首页 > 代码库 > 网站前端_EasyUI.基础入门.0002.使用EasyUI Panel组件的最佳姿势?
网站前端_EasyUI.基础入门.0002.使用EasyUI Panel组件的最佳姿势?
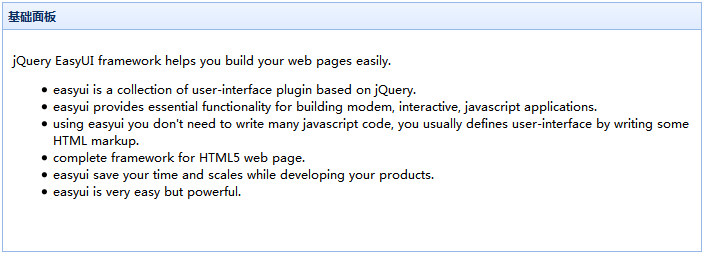
1. 基础面板

<div id="p" class="easyui-panel" style="padding: 10px;" data-options="width:700,height:250,title:‘基础面板‘"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don‘t need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div>
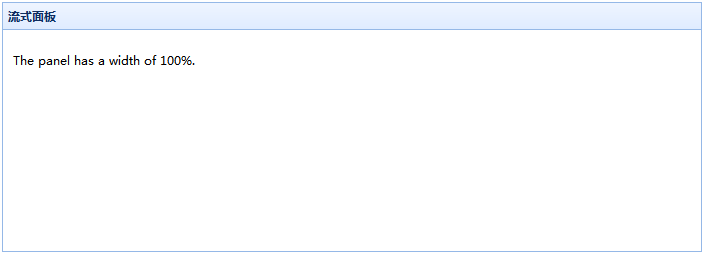
2. 流式面板

<div style="width:700px;height:250px;"> <div id="p" style="padding:10px;" class="easyui-panel" data-options="fit:true,title:‘流式面板‘"> <p>The panel has a width of 100%.</p> </div> </div>
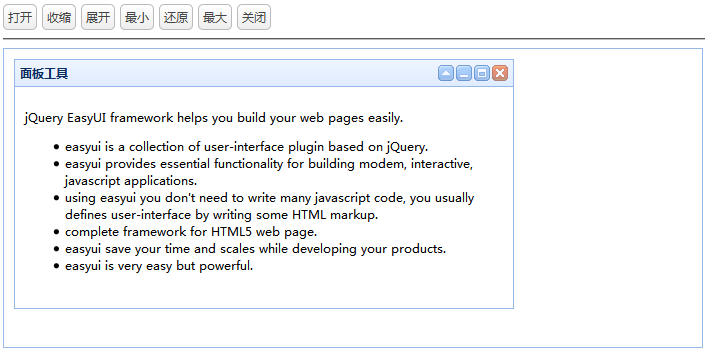
3. 面板工具

<div> <a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘open‘)">打开</a> <a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘collapse‘)">收缩</a> <a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘expand‘)">展开</a> <a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘minimize‘)">最小</a> <a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘restore‘)">还原</a> <a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘maximize‘)">最大</a> <a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘close‘)">关闭</a> </div> <hr> <div id="pbox" class="easyui-panel" style="padding:10px;" data-options="width:700,height:300"> <div id="p" class="easyui-panel" style="padding:10px;" data-options="width:500,height:250,title:‘面板工具‘"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don‘t need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> </div>
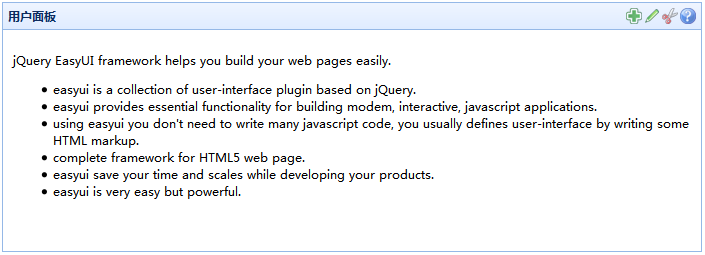
4. 用户面板

