首页 > 代码库 > PHP课程总结20161115
PHP课程总结20161115
今天的课程,老师主要介绍了三种引入样式文件的方式和它们之间优先级顺序的相关知识及网页布局的相关内容。
一、三种引入样式文件的方式
1.行内样式:style="属性:值;属性:值;"
2.内部样式:在head内部定义<style></style>
3.引入外部样式:<link rel="stylesheet" href="http://www.mamicode.com/css文件地址">
二、三种方式的优先级顺序:行内样式 > 内部样式 > 引入外部样式(!important加在影响属性的后面,影响的属性将变为最优先级别)
三、网页布局总结
1.多分类,多注释。div盒子划分的越细,越有利于后期网页制作及网站维护。
2.在body中,不同的功能区需要隔开(空三行),便于后期查看、维护。在每个功能区上面加注释,说明作用。
3.编程过程中,布局、样式、内容要分开写,这样不会混乱。
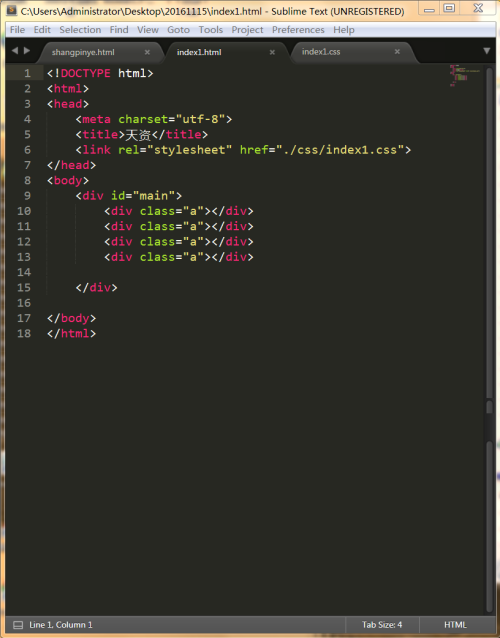
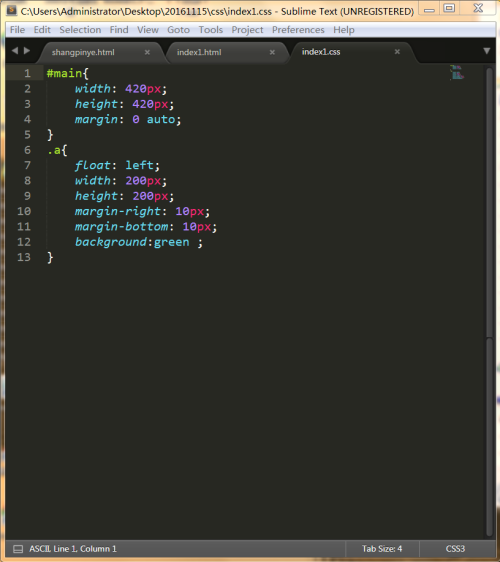
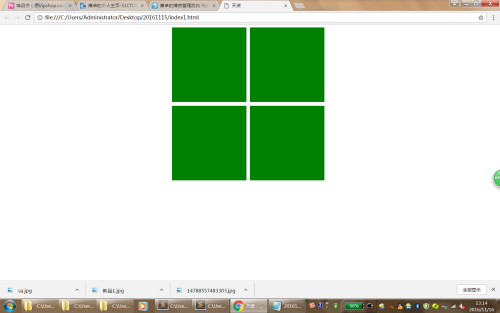
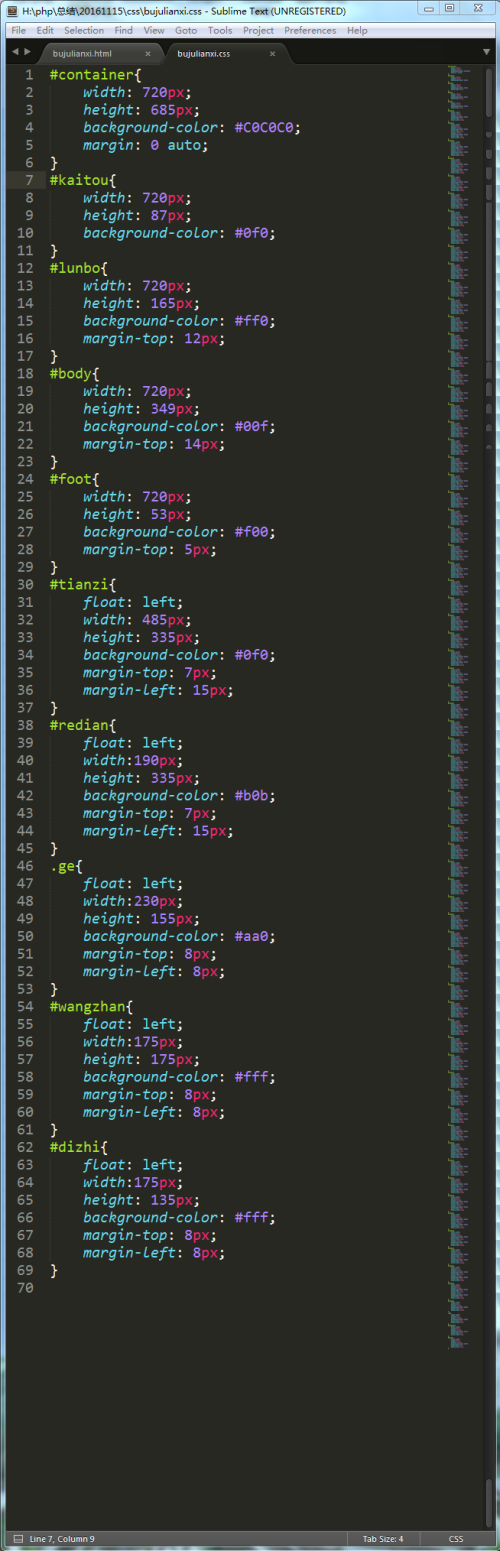
四、田字格编程过程



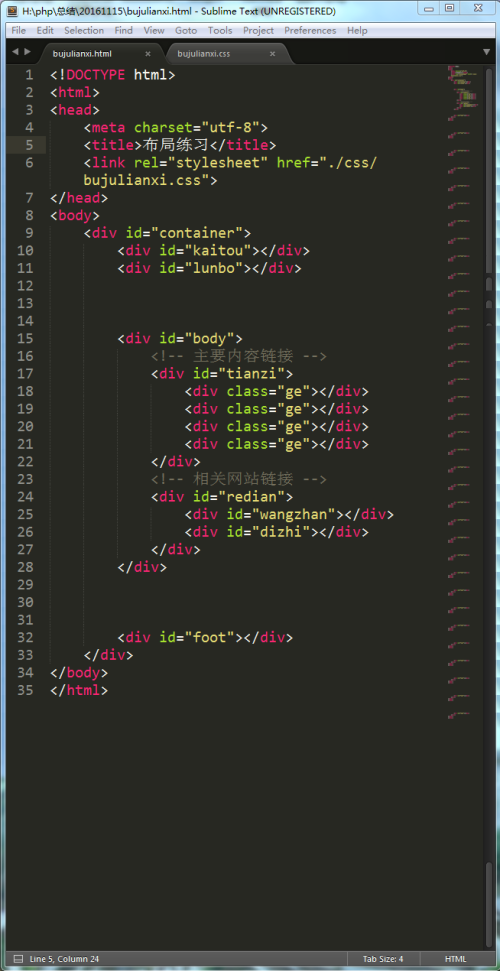
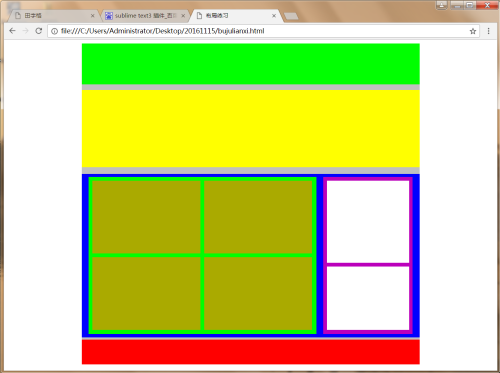
五、网页布局的编程过程



本文出自 “12244280” 博客,请务必保留此出处http://12254280.blog.51cto.com/12244280/1873648
PHP课程总结20161115
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
