首页 > 代码库 > css-使用line-height实现垂直居中的一些问题
css-使用line-height实现垂直居中的一些问题
网上都是这么说的,把line-height值设置为height一样大小的值可以实现单行文字的垂直居中。这句话确实是正确的,但其实也是有问题的。问题在于height,看我的表述:“把line-height设置为您需要的box的大小可以实现单行文字的垂直居中”,差别在于我把height去掉了,这个height是多余的,您不信您可以自己试试。
多行文字的垂直居中
要实现高度不固定的文字垂直居中使用padding就好了。对于高度固定的div,里面文字单行或多行显示,字体大小有大有小的情况怎么办呢?方法之一就是借助于line-height。
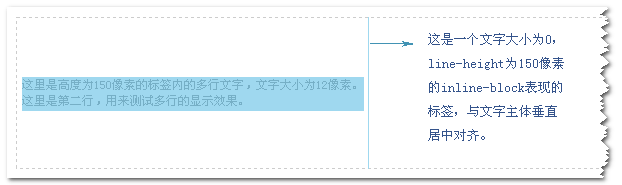
下图为demo页面的截图批注图:
正如上面所说,line boxes的高度取决于它的下属职员的最高高度。而这个高度由一个不占据任何空间的空格完成,方法即使设置font-size为0,line-height为所需要的高度。同时,我们为了分隔line boxes,同时要保持在一行上,需要设置display属性为inline-block。如下代码,有别于demo:
css代码:
.mulit_line{line-height:150px; border:1px dashed #cccccc; padding-left:5px; font-size:0;} .mulit_line span{display:-moz-inline-stack; display:inline-block; line-height:1.4em; vertical-align:middle;} .mulit_line i{width:0; display:-moz-inline-stack; display:inline-block; vertical-align:middle;}感谢小西的提醒,下为修复IE8问题后的代码:
1 .mulit_line{line-height:150px; border:1px dashed #cccccc; padding-left:5px;} 2 .mulit_line span{display:-moz-inline-stack; display:inline-block; line-height:1.4em; vertical-align:middle;} 3 .mulit_line i{width:0; display:-moz-inline-stack; display:inline-block; vertical-align:middle; font-size:0;}
html代码:
1 <p class="mulit_line"> 2 <span >这里是高度为150像素的标签内的多行文字,文字大小为12像素。<br />这里是第二行,用来测试多行的显示效果。</span><i> </i> 3 </p>
摘录自张鑫旭的博客,更多:http://www.zhangxinxu.com/study/200908/img-text-vertical-align.html
总结:
要在一个固定大小的div中的多行文字垂直居中:
1 <div class="yellowbox"> 2 <p><span>Guangzhou Haisan Entertainment Technology Co., Ltd.: The No.1 water park equipment company in China</span></p> 3 </div>第一步、将文字放在p元素下的span中。
第二步、将p元素设置高度与div一致(p的line-height=div的height)。
第三步、span为inline-block且vertical-align为middle(line-height重新设置)。
css-使用line-height实现垂直居中的一些问题