首页 > 代码库 > AWS - Cloudfront CDN 测试
AWS - Cloudfront CDN 测试
AWS 几年前就推出了他的CDN服务- Cloudfront,可以允许创建一个URL,指向用户自己的S3 bucket或者Web server。当其他人访问这个Cloudfront URL的时候,DNS会自动解析到最近的物理位置的边缘服务器(Edge server),然后edge server会查询自己是否已经有相关的缓存,如果没有,他会向Orgin发送请求获取信息,并保持在当地。默认的缓存时间是24小时。
详细的工作过程参考以下链接
http://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/HowCloudFrontWorks.html
首先,先创建一个S3 Bucket, 取名叫做beanphoto, region就设在Sydney好了

然后上传一个图片

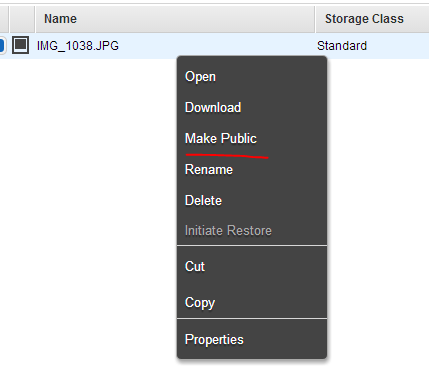
为了保证所有人都能从Cloudfront的URL访问,必须设置成public

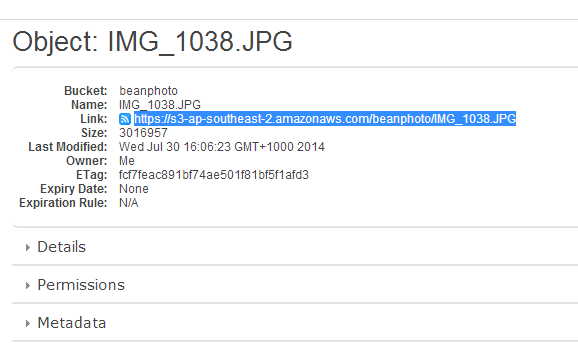
先看看S3 Bucket本身的链接是否工作

打开木有问题。风景不错吧,这个是豆子在斐济的一个小岛拍的照片

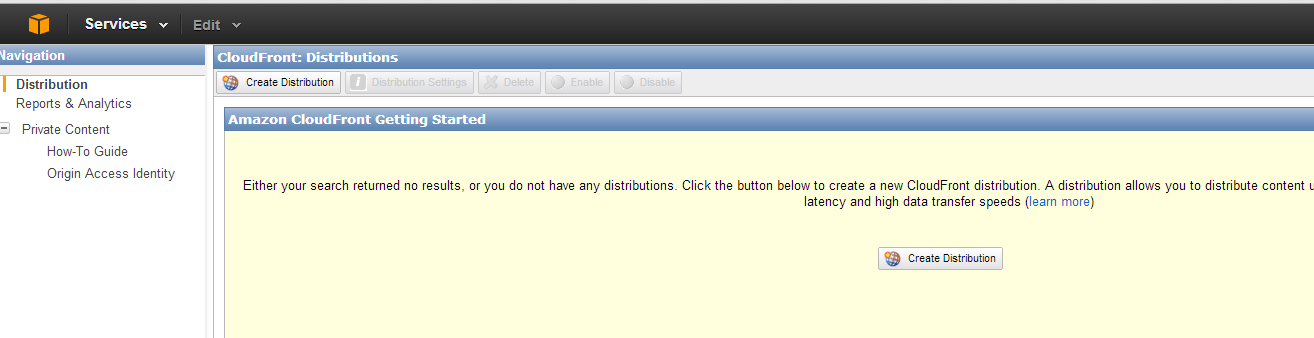
切换到CloudFront, 点击 Create Distribution

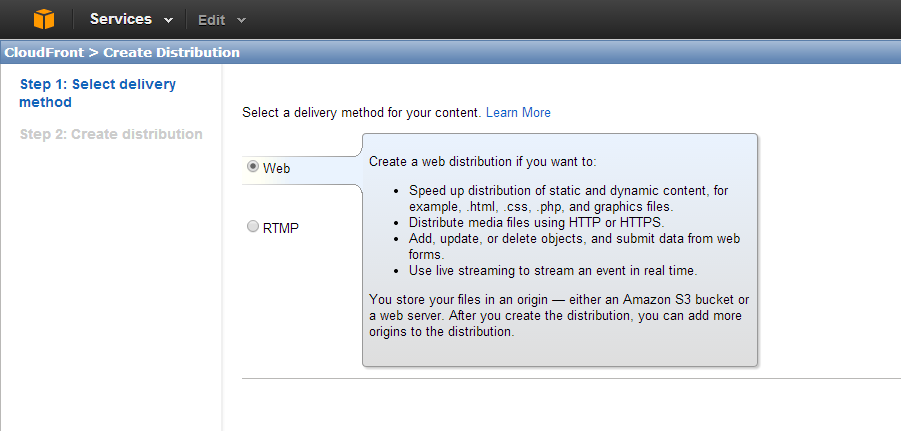
选择 Web, RTMP是给流媒体准备的

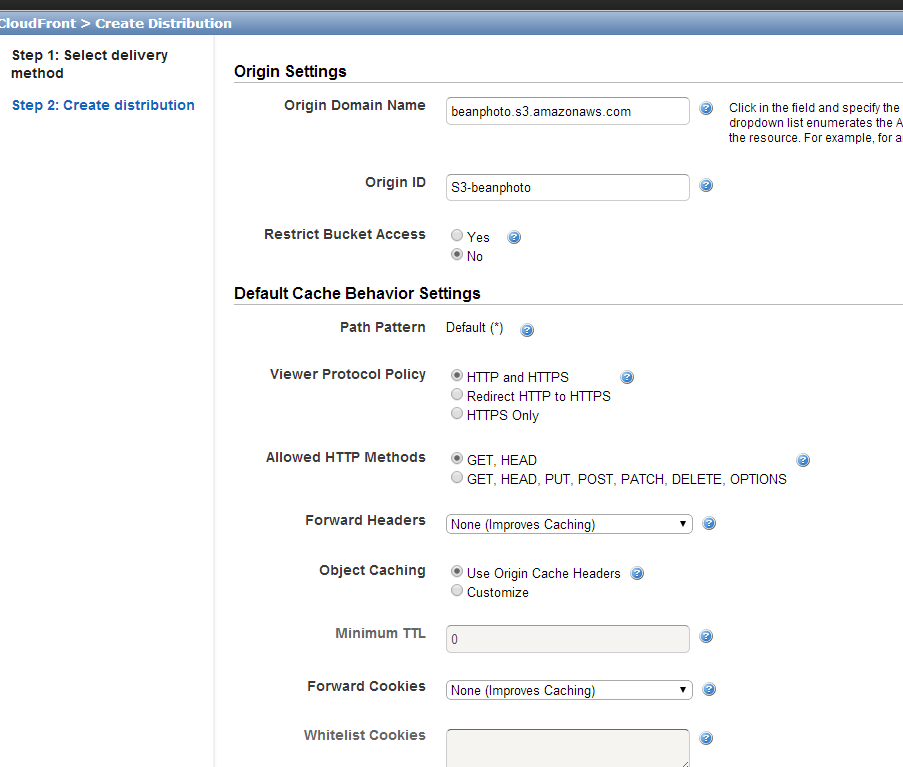
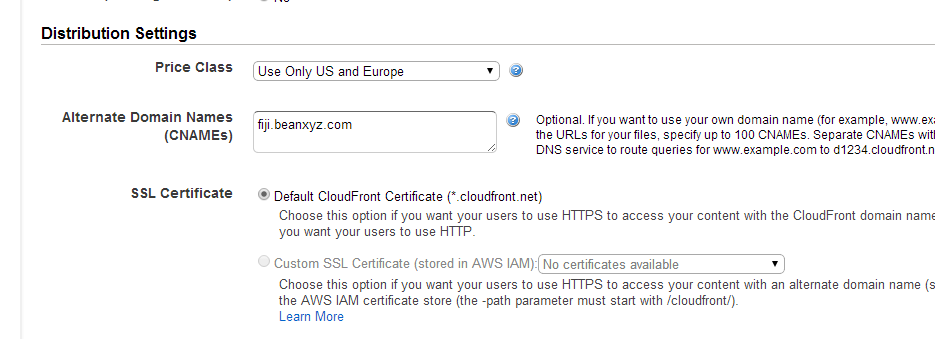
Domain name输入S3 Bucket的名字,其余的默认选项

