首页 > 代码库 > 有趣:256个class选择器可以干掉1个id选择器——张鑫旭
有趣:256个class选择器可以干掉1个id选择器——张鑫旭
我们应该都知道,从选择器得分权重上将,id选择器(#aaa{})和class选择器(.aaa{})完全不是一个数量级的,前者:1-0-0; 而后者为0-1-0.
因此:
#id { color:darkblue; }.class { color: darkred; }<span id="id" class="class">颜色是?</span>则显然:颜色是: darkblue
有趣的现象
我突然想起了在微博上看到的一个视频:日本蜜蜂团团围住并热死大黄蜂的那个视频,——虽然小蜜蜂战斗力就是个渣渣,但是,足够多的数量也会搞出一些有趣的现象——热死足以以一敌千的大黄蜂。
但是,在CSS的世界里,居然有类似的“以数量取胜”有趣现象。比方说,这里要展示的:256个级联class选择器 击败 1个id选择器的有趣故事。
测试代码如下,先是CSS部分:
#id { background: darkblue;}.c000.c001.c002.c003.c004.c005.c006.c007.c008.c009.c010.c011.c012.c013.c014.c015.c016.c017.c018.c019.c020.c021.c022.c023.c024.c025.c026.c027.c028.c029.c030.c031.c032.c033.c034.c035.c036.c037.c038.c039.c040.c041.c042.c043.c044.c045.c046.c047.c048.c049.c050.c051.c052.c053.c054.c055.c056.c057.c058.c059.c060.c061.c062.c063.c064.c065.c066.c067.c068.c069.c070.c071.c072.c073.c074.c075.c076.c077.c078.c079.c080.c081.c082.c083.c084.c085.c086.c087.c088.c089.c090.c091.c092.c093.c094.c095.c096.c097.c098.c099.c100.c101.c102.c103.c104.c105.c106.c107.c108.c109.c110.c111.c112.c113.c114.c115.c116.c117.c118.c119.c120.c121.c122.c123.c124.c125.c126.c127.c128.c129.c130.c131.c132.c133.c134.c135.c136.c137.c138.c139.c140.c141.c142.c143.c144.c145.c146.c147.c148.c149.c150.c151.c152.c153.c154.c155.c156.c157.c158.c159.c160.c161.c162.c163.c164.c165.c166.c167.c168.c169.c170.c171.c172.c173.c174.c175.c176.c177.c178.c179.c180.c181.c182.c183.c184.c185.c186.c187.c188.c189.c190.c191.c192.c193.c194.c195.c196.c197.c198.c199.c200.c201.c202.c203.c204.c205.c206.c207.c208.c209.c210.c211.c212.c213.c214.c215.c216.c217.c218.c219.c220.c221.c222.c223.c224.c225.c226.c227.c228.c229.c230.c231.c232.c233.c234.c235.c236.c237.c238.c239.c240.c241.c242.c243.c244.c245.c246.c247.c248.c249.c250.c251.c252.c253.c254.c255 { background: darkred;}test { display: block; height: 100px; width: 100px}?然后HTML部分:
<test id="id" class="c000 c001 c002 c003 c004 c005 c006 c007 c008 c009 c010 c011 c012 c013 c014 c015 c016 c017 c018 c019 c020 c021 c022 c023 c024 c025 c026 c027 c028 c029 c030 c031 c032 c033 c034 c035 c036 c037 c038 c039 c040 c041 c042 c043 c044 c045 c046 c047 c048 c049 c050 c051 c052 c053 c054 c055 c056 c057 c058 c059 c060 c061 c062 c063 c064 c065 c066 c067 c068 c069 c070 c071 c072 c073 c074 c075 c076 c077 c078 c079 c080 c081 c082 c083 c084 c085 c086 c087 c088 c089 c090 c091 c092 c093 c094 c095 c096 c097 c098 c099 c100 c101 c102 c103 c104 c105 c106 c107 c108 c109 c110 c111 c112 c113 c114 c115 c116 c117 c118 c119 c120 c121 c122 c123 c124 c125 c126 c127 c128 c129 c130 c131 c132 c133 c134 c135 c136 c137 c138 c139 c140 c141 c142 c143 c144 c145 c146 c147 c148 c149 c150 c151 c152 c153 c154 c155 c156 c157 c158 c159 c160 c161 c162 c163 c164 c165 c166 c167 c168 c169 c170 c171 c172 c173 c174 c175 c176 c177 c178 c179 c180 c181 c182 c183 c184 c185 c186 c187 c188 c189 c190 c191 c192 c193 c194 c195 c196 c197 c198 c199 c200 c201 c202 c203 c204 c205 c206 c207 c208 c209 c210 c211 c212 c213 c214 c215 c216 c217 c218 c219 c220 c221 c222 c223 c224 c225 c226 c227 c228 c229 c230 c231 c232 c233 c234 c235 c236 c237 c238 c239 c240 c241 c242 c243 c244 c245 c246 c247 c248 c249 c250 c251 c252 c253 c254 c255"></test>?
