首页 > 代码库 > JS局部变量和全局变量·你不知道的事
JS局部变量和全局变量·你不知道的事
JS通过函数管理作用域。在函数内部声明的变量只在这个函数内部,函数外面不可用。全局变量则是在任何函数外面声明的或者未声明直接简单使用的。
为避免变量的冲突和覆盖,应尽量少的使用全局变量。
但有时会不自觉的创建出全局变量。首先,你可以不需要声明就可以使用变量;第二,js有隐含的全局概念,意味着你不声明的任何变量都会成为一个全局对象属性。

此段代码中的result没有声明,但是代码照样运行正常,但在调用函数后你会多一个全局命名空间。所以最好是始终使用var声明变量。下面教大家怎么看变量是全局变量还是局部变量。

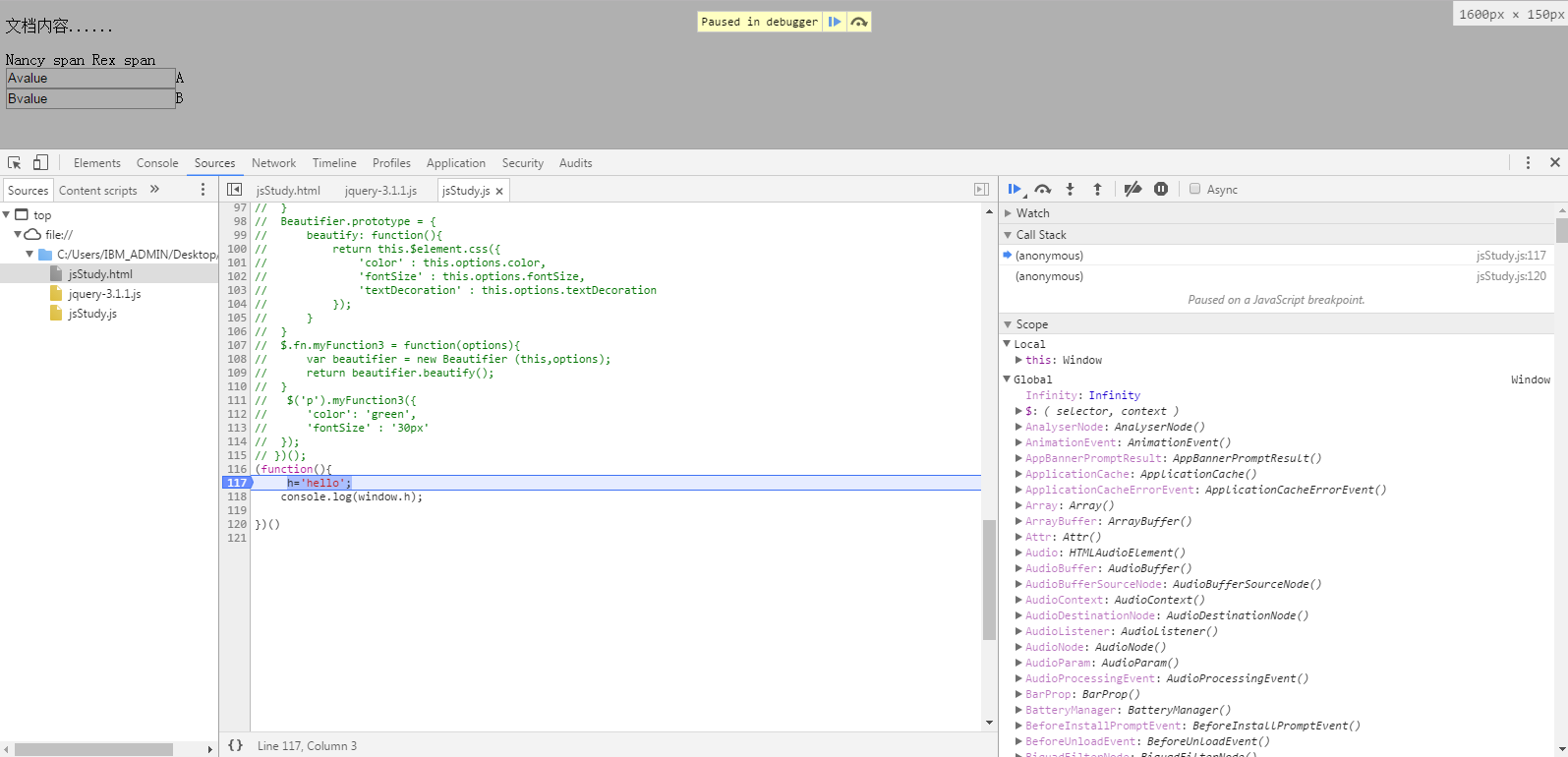
上面的代码是一个匿名函数立即执行(如果不是()立即执行,需要调用这个函数), 用chrome浏览器,在变量声明处加断点,点F5刷新后,走到断点,查看右侧scope,没有h变量。

