首页 > 代码库 > canvas文本对齐1
canvas文本对齐1
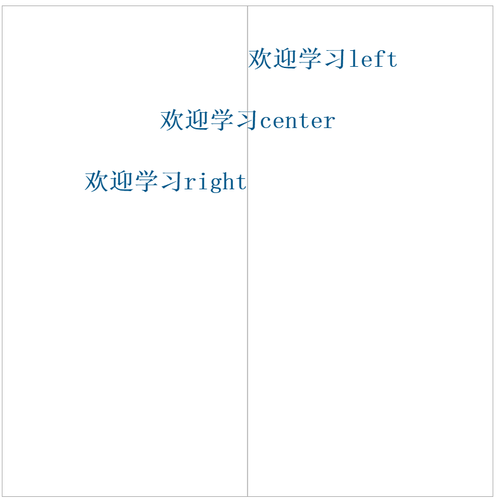
效果图

html结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas29</title>
<link rel="stylesheet" href="">
</head>
<body>
<canvas id="canvas" style ="border:1px solid #aaa;diplay:block;margin:50px auto;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
</body>
</html>
js脚本
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
context = canvas.getContext("2d");
context.fillStyle = "#058";
context.font = "bold 40px sans-serif";
context.textAlign = "left";
context.fillText("欢迎学习left",400,100);
context.textAlign = "center";
context.fillText("欢迎学习center",400,200);
context.textAlign = "right";
context.fillText("欢迎学习right",400,300);
context.strokeStyle = "#888";
context.moveTo(400,0);
context.lineTo(400,800);
context.stroke();
}
</script>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1892958
canvas文本对齐1
