首页 > 代码库 > web主题公园版权信息破解:script.js加密文件
web主题公园版权信息破解:script.js加密文件
很多人会使用web主题公园网站的免费worldpress主题,但它的主题又都被加了版权信息,故意让人找不到版权信息的修改位置。
你如果去footer.php里面删除版权信息(技术支持:web主题公园),网站不能正常运行了且会提示:“请勿删除版权信息!务必保留页脚css类.f_bq,方可显示正常。”
破解方法:
1、找到js目录下的script.js加密文件
打开script.js文件的内容为:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?‘‘:e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!‘‘.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return‘\\w+‘};c=1};while(c--){if(k[c]){p=p.replace(new RegExp(‘\\b‘+e(c)+‘\\b‘,‘g‘),k[c])}}return p}(‘$(M).K(4(){$("#e").5("6").5("a").5("L").w(\‘<C W="U"> N >> </C>\‘);$("#G 6,#G 6 .7-c 6 ,#e 6,.Q,.P").O("#e .R").S(4(){$(2).5(".7-c,.i,.g").o(8,8).V("l");$(2).5(".7-c,.i,.g").s({T:"1"},J)},4(){$(2).5(".7-c,.i,.g").o(8,8).17("1c")});$(".j").t(4(){f($(2).1b("d")){}v{$(".j").E("d");$(".j").3("点击播放");$(2).m("d");$(2).3("正在播放");$(".1a .19").3($(2).1d(".1e").3())}});$(".1i a").t(4(){q a=$(2).z("1f");q b=$(a).X().1g-18;$("3,H").s({n:b},11);10 Z});$(u).Y(4(){f($(u).n()>=l){$(".A").m("D")}v{$(".A").E("D")}});f($("#k .9 .h").12==0){$("H").13();$("3").w("<p><a 16=\‘15\‘y=\\"x://B.F.I.r\\">请勿删除版权信息!务必保留页脚14类.9,方可显示正常。</a></p>")}$("#k .9 .h").3(" | 技术支持:1h主题公园");$("#k .9 .h").z("y","x://B.F.I.r")});‘,62,81,‘||this|html|function|children|li|sub|true|f_bq|||menu|onthis|waper_designer|if|index_next|banquan|index_prve|v_play|footer_bottom_link|200|addClass|scrollTop|stop||var|cn|animate|click|window|else|append|http|href|attr|header_down_out|www|div|header_down_out_fixed|removeClass|themepark|header_pic_menu|body|com|300|ready|span|document|more|not|designer_sweper|nav_poket_widgetss_in|onetitle|hover|opacity|designer_more|fadeIn|class|offset|scroll|false|return|500|length|remove|css|_blank|target|fadeOut|120|vedio_bofang|vedio|hasClass|1000|next|vedio_gos|rel|top|WEB|qhbtn_themepark‘.split(‘|‘),0,{}))2、解密script.js文件
1)在script.js文件开头添加<script>,结尾添加</script>。
2)替换开头的eval为alert,然后保存为html格式文件
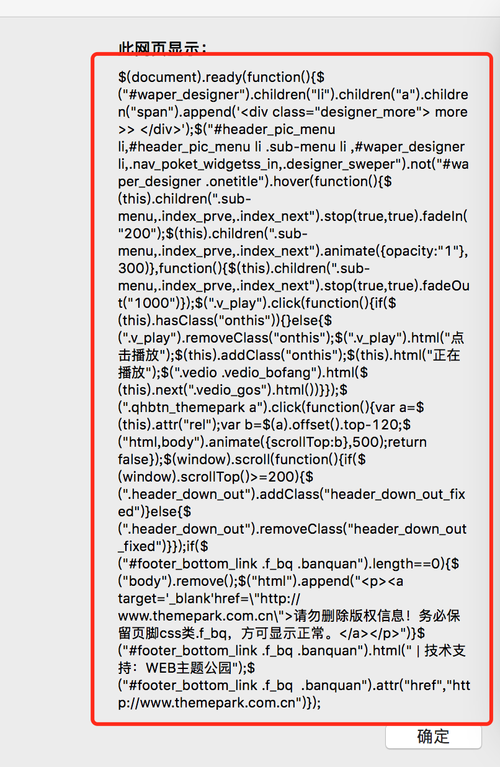
3)用浏览器打开保存的html文件,弹窗的内容就是解密后的js文件

4)把弹窗的内容复制下来,把内容格式化,删除版权相关的JS代码就可以了。
5)用删除版权信息后的js文件替换原来的script.js文件且去footer.php里面删除版权相关内容。OK了。
3、最后,附上修改好的JS文件
$(document).ready(function() {
$("#waper_designer").children("li").children("a").children("span").append(‘<div class="designer_more"> more >> </div>‘);
$("#header_pic_menu li,#header_pic_menu li .sub-menu li ,#waper_designer li,.nav_poket_widgetss_in,.designer_sweper").not("#waper_designer .onetitle").hover(function() {
$(this).children(".sub-menu,.index_prve,.index_next").stop(true, true).fadeIn("200");
$(this).children(".sub-menu,.index_prve,.index_next").animate({ opacity: "1" }, 300)
}, function() { $(this).children(".sub-menu,.index_prve,.index_next").stop(true, true).fadeOut("1000") });
$(".v_play").click(function() {
if ($(this).hasClass("onthis")) {} else {
$(".v_play").removeClass("onthis");
$(".v_play").html("点击播放");
$(this).addClass("onthis");
$(this).html("正在播放");
$(".vedio .vedio_bofang").html($(this).next(".vedio_gos").html())
}
});
$(".qhbtn_themepark a").click(function() {
var a = $(this).attr("rel");
var b = $(a).offset().top - 120;
$("html,body").animate({ scrollTop: b }, 500);
return false
});
$(window).scroll(function() {
if ($(window).scrollTop() >= 200) { $(".header_down_out").addClass("header_down_out_fixed") } else { $(".header_down_out").removeClass("header_down_out_fixed") }
});
});本文出自 “牛APP说-移动互联网技术” 博客,请务必保留此出处http://aapps.blog.51cto.com/12433488/1887156
web主题公园版权信息破解:script.js加密文件
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
