首页 > 代码库 > 网站前端_EasyUI.基础入门.0007.使用EasyUI Tabs组件的最佳姿势?
网站前端_EasyUI.基础入门.0007.使用EasyUI Tabs组件的最佳姿势?
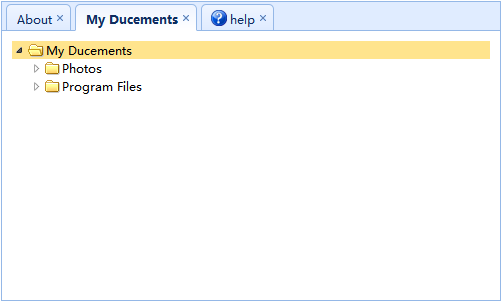
1. 基础选项卡

<div id="t" class="easyui-tabs" data-options="width:500,height:300"> <div data-options="title:‘About‘,closable:true,bodyCls:‘tabbody‘"> <p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don‘t need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div data-options="title:‘My Ducements‘,closable:true,bodyCls:‘tabbody‘"> <ul class="easyui-tree" data-options="animate:true"> <li> <span>My Ducements</span> <ul> <li> <span>Photos</span> <ul> <li>Firend</li> <li>Wife</li> </ul> </li> <li> <span>Program Files</span> <ul> <li>Shell</li> <li>Python</li> </ul> </li> </ul> </li> </ul> </div> <div data-options="iconCls:‘icon-help‘,title:‘help‘,closable:true,bodyCls:‘tabbody‘"> This is the help content. </div> </div>
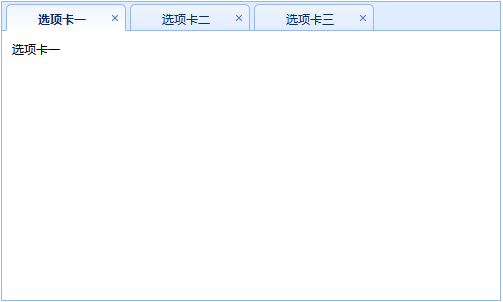
2. 固定选项卡宽度

<div id="t" class="easyui-tabs" data-options="width:500,height:300,tabWidth:120"> <div data-options="title:‘选项卡一‘,closable:true,bodyCls:‘tabbody‘">选项卡一</div> <div data-options="title:‘选项卡二‘,closable:true,bodyCls:‘tabbody‘">选项卡二</div> <div data-options="title:‘选项卡三‘,closable:true,bodyCls:‘tabbody‘">选项卡三</div> </div>
3. 流式选项卡

<div style="width:500px;height:300px">
<div id="t" class="easyui-tabs" data-options="fit:true,tabWidth:120">
<div data-options="title:‘选项卡一‘,closable:true,bodyCls:‘tabbody‘">选项卡一</div>
<div data-options="title:‘选项卡二‘,closable:true,bodyCls:‘tabbody‘">选项卡二</div>
<div data-options="title:‘选项卡三‘,closable:true,bodyCls:‘tabbody‘">选项卡三</div>
</div>
</div>
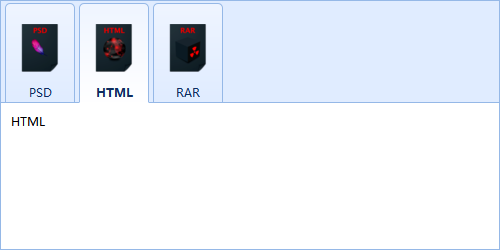
4. 带图片的选项卡

<div id="t" class="easyui-tabs" data-options="width:500,height:250,tabHeight:100"> <div title="<span class=‘ttinner‘><img src=http://www.mamicode.com/‘img/1.png‘>" data-options="bodyCls:‘tabbody‘">PSD</div> <div title="<span class=‘ttinner‘><img src=http://www.mamicode.com/‘img/2.png‘>
PSD
HTML" data-options="bodyCls:‘tabbody‘">HTML</div> <div title="<span class=‘ttinner‘><img src=http://www.mamicode.com/‘img/3.png‘>
RAR" data-options="bodyCls:‘tabbody‘">RAR</div> </div> <!-- 说明: 加载全局样式 --> <style type="text/css" scoped="scoped"> .tabbody { padding: 10px; } .ttinner { display: inline-block; line-height: 25px; padding-top: 20px; } .ttinner img { border: 0; } </style>
说明: 其实title生成的是一个ul下的li,所以支持html代码,可以任意发挥,比如上面为Tab选项添加图片.
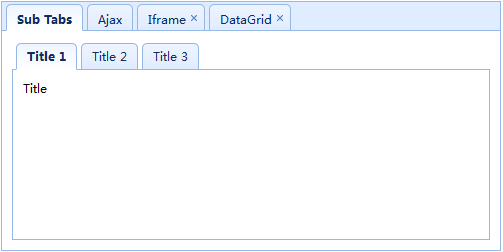
5. 选项卡嵌套

