首页 > 代码库 > 微信平台开发之利用本地环境加新花生壳解释做测试环境
微信平台开发之利用本地环境加新花生壳解释做测试环境
准备工作:
1、搭建本地PHP开发环境。
2、注册并安装新花生壳。
3、注册微信公众平台帐号。
第一步:搭建本地PHP开发环境,案例使用wamp集成环境。
下载并安装集成环境确保集成环境正常运行。
第二步:注册并安装新花生壳,过程(略)。
具体教程可查看http://www.oray.com/
第三步:对开发环境做解释。
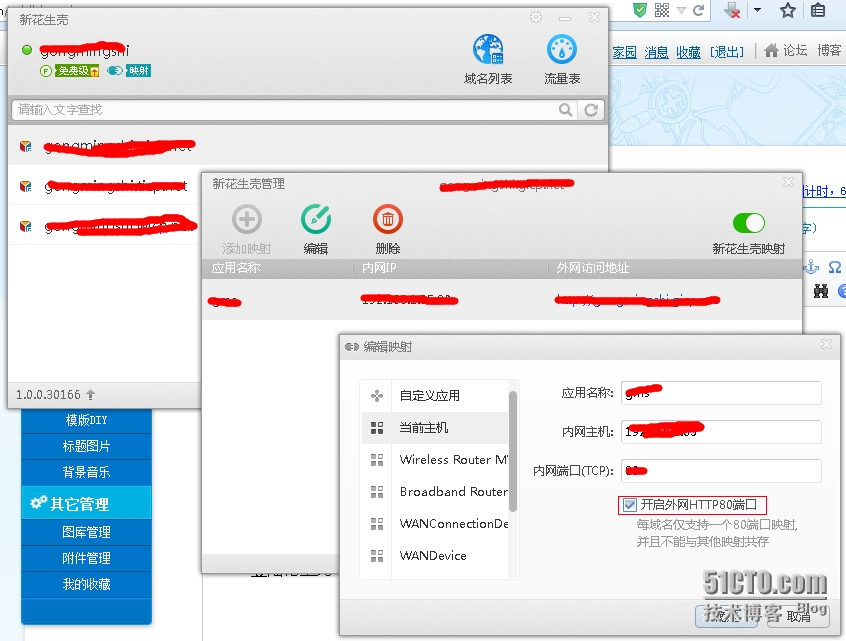
登陆花生壳做解释:

开放wamp的外部访问:教程http://hi.baidu.com/aubbll/item/8bd5a52253d3ecd7a517b685
至此,外网就可以通过花生壳域名访问你的本地测试环境了。
第四步:下载微信公众平台的测试案例
https://mp.weixin.qq.com/cgi-bin/readtemplate?t=news/php-sdk_tmpl&lang=zh_CN
解压到本地测试环境中。解压wx_sample.php到wamp的www文件夹中。
打开wx_sample.php文件修改token后面"weixin"的内容例如我修改为"loaol"我的微信订阅号。
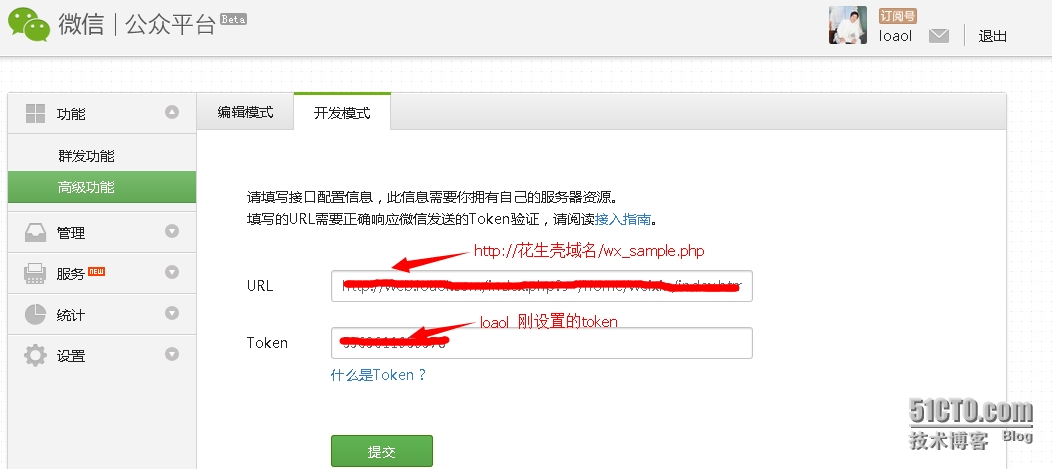
第五步:登陆公众平台,开启并进入开发模式。
修改服务器配置;

下面我们进入激动人心的时刻,成果测试。手机登陆微信。
测试效果:你输入什么内容就会输出什么内容。
下一节,以loaol订阅号为例子,进行关键词回复和微网站的开发。
具体可关注
http://web.loaol.com/index.php?s=/home/index/leaflets/token/5363611050378.html宣传页面。
本文出自 “loaol” 博客,请务必保留此出处http://loaol.blog.51cto.com/8913370/1411079