Price Class可以选择世界内的范围,我选择的美国和欧洲
我还添加了一条CNAME,因为Cloudfront自动生成的URL太难记住了,同时我还需要在DNS的控制面板里面也添加对应的CNAME

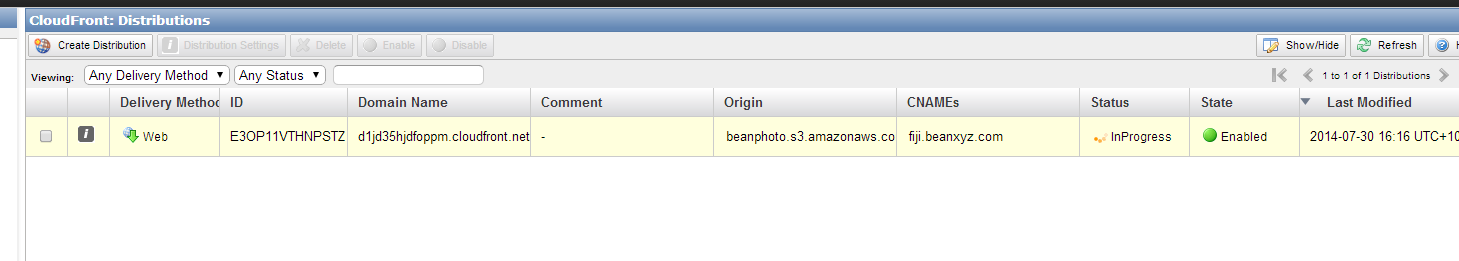
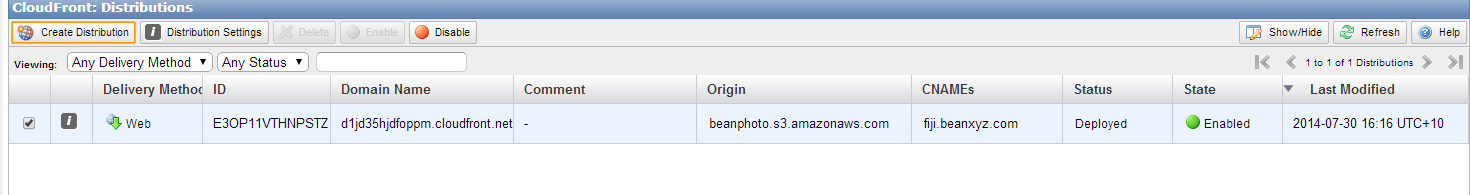
点击确定之后就会开始创建,他会把相关的配置(不是具体的内容)传送给所有的Edge Server。这个过程大概要15分钟左右。

