首页 > 代码库 > 通过rowexpander插件展现一对多关联数据
通过rowexpander插件展现一对多关联数据
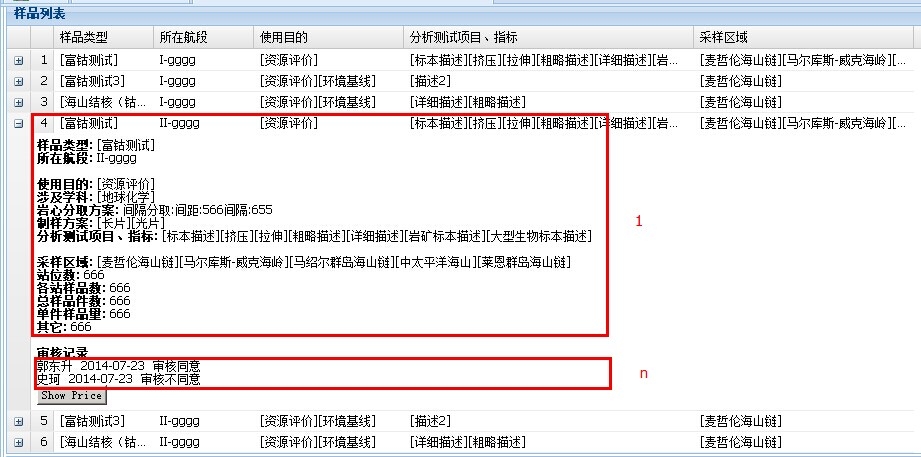
先看效果

样品和审核记录是一对多的关系,通过XTemplate来展现数据。如果后台的数据是JSON格式的,这个事情就简单了,但是如果后台的数据是XML的,并且通过Model之间的hasmany关系来配置,就复杂一些了。
解决方案:
model.Sample.js
Ext.define("Soims.model.Sample", {
extend: ‘Ext.data.Model‘,
requires: [‘Soims.model.SampleAudit‘], // 引用文件
fields: [
{ name: ‘id‘, mapping: ‘ID‘ },
‘index‘,
{ name: ‘sampleType‘, mapping: ‘SampleType‘ }
],
// 注意下面的hasmany的配置,因为audit是关联查询出来的,所以reader放在这里比较好
hasMany: { model: ‘Soims.model.SampleAudit‘, name: ‘SampleAudits‘, associationKey: ‘SampleAudits‘,
reader: {
type: ‘xml‘,
record: ‘SampleAudit‘,
root: ‘SampleAudits‘
}
}
});model.SampleAudit.js
Ext.define("Soims.model.SampleAudit", {
extend: ‘Ext.data.Model‘,
fields: [
{ name: ‘id‘, type: ‘int‘, mapping: ‘ID‘ },
{ name: ‘auditType‘, mapping: ‘AuditType‘ },
{ name: ‘auditContent‘, mapping: ‘AuditContent‘ },
{ name: ‘contentType‘, mapping: ‘ContentType‘ },
{ name: ‘createTime‘, type: ‘date‘, mapping: ‘CreateTime‘ },
{ name: ‘auditerName‘, mapping: ‘AuditerName‘ }
],
belongsTo: [{ // 配置多对一关联
name: ‘Sample‘,
model: ‘Soims.model.Sample‘
}]
});store.Sample.js
Ext.define("Soims.store.Sample", {
extend: ‘Ext.data.Store‘,
model: ‘Soims.model.Sample‘,
autoLoad: false,
groupField: ‘leg‘,
proxy: {
type: ‘ajax‘,
url: ‘‘,
reader: { // 注意
type: ‘xml‘,
root: ‘QueryResult‘,
record: ‘Record‘,
totalProperty: ‘Total‘,
id: ‘ID‘
}
}
});Grid中配置store.Sample.js的实例(略)
Grid中配置plugin,如下:
plugins: [{
ptype: ‘associationrowexpander‘,
rowBodyTpl: new Ext.XTemplate(
‘<tpl for=".">‘,
‘<p><b>样品类型:</b> {data.sampleType}</p>‘, // 注意
‘<div><b>审核记录</b></div>‘,
‘<tpl for="SampleAuditsStore.data.items">‘, // 注意
‘<tpl for=".">‘,
‘{data.auditerName} {data.createTime:date("Y-m-d")} 审核{data.auditContent} <br/>‘, // 注意
‘</tpl>‘,
‘</tpl>‘,
‘<input type="button" value="http://www.mamicode.com/Show Price" onclick="showPanel()"/>‘,
‘</tpl>‘
)
}]还需要对rowExpander的setCmp()方法做下修改:
getRowBodyContents: function(record) {
return rowBodyTpl.applyTemplate(record); // 其实就是这里改变了
}原本是把recrod.data做为数据源给XTemplate,但是对于hasmany是无法获取的。所以我们把record整个抛给了XTemplate,然后在实例化的时候,手动的搜索自己所需要的数据,主要是hansmany。
本文出自 “技术人生” 博客,请务必保留此出处http://wangyuelucky.blog.51cto.com/1011508/1529731
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
