首页 > 代码库 > 表单处理之综合练习
表单处理之综合练习
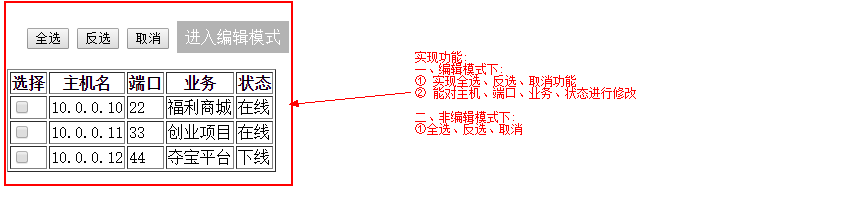
实现功能界面如下:

实现代码(index.html文件):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.edit-mode{
background-color: #b3b3b3;
padding: 8px;
text-decoration: none;
color: white;
}
.editing{
background-color: #f0ad4e;
}
</style>
</head>
<body>
<div style="padding: 20px">
<input type="button" ‘#tb1‘);" value="http://www.mamicode.com/全选" />
<input type="button" ‘#tb1‘);" value="http://www.mamicode.com/反选" />
<input type="button" ‘#tb1‘);" value="http://www.mamicode.com/取消" />
<a id="edit_mode" class="edit-mode" href="javascript:void(0);"
‘#tb1‘);">进入编辑模式</a>
</div>
<table border="1">
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
<th>业务</th>
<th class="tb1">状态</th>
</tr>
</thead>
<tbody id="tb1">
<tr>
<td><input type="checkbox" /></td>
<td edit="true">10.0.0.10</td>
<td>22</td>
<td edit="true" edit-type="select" global-key="BUSINESS" select-val="2" >福利商城</td>
<td edit="true" edit-type="select" global-key="STATUS" select-val="1" >在线</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td edit="true">10.0.0.11</td>
<td>33</td>
<td edit="true" edit-type="select" global-key="BUSINESS" select-val="3">创业项目</td>
<td edit="true" edit-type="select" global-key="STATUS" select-val="1">在线</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td edit="true">10.0.0.12</td>
<td>44</td>
<td edit="true" edit-type="select" global-key="BUSINESS" select-val="3" >夺宝平台</td>
<td edit="true" edit-type="select" global-key="STATUS" select-val="2">下线</td>
</tr>
</tbody>
</table>
<script src="http://www.mamicode.com/js/jquery-1.8.2.min.js"></script>
<script src="http://www.mamicode.com/js/edit_row.js"></script>
</body>
</html>
实现代码(js文件):
STATUS = [
{‘id‘: 1, ‘text‘: "在线"},
{‘id‘: 2, ‘text‘: "下线"}
];
BUSINESS = [
{‘id‘: 1, ‘text‘: "福利商城"},
{‘id‘: 2, ‘text‘: "创业项目"},
{‘id‘: 3, ‘text‘: "夺宝平台"}
];
//console.log(STATUS);
//console.log(window[‘STATUS‘]);
$(function(){
// checkbox默认事件优先,然后执行自定义的事件
$(‘#tb1‘).find(‘:checkbox‘).click(function(){
var tr = $(this).parent().parent();
if($("#edit_mode").hasClass(‘editing‘)){
if($(this).prop(‘checked‘)){
// 当前行进入编辑状态
RowIntoEditMode(tr);
}else{
// 当前行退出编辑状态
RowOutEditMode(tr);
}
}
});
});
function CheckAll(mode, tb){
// 1、选中checkbox
// 2、如果已经进入编辑模式,让选中行进入编辑状态
// tb = #tb1
//$(tb) = $(‘#tb1‘)
$(tb).children().each(function(){
// $(this) 表示循环过程中,每一个tr,每一行数据
var tr = $(this);
var isChecked = $(this).find(‘:checkbox‘).prop(‘checked‘);
if(isChecked==true){
}else{
$(this).find(‘:checkbox‘).prop(‘checked‘,true);
// 如果已经进入编辑模式,让选中行进入编辑状态
var isEditMode = $(mode).hasClass(‘editing‘);
if(isEditMode){
// 当前行进入编辑状态
RowIntoEditMode(tr);
}
}
});
}
function CheckReverse(mode, tb){
// 是否进入了编辑模式
if($(mode).hasClass(‘editing‘)){
$(tb).children().each(function(){
// 遍历所有tr
var tr = $(this);
var check_box = tr.children().first().find(‘:checkbox‘);
if(check_box.prop(‘checked‘)){