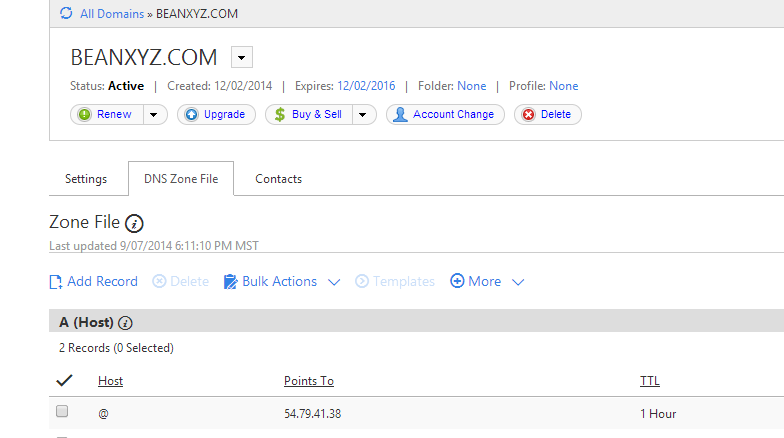
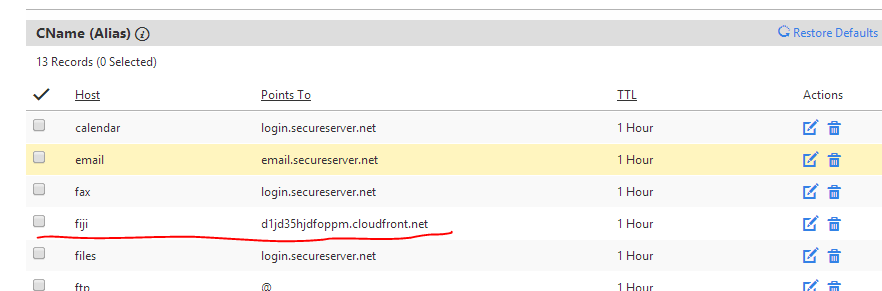
接下来,豆子登录Godaddy,添加一条CNAME

添加好了,等候个5分钟左右就可以查询了

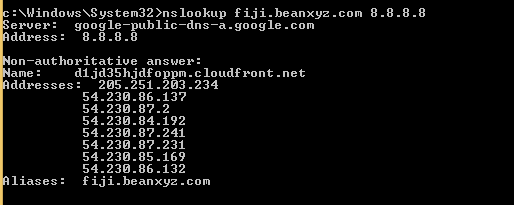
解析一下CNAME,成功。
可以看见对应的Cloudfront URL有多个服务器地址,这些都是Edge Server的地址

等了15分钟,总算配置完成了

我们来测试一下是否有效。
登录这个测试网站 http://tools.pingdom.com/
首先测试S3的初始地址,大概需要4.66S才能打开

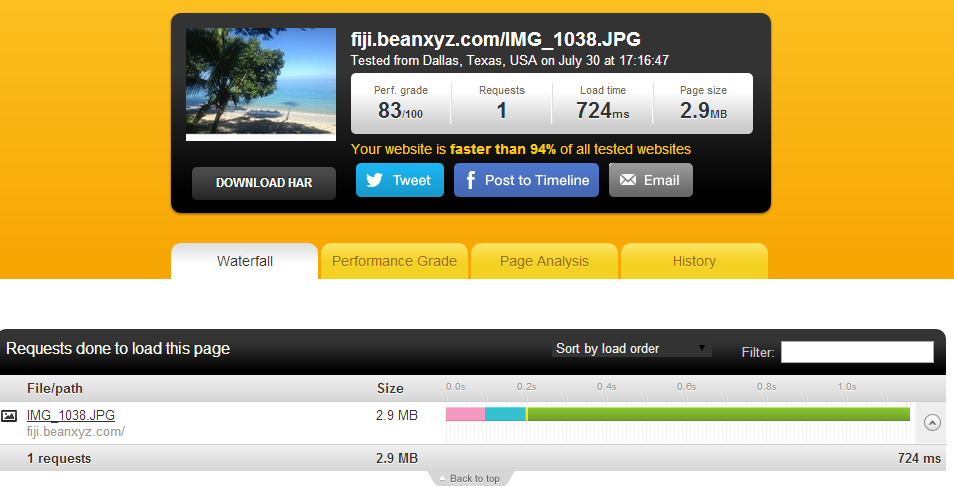
然后测试一下CDN之后的URL,只需要724ms

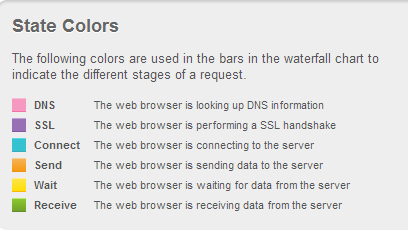
通过颜色对比,可以发现DNS解析,连接,下载数据的时间都大为减少了!

本文出自 “麻婆豆腐” 博客,请务必保留此出处http://beanxyz.blog.51cto.com/5570417/1532813