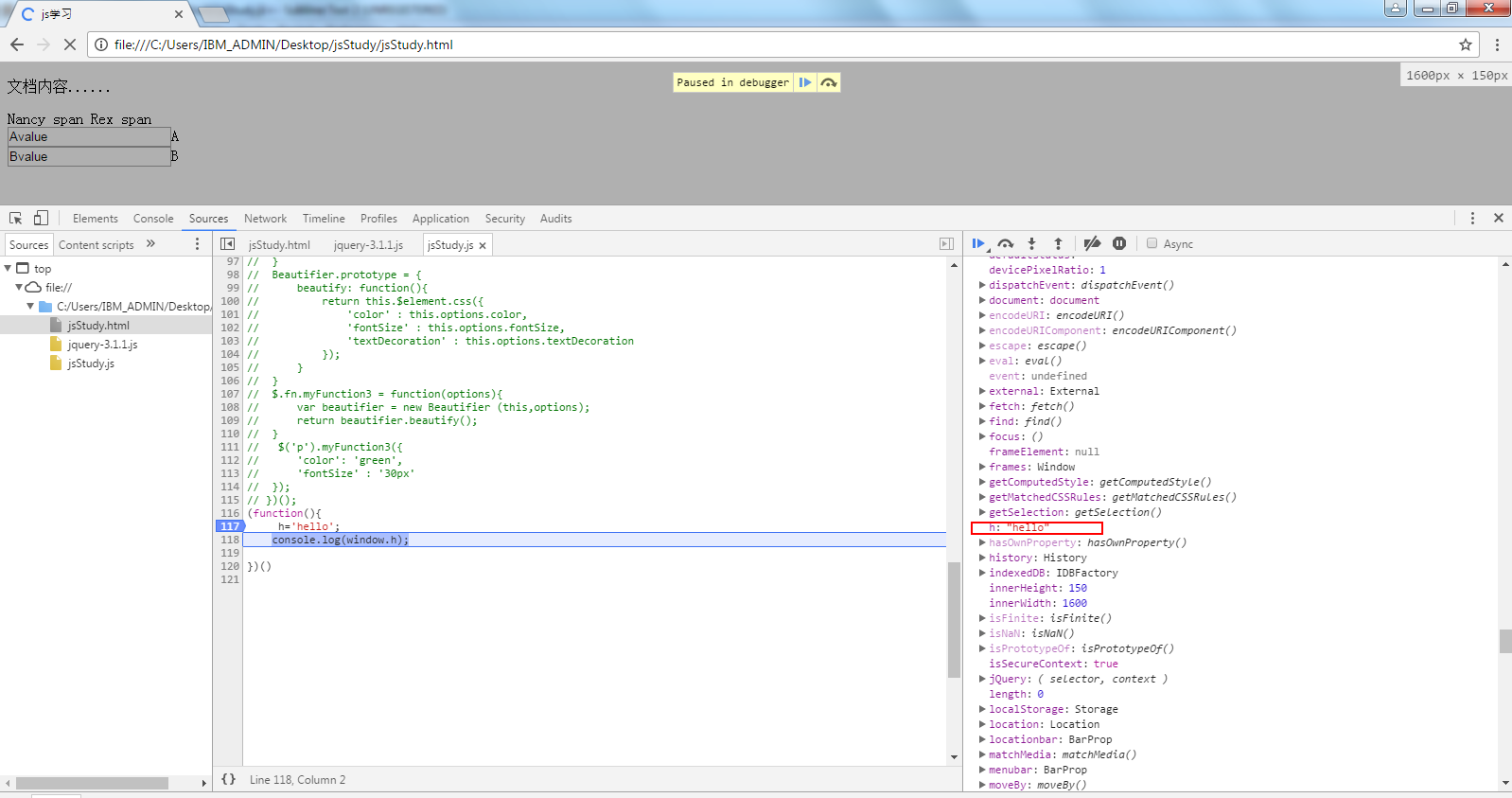
点F10走过断点,可以看到Global里有变量h,说明不加var,生成全局变量了。