按照我们常会的认识,id选择要比class选择高一个等级,因此,上面元素的背景色应该是#id对应的darkblue深蓝色。但是呢,上面的结果不是深蓝色,而是darkred深红色。
不信?您可以狠狠地点击这里:256个class打败1个id demo页面
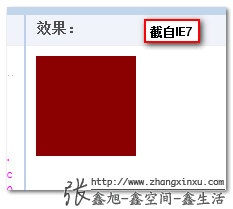
无论是IE, Mozilla或WebKit浏览器,都是下图所示的结果:
有趣吧~~
补充于2015-03-21
根据评论中“深蓝”的反馈,chrome 已经没有此现象。
其他说明:
1. 因为test元素是不存在的,因此,为了兼容IE6~8浏览器,需要在头部写上额外的一行JS代码:document.createElement("test");
2. 类似的,连续256个嵌套标签的权重也会比1个class的权重大。
为什么会这样?
据说,查看FireFox浏览器的源代码,发现,所有的类名(classes)都是以8字节字符串存储的。对字节稍稍了解的人都知道,8字节所能hold的最大值就是255. 所以你想啊,当同时出现256个class, 势必会越过其边缘,溢出到id区域。
Gecko overflows the count of classes into the count of IDs, each of which holds 8 bits.
— Cameron McCormack (@heycam) August 16, 2012
Opera浏览器为何不一样呢?
根据一个Opera员工的信息,Opera浏览器class类名的存储是以16字节的字符串。因此,该浏览器要想发生class溢出到id的话,需要连续65536个class. 也不知道是不是因为16字节字符串比8自己的更影响选择器引擎~~
yes, opera uses 16 bits instead of 8. bring on 65536 classes…
— patrick h. lauke (@patrick_h_lauke) August 16, 2012
其他福利
可能不少CSSer本来就对选择器之前的权重关系拎不清,当下,各种CSS3伪类像情人节的礼物一样,纷至沓来,更迷糊了。
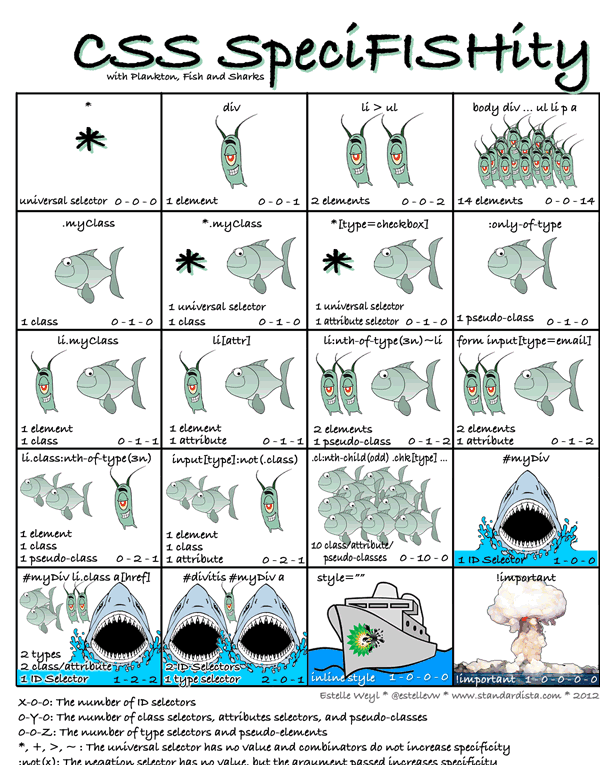
为了拯救我们这些劳苦命的的页面仔们,国外有人制作了一个很通俗易懂的,大鱼吃小鱼,小鱼吃小虾,小虾吃泥巴的CSS选择器类型与权重关系图。下面是50%压缩后的图片,很好懂的哦,快快收藏吧~~

参考文章:http://cssn.in/ja/043
有趣:256个class选择器可以干掉1个id选择器——张鑫旭
