首页 > 代码库 > Underscore.js _.each()
Underscore.js _.each()
_.each()
_.each(list, iterator, [context]);
按顺序遍历输出每个元素。如果传递了context参数,则把iterator绑定到context对象上(这句话还未理解,希望大牛们留言,解答)。每次调用itrerator都会传递三个参数:(ele, index, list);
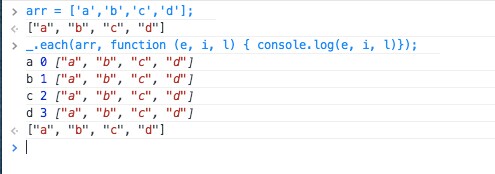
list为数组的时候 参数(ele, index, list);

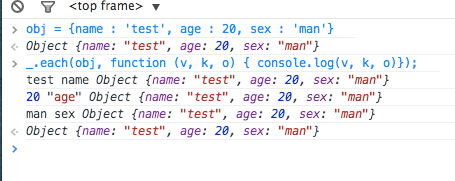
list 为对象的时候 参数(val, key, obj);

源码
var ArrayProto = Array.prototype;
var nativeForEach = ArrayProto.forEach;
var each = _.each = _.forEach = function(obj, iterator, context) {
if (obj == null) return obj;
//判断浏览器是否支持ECMAScript5 forEach 方法。
if (nativeForEach && obj.forEach === nativeForEach) {
obj.forEach(iterator, context);
//判断是否为数组,如果是数组则for循环遍历
} else if (obj.length === +obj.length) {
for (var i = 0, length = obj.length; i < length; i++) {
if (iterator.call(context, obj[i], i, obj) === breaker) return;
}
//是对象的话
} else {
//_.key() 把对象的所有属性(key) 放入一个数组中
var keys = _.keys(obj);
for (var i = 0, length = keys.length; i < length; i++) {
if (iterator.call(context, obj[keys[i]], keys[i], obj) ===
breaker) return;
}
}
return obj;
};
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
