"value2"},{"name1":"value1","name2":"value2"}] 5.后台解析json数据 (1).List<Bean对象> list = JsonUtil.parserList(formData, Bean对象.class); (2)JsonUtil方法: public static <T>List<T> parserList(String json,Class<T> prototype){ if(StringUtil.isEmpty(json)){ return null; } ObjectMapper mapper = new ObjectMapper(); JavaType javaType = mapper.getTypeFactory().constructParametricType(List.class, prototype); //如果是Map类型 mapper.getTypeFactory().constructParametricType(HashMap.class,String.class, Bean.class); List<T> list = null; try { list = mapper.readValue(json, javaType); } catch (JsonParseException e) { e.printStackTrace(); } catch (JsonMappingException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } return list; } 本文出自 “雷氏出品” 博客,请务必保留此出处http://leoky.blog.51cto.com/752840/1871882 对Table的操作(赋值、动态新增行、删除行、保存table中多行数据对象
