首页 > 代码库 > sublime之插件CoffeeScript
sublime之插件CoffeeScript
各位看官,小生最近在做前端自动化这块,小有成效,记之,勿忘,同时为后来者前行做一个路标。
操作系统:win8
编辑器:Sublime
安装插件
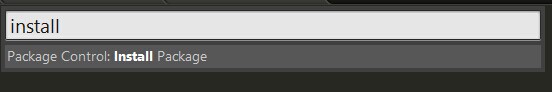
a ctrl+shift+p,输入install,回车,如图

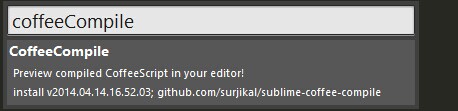
b 输入CoffeeCompile

2. 安装node
3. 安装grunt,命令:npm install -g grunt-cli
安装coffee-script,命令:npm install -g coffee-script
4. 下载jashkenas-coffeescript,官方地址:https://github.com/jashkenas/coffeescript
我的地址: http://pan.baidu.com/s/1hq7nF5U 密码: ckcu
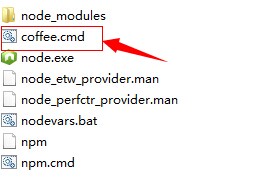
5. 添加coffee.cmd到node安装目录,如图

coffee.cmd内容如下:
@echo off
node.exe 步骤4 jashkenas-coffeescript的安装目录 %*
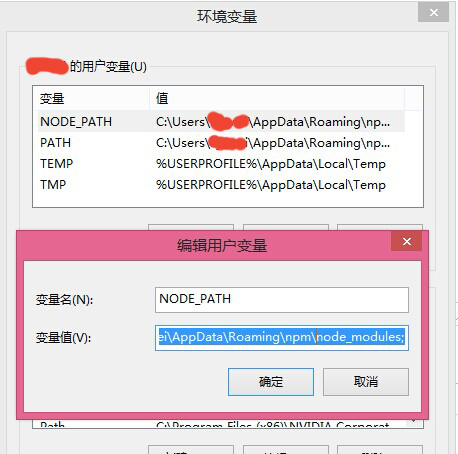
6. 添加环境变量 NODE_PATH=C:\Users\你的用户名\AppData\Roaming\npm\node_modules;
如图:
7. sublime添加编译
在Tools->build system->中点击 new build system,
出现如图:
将如下内容覆盖:
{
"cmd": ["coffee.cmd的所在路径", "$file"],
"file_regex": "^(...*?):([0-9]*):?([0-9]*)",
"selector": "source.coffee",
"encoding":"cp936"
}
8. 添加语法高亮:下载CoffeeScript.tmLanguage,地址:https://github.com/jashkenas/coffee-script-tmbundle/blob/master/Syntaxes/CoffeeScript.tmLanguage
覆盖到:C:\Users\用户名\AppData\Roaming\Sublime Text 2\Packages\CoffeeScript
9. 在需要自动刷新的页面添加<script src=http://www.mamicode.com/"//localhost:35729/livereload.js"></script>
10. 在项目中添加package.json和Gruntfile.js,通过node.js command prompt工具,切到指定目录,敲击命令:grunt
11. 示例Demo http://pan.baidu.com/s/1sjnY5FB 密码: 62vb
12. 赶紧学习语法,翱翔吧! http://coffeescript.org/
