首页 > 代码库 > canvas时钟效果
canvas时钟效果
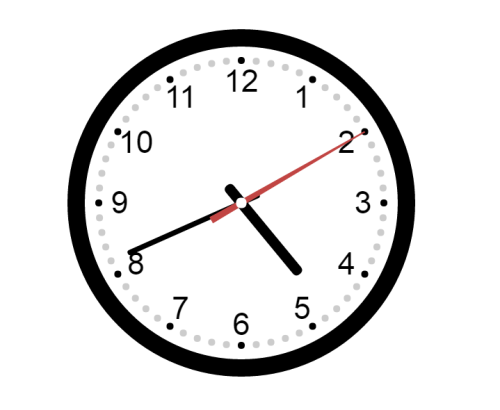
效果图

html结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas clock</title>
<link rel="stylesheet" href="">
<style>
div{
text-align: center;
margin-top: 250px;
}
</style>
</head>
<body>
<div>
<canvas id="clock" width="500" height="500"></canvas>
</div>
<script type="text/javascript" src="http://www.mamicode.com/js/clock.js"></script>
</body>
</html>
js脚本
/*1.*/
var dom = document.getElementById("clock");
var ctx = dom.getContext("2d");
var width = ctx.canvas.width;
var height = ctx.canvas.height;
var r = width / 2;
var rem = width / 200;
/*2.*/
function drawBackground(){
ctx.save();
ctx.translate(r,r);
ctx.beginPath();
ctx.lineWidth = 10 * rem;
ctx.arc(0,0,r - ctx.lineWidth / 2,0,2*Math.PI,false);
ctx.stroke();
ctx.closePath();
var hourNumbers = [3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font = 18 * rem +‘px Arial‘;
ctx.textAlign = "center";
ctx.textBaseline = "middle";
hourNumbers.forEach(function(number,i){
var rad = 2 * Math.PI / 12 * i;
var x = Math.cos(rad) * (r-30 * rem);
var y = Math.sin(rad) * (r-30 * rem);
ctx.fillText(number,x,y);
});
for(var i = 0;i< 60;i++){
var rad = 2 * Math.PI / 60 * i;
var x = Math.cos(rad) * (r-18 * rem);
var y = Math.sin(rad) * (r-18 * rem);
ctx.beginPath();
if (i % 5 == 0) {
ctx.fillStyle = "#000";
}else{
ctx.fillStyle = "#ccc";
}
ctx.arc(x,y,2*rem,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
}
}
/*3*/
function drawCommon(rad,lineWidth,lineCap,moveTo1,moveTo2,lineTo1,lineTo2){
ctx.save();
ctx.beginPath();
ctx.rotate(rad);
ctx.lineWidth = lineWidth;
ctx.lineCap = lineCap;
ctx.moveTo(moveTo1,moveTo2);
ctx.lineTo(lineTo1,lineTo2);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
/*4.*/
function drawHour(hour,minute){
var hrad = 2 * Math.PI / 12 * hour;
var mrad = 2 * Math.PI/ 12 / 60 * minute;
var rad = hrad + mrad;
var lineWidth = 6 * rem;
var lineCap = "round";
var moveTo1 = 0,moveTo2 = 10 * rem;
var lineTo1 = 0,lineTo2 = -r / 2;
drawCommon(rad,lineWidth,lineCap,moveTo1,moveTo2,lineTo1,lineTo2);
}
/*5.*/
function drawMinute(minute){
var rad = 2 * Math.PI / 60 * minute;
var lineWidth = 3 * rem;
var lineCap = "round";
var moveTo1 = 0,moveTo2 = 10 * rem;
var lineTo1 = 0,lineTo2 = -r + 30 * rem;
drawCommon(rad,lineWidth,lineCap,moveTo1,moveTo2,lineTo1,lineTo2);
}
/*6.*/
function drawSecond(second){
var rad = 2 * Math.PI / 60 * second;
ctx.save();
ctx.beginPath();
ctx.fillStyle = "#c14543";
ctx.rotate(rad);
ctx.moveTo(-2 * rem,20 * rem);
ctx.lineTo(2 * rem,20 * rem);
ctx.lineTo(1,-r+18 * rem);
ctx.lineTo(-1,-r+18 * rem);
ctx.fill();
ctx.closePath();
ctx.restore();
}
/*7.*/
function drawDot(){
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(0,0,3 * rem,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
}
/*8.*/
function draw(){
ctx.clearRect(0,0,width,height);
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
drawBackground();
drawHour(hour,minute);
drawMinute(minute);
drawSecond(second);
drawDot();
ctx.restore();
}
/*9.*/
draw();
setInterval(draw,1000);
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1893892
canvas时钟效果