<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:700,height:250,title:‘用户面板‘,tools:‘#usr_tools‘"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don‘t need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div id="usr_tools"> <a href="javascript:void(0);" class="icon-add" onclick="javascript:alert(‘add‘)"></a> <a href="javascript:void(0);" class="icon-edit" onclick="javascript:alert(‘edit‘)"></a> <a href="javascript:void(0);" class="icon-cut" onclick="javascript:alert(‘cut‘)"></a> <a href="javascript:void(0);" class="icon-help" onclick="javascript:alert(‘help‘)"></a> </div>
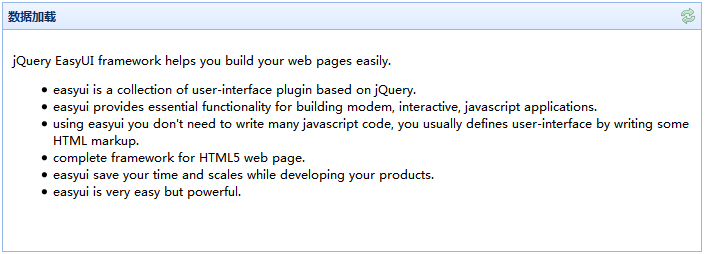
5. 数据加载

<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:700,height:250,title:‘数据加载‘,tools:[{
iconCls:‘icon-reload‘,
handler: function(){
$(‘#p‘).panel(‘refresh‘, ‘/easyui/_contents.html‘);
}
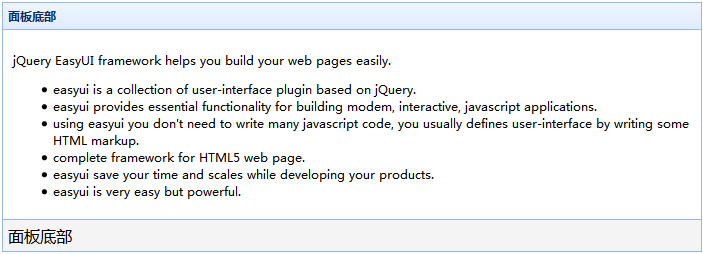
}]"></div>6. 面板尾部

<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:700,height:250,title:‘面板底部‘,footer:‘#panel_foot‘"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don‘t need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div id="panel_foot" style="padding:5px;">面板底部</div>
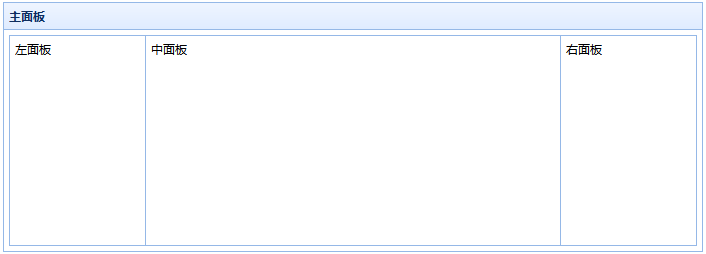
7. 面板嵌套

<div id="pbox" class="easyui-panel" style="padding:5px;" data-options="width:700,height:250,title:‘主面板‘"> <div class="easyui-layout" data-options="fit:true"> <div id="pleft" style="padding:5px;" data-options="region:‘west‘,width:‘20%‘">左面板</div> <div id="pcenter" style="padding:5px;" data-options="region:‘center‘,width:‘60%‘">中面板</div> <div id="pright" style="padding:5px;" data-options="region:‘east‘,width:‘20%‘">右面板</div> </div> </div>
本文出自 “满满李 - 运维开发之路” 博客,请务必保留此出处http://xmdevops.blog.51cto.com/11144840/1892415
网站前端_EasyUI.基础入门.0002.使用EasyUI Panel组件的最佳姿势?
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
