首页 > 代码库 > 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
卡片布局能够让多个组件共享同一个显示空间,共享空间的组件之间的关系就像一叠牌,组件叠在一起,初始时显示该空间中第一个添加的组件,通过CardLayout类提供的方法可以切换该空间中显示的组件。
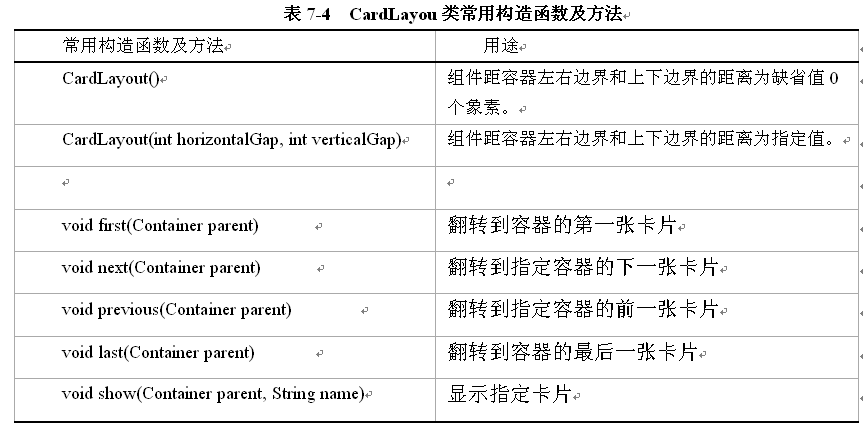
1、 CardLayout类的常用构造函数及方法

2、 使用CardLayout类提供的方法可以切换显示该空间中的组件
方法一
步骤:
(1) 定义使用卡片布局的容器
例如:Panel cardPanel=new Panel();
(2) 定义卡片对象:CardLayout 布局对象名称=new CardLayout();
例如:CardLayout card=new CardLayout();
(3) 设置使用卡片布局的容器为卡片布局:
格式:容器名称.setLayout(布局对象名称);
例如:cardPanel.setLayout(card);
(4) 设置容器中显示的组件
例如:for (int i = 0; i < 5; i++) {
cardPanel.add(newJButton("按钮"+i));
}
(5) 定义响应事件代码,让容器显示相应的组件
格式:
n 布局对象名称.next(容器名称) 显示容器中当前组件之后的一个组件,若当前组件为最后添加的组件,则显示第一个组件,即卡片组件显示是循环的。
n 布局对象名称.first(容器名称) 显示容器中第一个组件
n 布局对象名称.last(容器名称) 显示容器中最后一个组件
n 布局对象名称.previous(容器名称) 显示容器中当前组件之前的一个组件,若当前组件为第一个添加的组件,则显示最后一个组件,即卡片组件显示是循环的。
例如:
card.next(cardPanel);
card.previous(cardPanel);
card.first(cardPanel);
card.last(cardPanel);
实例一:卡片的切换
窗体默认边界布局,一个面板以卡片布局,面板上添加五个按钮,该面板添加到CENTER位置,另一个面板添加两个按钮,两个按钮添加事件来切换显示CENTER位置中的面板的组件
程序显示结果如下图所示,单击“上一张卡片”、“下一张卡片”等按钮可以上面的面板中显示不同的按钮来。

package com.wst.bj; import java.awt.*; import javax.swing.*; import java.awt.event.*;//引入事件包 //定义类时实现监听接口 public class CardLayoutDemo extends JFrame implements ActionListener { JButton nextbutton; JButton preButton; Panel cardPanel = new Panel(); Panel controlpaPanel = new Panel(); // 定义卡片布局对象 CardLayout card = new CardLayout(); // 定义构造函数 public CardLayoutDemo() { super("卡片布局管理器"); setSize(300, 200); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setLocationRelativeTo(null); setVisible(true); // 设置cardPanel面板对象为卡片布局 cardPanel.setLayout(card); // 循环,在cardPanel面板对象中添加五个按钮 // 因为cardPanel面板对象为卡片布局,因此只显示最先添加的组件 for (int i = 0; i < 5; i++) { cardPanel.add(new JButton("按钮" + i)); } // 实例化按钮对象 nextbutton = new JButton("下一张卡片"); preButton = new JButton("上一张卡片"); // 为按钮对象注册监听器 nextbutton.addActionListener(this); preButton.addActionListener(this); controlpaPanel.add(preButton); controlpaPanel.add(nextbutton); // 定义容器对象为当前窗体容器对象 Container container = getContentPane(); // 将 cardPanel面板放置在窗口边界布局的中间,窗口默认为边界布局 container.add(cardPanel, BorderLayout.CENTER); // 将controlpaPanel面板放置在窗口边界布局的南边, container.add(controlpaPanel, BorderLayout.SOUTH); } // 实现按钮的监听触发时的处理 public void actionPerformed(ActionEvent e) { // 如果用户单击nextbutton,执行的语句 if (e.getSource() == nextbutton) { // 切换cardPanel面板中当前组件之后的一个组件 // 若当前组件为最后添加的组件,则显示第一个组件,即卡片组件显示是循环的。 card.next(cardPanel); } if (e.getSource() == preButton) { // 切换cardPanel面板中当前组件之前的一个组件 // 若当前组件为第一个添加的组件,则显示最后一个组件,即卡片组件显示是循环的。 card.previous(cardPanel); } } }
方法二
步骤:
(1) 定义使用卡片布局的容器
例如:Panel cardPanel=new Panel();
(2) 定义卡片对象:CardLayout 布局对象名称=newCardLayout();
