首页 > 代码库 > Chrome 37 Beta: 使用Windows的DirectWrite和支持<dialog>元素
Chrome 37 Beta: 使用Windows的DirectWrite和支持<dialog>元素
今天的Chrome Beta 发布版包含了许多新的开发者特性。这些特性帮助你制作更丰富的、更迅速的和更引人入胜的网页内容以及应用程序,尤其是移动设备上。除非特别指出,否则下面描述的变化对Android, Windows, Mac, Linux, and Chrome OS的Chrome均有效。
使用Windows的DirectWrite
Chrome 37增加了对于DirectWrite的支持。这是Windows用于干净、高质量的文本渲染API,即使是高DPI显示器。在DirectWrite之前,Chrome使用GDI来渲染文本。GDI可以追溯到80年代中期,反应了那时的技术妥协,特别是对于慢速低分辨率的机器。切换到DirectWrite 是一个多年的呼声很高的用户请求并且需要Chrome的字体渲染引擎的可扩展性的重构及流水线化。
一些用户应该开始看到更好看的字体和提高的渲染性能。我们引入了DirectWrite,但是并不需要网页开发者做什么改变。假设一切都很顺利,所有的用户将会在Chrome 37稳定版体验到这些改进。
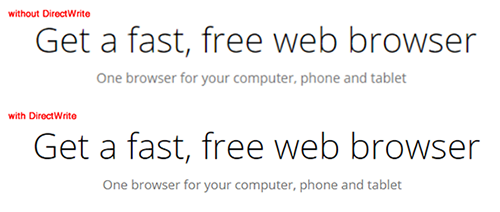
比较下面的截图,分别是没有使用和使用了DirectWrite的情况。

支持新的HTML元素: <dialog>
在这次的发布版中,我们也增加了对于<dialog> HTML5 元素的支持。它可以使开发者在网页应用中创造各式各样的对话框以及通过JavaScript API控制它们。更多细节,check out some code samples and see <dialog> in action。<dialog>元素可以很好的代替showModalDialog(),并且,正如我们最近宣布那样,showModalDialog()现在被禁用了。
一些其他的更新
- 在Chrome 37中,Web Cryptography JavaScript API默认启用了。它允许开发者进行加密操作,比如哈希、签名生成/验证和加密。
- 亚像素缩放现在支持了。它使得字体大小之间的文本动画更平滑。
- TouchEvents现在用是长整型取代了整数型,使得可以在高DPI显示器上进行高保真的触摸操作。
- CSS光标值“zoom-in” and ”zoom-out” 现在去掉了前缀。
- 物理机器上的CPU核心数现在可以通过navigator.hardwareConcurrency得到。
- 用户偏好的语言现在可以通过navigator.languages得到,并且当语言被更新时,languagechange事件会被触发。
- CSS Shapes Module允许开发者在浮动元素周围定义非矩形的包裹边界。
- NPAPI的弃用工作按照我们之前宣布的计划使用一个harder-to-bypass blocking UI继续进行着。
- Windows上默认的等宽字体使用Consolas代替了Courier New。
一如既往,访问chromestatus.com/features得到一个完整的Chrome开发者特性总览以及关注+Google Chrome Developers获取更及时的更新。
Posted by Emil A Eklund, Software Engineer and Senior Blog DirectWriter
转载自幽燕落雨
