首页 > 代码库 > 学习变量的基础知识
学习变量的基础知识
2016年11月22日,星期二
一、收获知识:
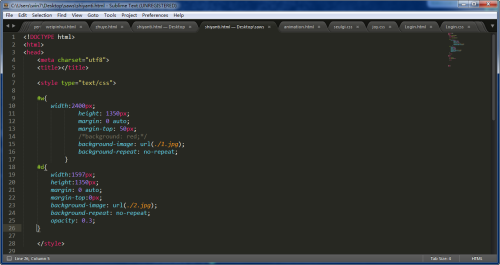
opacity:调节透明度。
例:

完成效果:

二、变量:
定义:变量:会变化的量。
特点:
1.使用var(variable)来修饰
2.变量名只能由:字母 数字 下划线,不能以数字开头
3.区分大小写
4.通过一个等号赋值:
左边是变量=右边是值;
5.有类型,但js变量是弱类型
var a; //向浏览器要一个盒子
a=1;//把数字放到已经定义好的小盒子a里
var c=3; //整型类型
var d=0.5;//浮点类型(小数)
var e="<br>";
小驼峰命名规则:首单词首字母小写,从第二个单词开始首字母大写,其余字母小写
var checkBoolTrueOrFalse=false; 布尔类型 只有对跟错 true,false
if(条件){
如果条件成立:执行的内容
}
else{
如果条件不成立:执行这的
}
var e="today ‘月‘ 今天"; //字符串类型(标点符号必须是英文类型)
数组:存放一组数据或一堆数
null类型:值就是这一null,一个变量的值是空的
学习变量的基础知识
