首页 > 代码库 > css之padding注意点
css之padding注意点
1、padding的作用主要是控制边框与内容的距离,即内边距。
2、比如,我写一首唐诗:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding detail</title>
<style type="text/css">
#pad {
width: 100px;
height: 80px;
color: #fff;
background: #177a65;
}
</style>
</head>
<body>
<div id="pad">
床前明月光,<br/>
疑是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
</div>
</body>
</html>
效果是这样的:

3、这时你会发现文字是紧紧贴着div的,这时我们使用padding就可以让文字跟div有点间距,看起来更舒服点
#pad {
width: 100px;
height: 80px;
color: #fff;
background: #177a65;
padding: 10px;
}
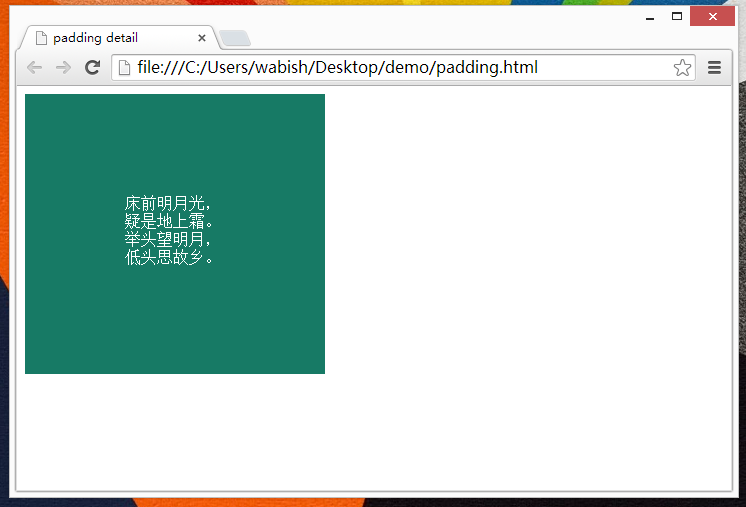
得出效果是下图,你会发现文字与div有点间距了

4、这时,你会发现一个问题:当你的padding加得比较大的时候,你会发现:
#pad {
padding: 100px;
}

发现了没?! 整个div的大小被撑大了,这就是许多刚学习padding的同志们遇到的类似的问题。
实际上文字所占的块的大小依然是 100 * 80,被撑大的部分是padding的值,而背景色是跟随div而变化的,所以div的大小也变大了。
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
