首页 > 代码库 > ExtMVC+ThinkPHP开发CRM管理系统--导航树的实现
ExtMVC+ThinkPHP开发CRM管理系统--导航树的实现
最近很是郁闷,因不明原因本机的开发的后台管理程序无法访问。模仿其他大侠给你的导航树(ExtJSMVC)到我这里没有效果。甚至一气之下删除了自己写的一周的代码样例,莫非是本月运势不好,不抱怨了(哈哈!无非是给自己近期没有更新博客找个借口)。
进入正题今天分享一个通过后台访问mysql数据库,加载前台导航树的完整案例。
前期准备:
后台创建mySql数据库及相应表结构:
MI_ID int(11)
MI_MenuName varchar(100)
MI_URL varchar(100)
MI_ParentNode varchar(45)
MI_GroupName varchar(100)
MI_StateID int(10)
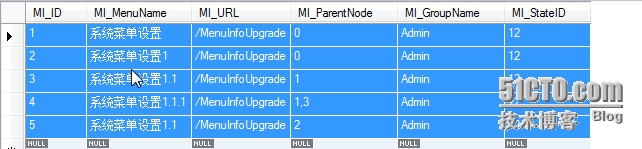
创建数据如下:

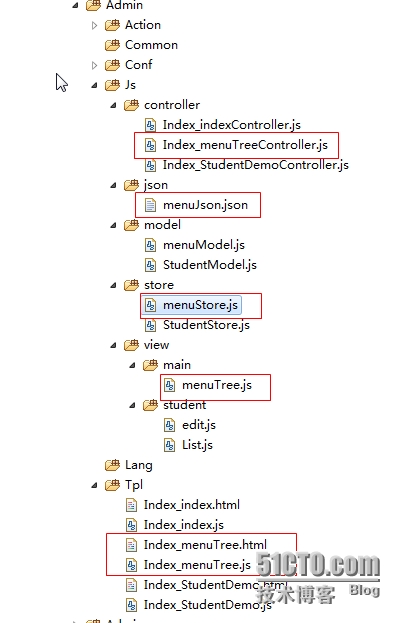
前台目录准备:

其中红色方框部分的内容是今天要演示的导航树的文件。
准备工作完成,下面开始逐步逐层实现:
首先:创建前台的html和js页面,这里需要着重说面一下,ExtJSMVC的特点是将当前页面需要显示的内容在初始化中导入本地,后期待用户触发才会引用的js文件,在用户触发相关操作后,才导入到本地。所以很多ExtJSMVC的规范结构,有点像.net winform开发的program.cs,每一个项目有一个主文件,项目通过经过该主文件入口运行。但在实际项目开发中,可能会面对各种情况,所以,在这里演示的项目案例,全部是以一个html文件搭载一个js文件作为主文件。在一定层面上是借助ExtJS MVC可以将前台显示控件封装成对应的view,而后在使用中,可以进行相关的复用。闲话到此实现开始。
前台html页面代码:Index_menuTree.html
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>menuTree page</title> <link rel=‘stylesheet‘ type=‘text/css‘ href=http://www.mamicode.com/‘__PUBLIC__/extjs410/resources/css/ext-all.css‘>"text/javascript" src=http://www.mamicode.com/‘__PUBLIC__/extjs410/bootstrap.js‘></script>"__ExtMVCPath__")}>‘; var ExtSrcPath=‘<{:C("__ExtSrcPath__")}>‘; var mainURL=‘<{:C("__mainUrl__")}>‘+‘Index‘; </script> </head> <body> <script type="text/javascript" src=http://www.mamicode.com/‘__ROOTPATH__/Tpl/Index_menuTree.js‘></script>>
这里要注意一下ExtMVCPath 是通过ThinkPHP config配置文件配置的内容:
‘__ExtMVCPath__‘=>__ROOT__.‘/App/Tpl/default/‘.GROUP_NAME.‘/Js‘,
前台js文件:Index_menuTree
Ext.Loader.setConfig({ enabled:true});
Ext.application({
requires:[‘Ext.container.Viewport‘],
name:‘MVC‘,
appFolder:ExtMVCPath,
controllers:[‘Index_menuTreeController‘],
launch:function(){
Ext.create(‘Ext.container.Viewport‘,{
layout:‘fit‘,
items:[
{
xtype:‘panel‘,
title:‘Demo panel‘
}
]
});
}
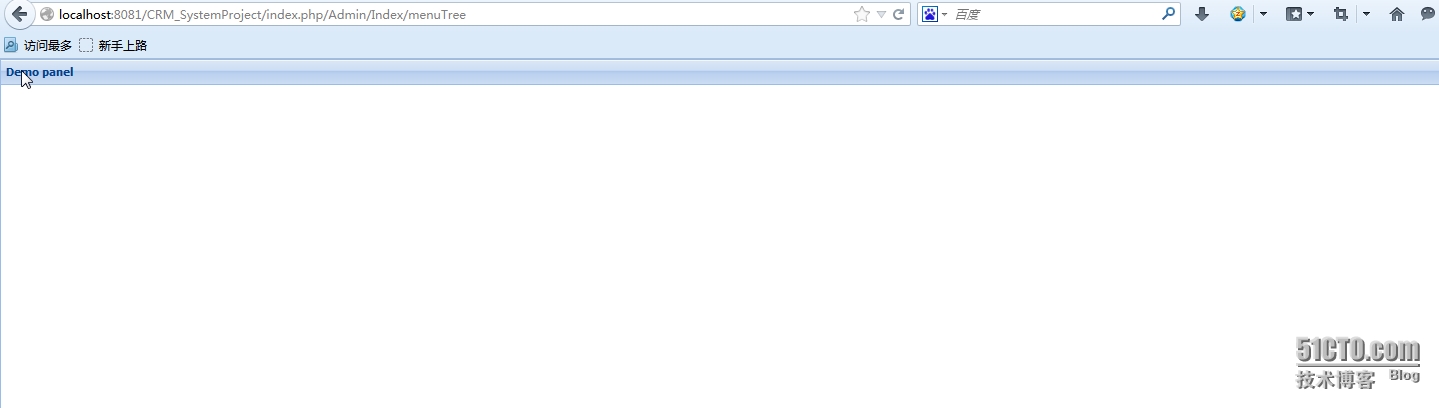
});来个效果先:

