首页 > 代码库 > Ext js框架模拟Windows桌面菜单管理模板
Ext js框架模拟Windows桌面菜单管理模板
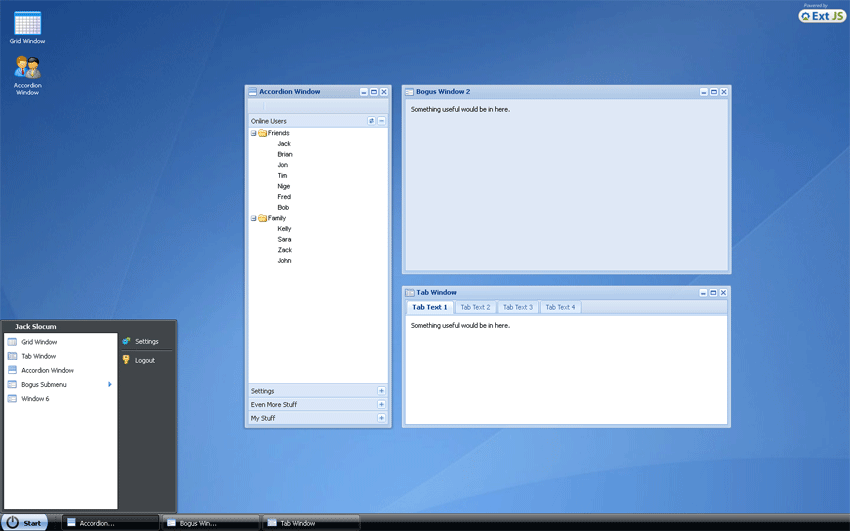
一款超炫的后台,Ext模拟Windows桌面,Ext经典浅蓝风格,功能非常强大,包括最大化、最小化、状态栏、桌面图标等,不过需要非常懂Ext脚本的才可驾驭它。
?
1.图片

?2. [代码][HTML]代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Ext 2.0 Desktop Sample App</title>
<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/css/ext-all.css" />
<!-- GC -->http://www.huiyi8.com/qqtouxiang/?
<!-- LIBS -->
<script type="text/javascript" src="http://www.mamicode.com/js/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="http://www.mamicode.com/js/ext-all.js"></script>
<!-- DESKTOP -->
<script type="text/javascript" src="http://www.mamicode.com/js/StartMenu.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/js/TaskBar.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/js/Desktop.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/js/App.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/js/Module.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/sample.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/css/desktop.css" />
</head>qq头像
<body scroll="no">
<div id="x-desktop">
<a href="http://extjs.com" target="_blank" ><img src="http://www.mamicode.com/images/powered.gif" /></a>
<dl id="x-shortcuts">
<dt id="grid-win-shortcut">
<a href="http://www.mamicode.com/#"><img src="http://www.mamicode.com/images/s.gif" />
<div>Grid Window</div></a>
</dt>
<dt id="acc-win-shortcut">
<a href="http://www.mamicode.com/#"><img src="http://www.mamicode.com/images/s.gif" />
<div>Accordion Window</div></a>
</dt>
</dl>
</div>
<div id="ux-taskbar">
<div id="ux-taskbar-start"></div>
<div id="ux-taskbuttons-panel"></div>
<div class="x-clear"></div>
</div>
</body>
</html>
?
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
