【转】json格式化、高亮库jsonFormater
2024-08-22 16:40:25 224人阅读
http://leo108.com/pid-1996.asp
JsonFormater
基于jQuery的json格式化、高亮库
核心代码参考天马行空工作室,本人只做了模块化和一些代码优化。
demo
http://leo108.github.io/jsonFormater/
github地址
https://github.com/leo108/jsonFormater
使用方式
引入jQuery
1 | <script type="text/javascript" src=http://www.mamicode.com/"jquery-1.7.2.min.js"></script> |
注意:jQuery版本要求>=1.7.2
引入jsonFormater.js和jsonFormater.css
1 | <script type="text/javascript" src=http://www.mamicode.com/"jsonFormater.js"></script> |
2 | <link href=http://www.mamicode.com/"jsonFormater.css" type="text/css" rel="stylesheet"/> |
在html中新增一个空的元素作为显示的容器
例如<div id=‘container‘></div>
调用JsonFormater
1 | $(document).ready(function(){ |
5 | var jf = new JsonFormater(options); |
6 | jf.doFormat(‘{"string":"leo108"}‘); |
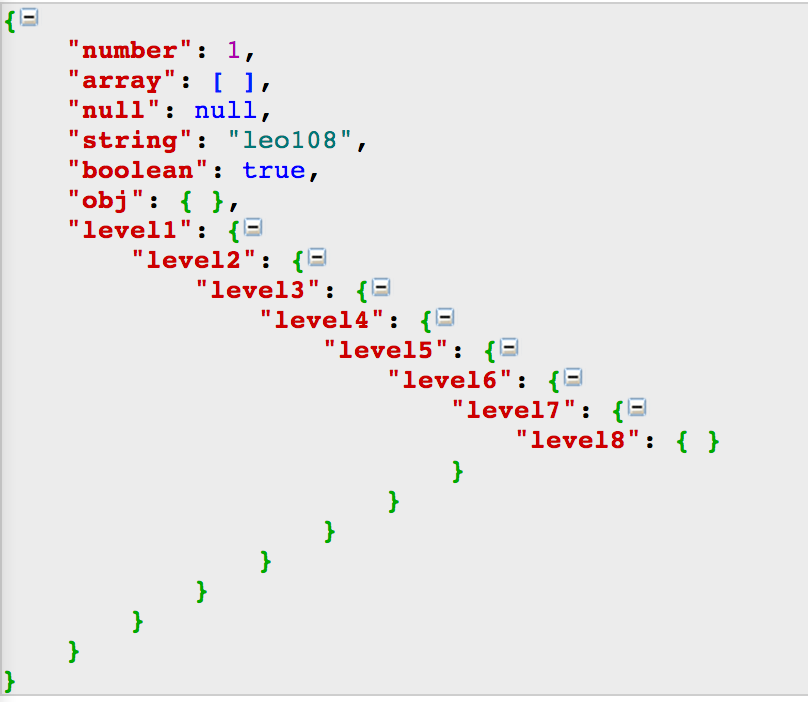
效果图

详细使用方式
配置
支持的配置以及默认配置如下:
6 | imgCollapsed: "images/Collapsed.gif", |
7 | imgExpanded: "images/Expanded.gif", |
方法
1 | var obj = new JsonFormater({dom: ‘#container‘}); |
5 | obj.collapseLevel(level) |
【转】json格式化、高亮库jsonFormater
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉:
投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。