革命尚未成功同志仍需努力,下一步创建对应的view文件,目录结构如下:

Ext.define(‘MVC.view.main.menuTree‘,{
extend:‘Ext.tree.Panel‘,
alias:‘widget.mainMenuTree‘,
border:false,
//hrefTarget:‘mainContent‘,
rootVisible:false,
store:‘menuStore‘
}); menuStore.js 这个文件要注意一下了哈!
Ext.define(‘MVC.store.menuStore‘,{
extend:‘Ext.data.TreeStore‘,
alias:‘widget.menuStore‘,
//storeId:‘menuStoreID‘,
defaultRoodId:‘root‘,
//requires:[‘MVC.model.menuModel‘],
//model:[‘MVC.model.menuModel‘],
proxy:{
type:‘ajax‘,
url:ExtMVCPath+‘/json/menuJson.json‘,
reader:‘json‘,
autoLoad:true
}
}); menuJson.js 文件
[
{"id":"2",
"pid":"1",
"text":"用户管理",
"leaf":"0",
"url":"http:\/\/www.lihuai.net",
"children":[{
"id":"5",
"pid":"2",
"text":"基本信息",
"leaf":"1",
"url":"http:\/\/www.sogou.com",
"children":""},{
"id":"11",
"pid":"2",
"text":"信息管理",
"leaf":"1",
"url":"http:\/\/www.sogou.com",
"children":""},{
"id":"12",
"pid":"2",
"text":"添加用户",
"leaf":"1",
"url":"http:\/\/www.sogou.com",
"children":""}]},
{"id":"3",
"pid":"1",
"text":"产品管理",
"leaf":"0",
"url":"http:\/\/www.so.com",
"children":[{
"id":"7",
"pid":"3",
"text":"产品信息",
"leaf":"1",
"url":"http:\/\/www.so.com",
"children":""},{
"id":"8",
"pid":"3",
"text":"产品添加",
"leaf":"1",
"url":"http:\/\/www.so.com",
"children":""}]}
] 最后一部传说中的controller文件闪亮登场;Index_menuTreeController.js
Ext.define(‘MVC.controller.Index_menuTreeController‘,{
extend:‘Ext.app.Controller‘,
views:[‘main.menuTree‘],
models:[‘menuModel‘],
stores:[‘menuStore‘],
init:function(){
this.control({
});
}
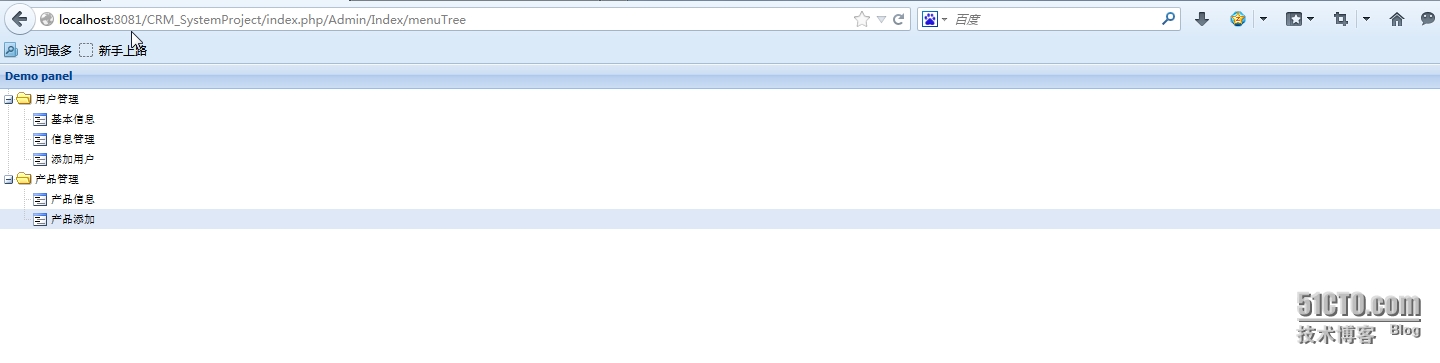
}); 上效果:
下一步将结合ThinkPHP访问数据库获取响应的数据:
本文出自 “洛山红茶的成长” 博客,请务必保留此出处http://85608547.blog.51cto.com/2093443/1532697
