首页 > 代码库 > canvas实现的红包照片自适应效果
canvas实现的红包照片自适应效果
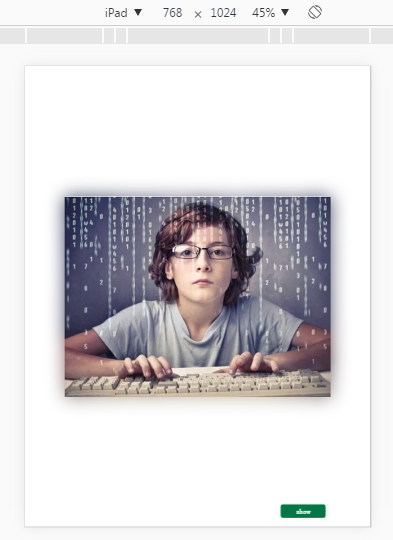
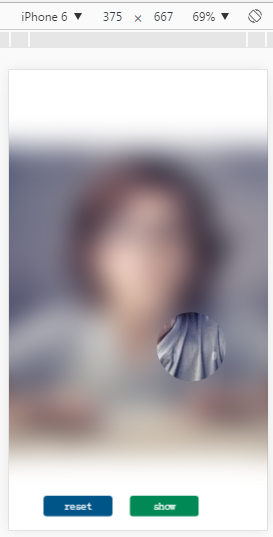
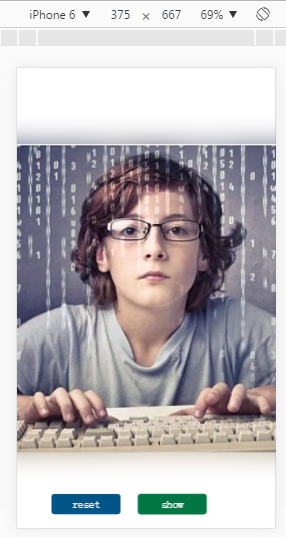
效果图




html结构(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>红包照片</title>
<link rel="stylesheet" href="http://www.mamicode.com/blur.css">
<script src="http://www.mamicode.com/jquery-3.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<meta name="viewport"
content=" height = device-height,
width = device-width,
initial-scale = 1.0,
minimum-scale = 1.0,
maximum-scale = 1.0,
user-scalable = no
" />
</head>
<body>
<div id="blur-div">
<img id="blur-image" src="http://www.mamicode.com/20170122161717.png" >
<canvas id="blur-canvas"></canvas>
<a href="javascript:reset()" class="button" id="reset-button">reset</a>
<a href="javascript:show()" class="button" id="show-button">show</a>
</div>
<script src="http://www.mamicode.com/blur.js" type="text/javascript" charset="utf-8" ></script>
</body>
</html>
css样式(blur.css)
*{
margin: 0;
padding: 0;
}
#blur-div{
margin: 0 auto;
position: relative;
overflow: hidden;
}
#blur-image{
display: block;
margin: 0 auto;
filter:blur(20px);
-webkit-filter:blur(20px);
-moz-filter:blur(20px);
-ms-filter:blur(20px);
-o-filter:blur(20px);
position: absolute;
left: 0px;
top: 0px;
z-index: 0;
}
#blur-canvas{
display: block;
margin: 0 auto;
position: absolute;
left: 0px;
top: 0px;
z-index: 100;
}
.button{
display: block;
position: absolute;
z-index: 200;
width: 100px;
height: 30px;
color: white;
text-decoration: none;
text-align: center;
line-height: 30px;
border-radius: 5px;
}
#reset-button{
left: 50px;
bottom: 20px;
background-color: #058;
}
#reset-button:hover{
background-color: #047;
}
#show-button{
right: 100px;
bottom: 20px;
background-color: #085;
}
#show-button:hover{
background-color: #074;
}
js脚本(blur.js)
var canvasWidth = window.innerWidth;
var canvasHeight = window.innerHeight;
var canvasObj = document.getElementById("blur-canvas");
var contextObj = canvasObj.getContext("2d");
canvasObj.width = canvasWidth;
canvasObj.height = canvasHeight;
var imageObj = new Image();
var radius = 50;
var clippingRegion = {x:-1,y:-1,r:radius}
var leftMargin = 0,topMargin = 0;
imageObj.src = "http://www.mamicode.com/20170122161717.png";
imageObj.onload = function(e){
$("#blur-div").css("width",canvasWidth+"px");
$("#blur-div").css("height",canvasHeight+"px");
$("#blur-image").css("width",imageObj.width+"px");
$("#blur-image").css("height",imageObj.height+"px");
leftMargin = (imageObj.width - canvasObj.width) / 2;
topMargin = (imageObj.height - canvasObj.height) / 2;
$("#blur-image").css("top",String(-topMargin)+"px");
$("#blur-image").css("left",String(-leftMargin)+"px");
initCanvas();
}
function initCanvas(){
var theleft = leftMargin < 0 ? -leftMargin:0;
var thetop = topMargin < 0 ? -topMargin:0;
var rx = Math.random()*(canvasObj.width - 2*radius-2*theleft)+radius+theleft;
var ry = Math.random()*(canvasObj.height - 2*radius-2*thetop)+radius+thetop;
clippingRegion = {x:rx,y:ry,r:radius};
drawImage(imageObj,clippingRegion);
}
function drawImage(imageObj,clippingRegion){
contextObj.clearRect(0,0,canvasObj.width,canvasObj.height);
contextObj.save();
setClippingRegion(clippingRegion);
// contextObj.drawImage(imageObj,0,0);
contextObj.drawImage(imageObj,Math.max(leftMargin,0),Math.max(topMargin,0),Math.min(canvasObj.width,imageObj.width),Math.min(canvasObj.height,imageObj.height),leftMargin < 0 ? -leftMargin:0,topMargin < 0 ? -topMargin:0,Math.min(canvasObj.width,imageObj.width),Math.min(canvasObj.height,imageObj.height));
contextObj.restore();
}
function setClippingRegion(clippingRegion){
contextObj.beginPath();
contextObj.arc(clippingRegion.x,clippingRegion.y,clippingRegion.r,0,Math.PI*2,false);
contextObj.clip();
}
function reset(){
initCanvas();
}
function show(){
document.getElementById("reset-button").style.display="none";
var animation = setInterval(function(){
clippingRegion.r += 20;
if (clippingRegion.r > 2*Math.max(canvasObj.width,canvasObj.height)) {
clearInterval(animation);
document.getElementById("reset-button").style.display="block";
}
drawImage(imageObj,clippingRegion);
},30);
}
canvasObj.addEventListener("touchstart",function(e){
e.preventDefault();
});
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1893846
canvas实现的红包照片自适应效果