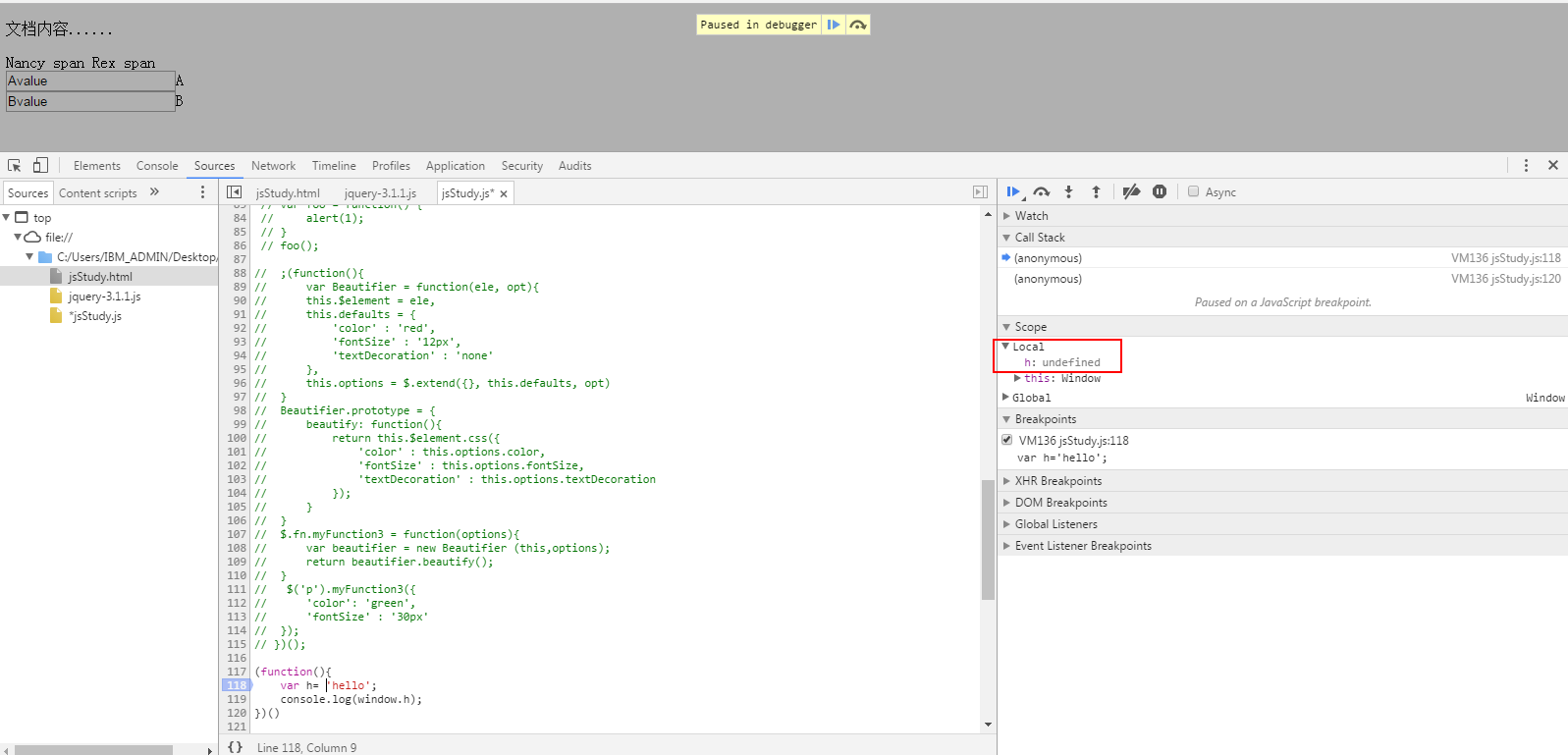
下面用var定义变量试试

在Local里声明了变量h

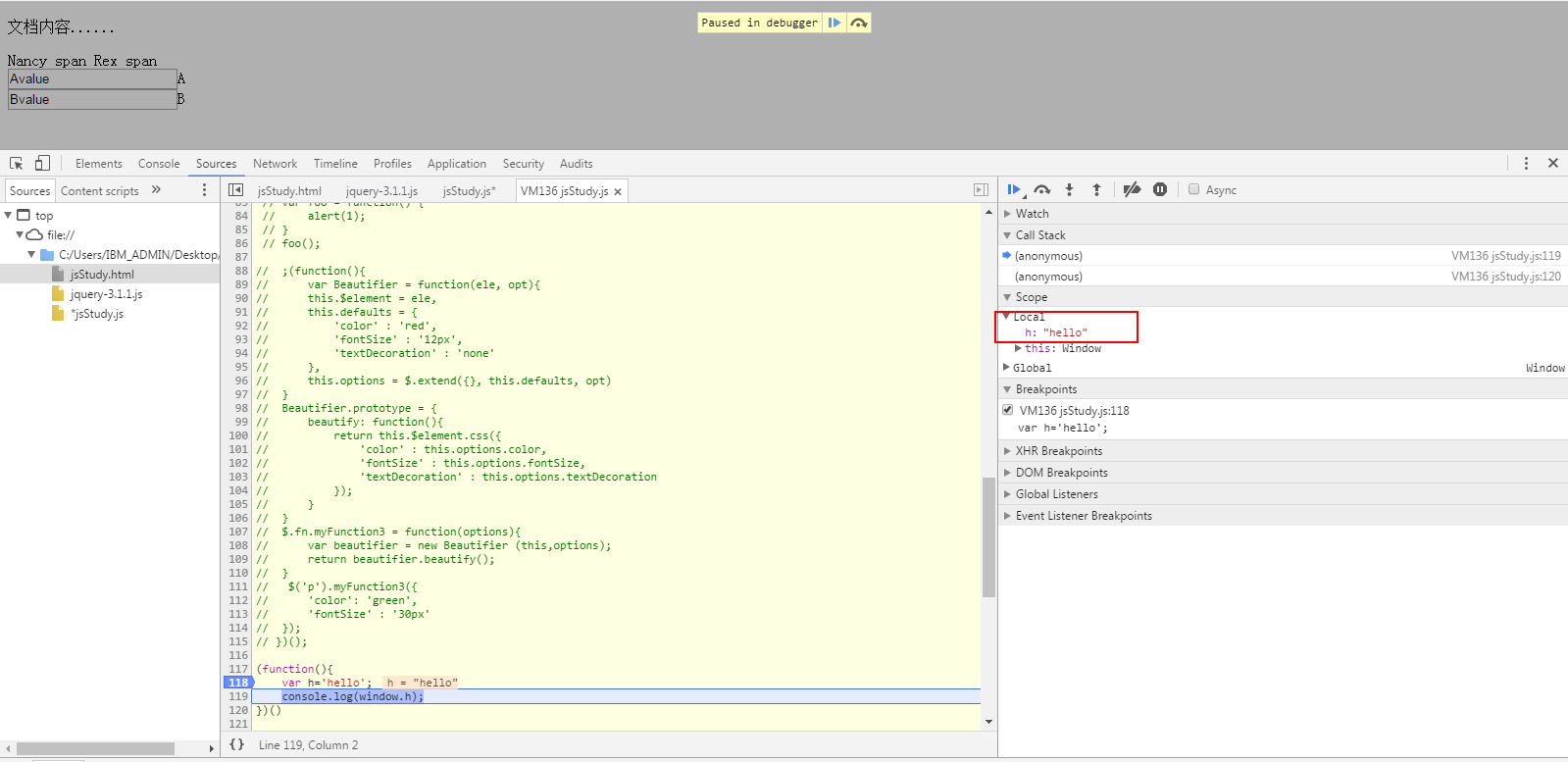
点F10走过断点,h赋值hello

本文出自 “12464580” 博客,请务必保留此出处http://12474580.blog.51cto.com/12464580/1889285
JS局部变量和全局变量·你不知道的事
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