check_box.prop(‘checked‘,false);
RowOutEditMode(tr);
}else{
check_box.prop(‘checked‘,true);
RowIntoEditMode(tr);
}
});
}else{
//
$(tb).children().each(function(){
var tr = $(this);
var check_box = tr.children().first().find(‘:checkbox‘);
if(check_box.prop(‘checked‘)){
check_box.prop(‘checked‘,false);
}else{
check_box.prop(‘checked‘,true);
}
});
}
}
function CheckCancel(mode, tb){
// 1、取消选中checkbox
// 2、如果已经进入编辑模式,行推出编辑状态
$(tb).children().each(function(){
var tr = $(this);
if(tr.find(‘:checkbox‘).prop(‘checked‘)){
// 移除选中
tr.find(‘:checkbox‘).prop(‘checked‘, false);
var isEditing = $(mode).hasClass(‘editing‘);
if(isEditing == true){
// 当前行,推出编辑状态
RowOutEditMode(tr);
}
}
});
}
function EditMode(ths, tb){
// ths =this,
var isEditing = $(ths).hasClass(‘editing‘);
if(isEditing){
// 退出编辑模式
$(ths).text(‘进入编辑模式‘);
$(ths).removeClass(‘editing‘);
$(tb).children().each(function(){
var tr = $(this);
if(tr.find(‘:checkbox‘).prop(‘checked‘)){
// 当前行,推出编辑状态
RowOutEditMode(tr);
}
});
}else{
// 进入编辑模式
$(ths).text(‘退出编辑模式‘);
$(ths).addClass(‘editing‘);
$(tb).children().each(function(){
// $(this) 表示循环过程中,每一个tr,每一行数据
var tr = $(this);
var isChecked = $(this).find(‘:checkbox‘).prop(‘checked‘);
if(isChecked==true){
// 当前行进入编辑状态
RowIntoEditMode(tr);
}
});
}
}
function RowIntoEditMode(tr){
tr.children().each(function(){
var td = $(this);
if(td.attr(‘edit‘) == ‘true‘){
if(td.attr(‘edit-type‘) == "select"){
var all_values = window[td.attr(‘global-key‘)];
var select_val = td.attr(‘select-val‘);
select_val = parseInt(select_val);
var options = "";
$.each(all_values, function(index, value){
if(select_val == value.id){
options += "<option selected=‘selected‘>" + value.text + "</option>";
}else{
options += "<option>" + value.text + "</option>";
}
});
var temp = "<select onchange=‘MultiChange(this);‘>" + options + "</select>";
td.html(temp);
}else{
var text = td.text();
var temp = "<input type=‘text‘ value=http://www.mamicode.com/‘" + text+ "‘ />";
td.html(temp);
}
}
})
}
globalCtrlKeyPress = false;
// 如果按下键盘的任意键,执行 function
window.onkeydown = function(event){
console.log(event.keyCode);
if(event && event.keyCode == 17){
window.globalCtrlKeyPress = true;
}else{
window.globalCtrlKeyPress = false;
}
};
function MultiChange(ths){
// 检测是否按下ctr键
if(window.globalCtrlKeyPress == true){
// td所在的tr中的索引位置
var index = $(ths).parent().index();
var value = http://www.mamicode.com/$(ths).val();
$(ths).parent().parent().nextAll().find("td input[type=‘checkbox‘]:checked").each(function(){
$(this).parent().parent().children().eq(index).children().val(value);
});
}
}
function RowOutEditMode(tr){
tr.children().each(function(){
var td = $(this);
if(td.attr(‘edit‘) == ‘true‘){
var inp = td.children(‘:first‘);
var input_value = http://www.mamicode.com/inp.val();
td.text(input_value);
}
});
}
本文出自 “平平淡淡才是真” 博客,请务必保留此出处http://ucode.blog.51cto.com/10837891/1851653
表单处理之综合练习