例如:CardLayout card=new CardLayout();
(3) 设置使用卡片布局的容器为卡片布局:
格式:容器名称.setLayout(卡片对象名称);
例如:cardPanel.setLayout(card);
(4) 设置容器中显示的组件,同时为组件命名对应的卡片名称
格式: 容器名称. Add(卡片名称,组件名称)
例如:for (int i = 0; i < 4; i++) {
cardPanel.add(“0”,newJButton("按钮"+i));
}
(5) 定义响应事件代码,让容器显示相应的组件
格式:卡片对象名称.show(容器名称,卡片名称)
例如:card.show(cardPanel,”0”);
实例二:使用CardLayout类的show方法显示组件。
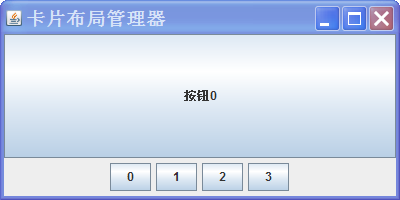
窗体默认边界布局,一个面板以卡片布局,面板上添加4个按钮,该面板添加到CENTER位置,另一个面板添加4个按钮,这4个按钮添加事件来切换显示CENTER位置中的面板的组件按钮。
程序执行结果:
1 package com.wst.bj; 2 3 import java.awt.*; 4 5 import javax.swing.*; 6 7 import java.awt.event.*;//引入事件包 8 9 //定义类时 实现监听接口 10 11 public class CardLayoutDemo2 extends JFrame implements ActionListener { 12 13 JButton b0, b1, b2, b3; 14 15 Panel cardPanel = new Panel(); 16 17 Panel controlpaPanel = new Panel(); 18 19 // 定义卡片布局对象 20 21 CardLayout card = new CardLayout(); 22 23 // 定义字符数组,为卡片命名 24 25 String cardName[]= 26 {"0","1","2","3"}; 27 28 // 定义构造函数 29 30 public CardLayoutDemo2() { 31 32 super("卡片布局管理器"); 33 34 setSize(400, 200); 35 36 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 37 38 setLocationRelativeTo(null); 39 40 setVisible(true); 41 42 // 设置cardPanel面板对象为卡片布局 43 44 cardPanel.setLayout(card); 45 46 // 循环,在cardPanel面板对象中添加4个按钮 47 48 // 因为cardPanel面板对象为卡片布局,因此初始时显示最先添加的组件 49 50 for (int i = 0; i < 4; i++) { 51 52 // 面板中添加的每个按钮对应设置一个卡片名 53 54 cardPanel.add(cardName[i], new JButton("按钮" + i)); 55 56 } 57 58 // 实例化按钮对象 59 60 b0 = new JButton("0"); 61 62 b1 = new JButton("1"); 63 64 b2 = new JButton("2"); 65 66 b3 = new JButton("3"); 67 68 // 为按钮对象注册监听器 69 70 b0.addActionListener(this); 71 72 b1.addActionListener(this); 73 74 b2.addActionListener(this); 75 76 b3.addActionListener(this); 77 78 controlpaPanel.add(b0); 79 80 controlpaPanel.add(b1); 81 82 controlpaPanel.add(b2); 83 84 controlpaPanel.add(b3); 85 86 // 定义容器对象为当前窗体容器对象 87 88 Container container = getContentPane(); 89 90 // 将 cardPanel面板放置在窗口边界布局的中间,窗口默认为边界布局 91 92 container.add(cardPanel, BorderLayout.CENTER); 93 94 // 将controlpaPanel面板放置在窗口边界布局的南边, 95 96 container.add(controlpaPanel, BorderLayout.SOUTH); 97 98 } 99 100 // 实现按钮的监听触发时的处理 101 102 public void actionPerformed(ActionEvent e){ 103 104 //用户单击b0按钮时执行的语句 105 106 if(e.getSource()==b0){ 107 108 //通过show()方法中的卡片名称,显示容器中的组件。 109 110 card.show(cardPanel,cardName[0]); 111 112 } 113 114 if(e.getSource()==b1){ 115 116 card.show(cardPanel,cardName[1]); 117 118 } 119 120 if(e.getSource()==b2){ 121 122 card.show(cardPanel,cardName[2]); 123 124 } 125 126 if(e.getSource()==b3){ 127 128 card.show(cardPanel,cardName[3]); 129 130 } 131 132 } 133 }
三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