<div id="t" class="easyui-tabs" data-options="width:500,height:250"> <div data-options="title:‘Sub Tabs‘,bodyCls:‘tabbody‘"> <div id="tt" class="easyui-tabs" data-options="fit:true,plain:true"> <div data-options="title:‘Title 1‘,bodyCls:‘tabbody‘">Title</div> <div data-options="title:‘Title 2‘,bodyCls:‘tabbody‘">Title</div> <div data-options="title:‘Title 3‘,bodyCls:‘tabbody‘">Title</div> </div> </div> <div data-options="title:‘Ajax‘,href:‘/easyui/data.json‘,bodyCls:‘tabbody‘"></div> <div data-options="title:‘Iframe‘,closable:true"> <iframe src="http://www.baidu.com/" frameborder="0" width="100%" height="100%"></iframe> </div> <div data-options="title:‘DataGrid‘,closable:true"> <table id="ttt" class="easyui-datagrid" data-options="fit:true,singleSelect:true,rownumbers:true"> <thead> <th data-options="field:‘f1‘,width:‘33%‘">Title1</th> <th data-options="field:‘f2‘,width:‘33%‘">Title2</th> <th data-options="field:‘f3‘,width:‘33%‘">Title3</th> </thead> <tbody> <tr> <td>td1</td> <td>td2</td> <td>td3</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> </tr> </tbody> </table> </div> </div>
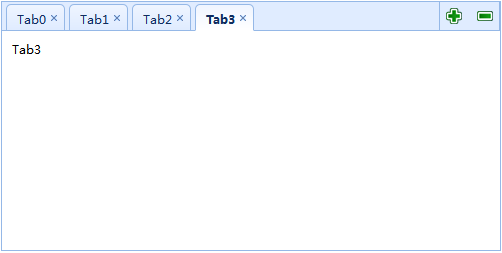
6. 选项卡工具组

<div id="t" class="easyui-tabs" data-options="width:500,height:250,tools:‘#tools‘">
</div>
<div id="tools">
<a href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:‘icon-add‘,plain:true" onclick="javascript:add();"></a>
<a href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:‘icon-remove‘,plain:true" onclick="javascript:remove();"></a>
</div>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="http://www.mamicode.com/js/jquery-easyui/jquery.min.js"></script>
<script src="http://www.mamicode.com/js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="http://www.mamicode.com/js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
function add() {
var options = {
title: ‘Tab‘+$(‘#t‘).tabs(‘tabs‘).length || 0,
content: ‘Tab‘+$(‘#t‘).tabs(‘tabs‘).length || 0,
bodyCls: ‘tabbody‘,
closable:true,
};
$(‘#t‘).tabs(‘add‘, options);
};
function remove(){
$(‘#t‘).tabs(‘close‘, $(‘#t‘).tabs(‘getTabIndex‘,$(‘#t‘).tabs(‘getSelected‘)));
};
</script>7. 带下拉菜单的选项卡

<div id="t" class="easyui-tabs" data-options="width:500,height:250">
<div data-options="title:‘help‘"></div>
</div>
<div id="tabmenu">
<div onclick="javascript:alert(‘search‘)" data-options="iconCls:‘icon-search‘">register</div>
<div onclick="javascript:alert(‘author‘)">author</div>
</div>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="http://www.mamicode.com/js/jquery-easyui/jquery.min.js"></script>
<script src="http://www.mamicode.com/js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="http://www.mamicode.com/js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
var curTab = $(‘#t‘).tabs(‘getSelected‘);
var tabMenu = curTab.panel(‘options‘).tab.find(‘a.tabs-inner‘);
tabMenu.menubutton({
menu: ‘#tabmenu‘,
iconCls: ‘icon-help‘,
})
});
</script>说明: 由于头部的tab选项卡其实是在ul下的li,它和主体panel通过curTab.panel(‘options‘).tab关联,而我们需要的是给对应的li下面a.tabs-inner绑定一个菜单按钮即可.
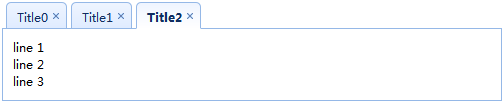
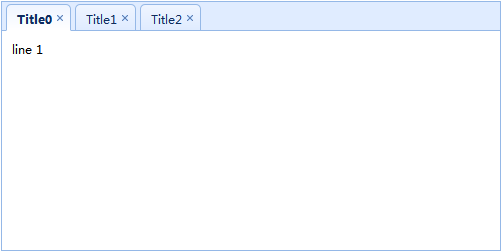
8. 高度自适应选项卡

<div id="t" class="easyui-tabs" data-options="width:500,plain:true"> <div data-options="title:‘Title0‘,bodyCls:‘tabbody‘,closable:true"> line 1 </div> <div data-options="title:‘Title1‘,bodyCls:‘tabbody‘,closable:true"> line 1 <br> line 2 </div> <div data-options="title:‘Title2‘,bodyCls:‘tabbody‘,closable:true"> line 1 <br> line 2 <br> line 3 </div> </div>
9. 选项卡鼠标经过事件

<div id="t" class="easyui-tabs" data-options="width:500,height:250">
<div data-options="title:‘Title0‘,bodyCls:‘tabbody‘,closable:true">
line 1
</div>
<div data-options="title:‘Title1‘,bodyCls:‘tabbody‘,closable:true">
line 1 <br>
line 2
</div>
<div data-options="title:‘Title2‘,bodyCls:‘tabbody‘,closable:true">
line 1 <br>
line 2 <br>
line 3
</div>
</div>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="http://www.mamicode.com/js/jquery-easyui/jquery.min.js"></script>
<script src="http://www.mamicode.com/js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="http://www.mamicode.com/js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
var tabs = $(‘#t‘).tabs(‘tabs‘);
for(var i=0;i<tabs.length;i++){
var curTab = tabs[i].panel(‘options‘).tab;
curTab.unbind().bind(‘mouseenter‘, {index: i}, function(event) {
$(‘#t‘).tabs(‘select‘, event.data.index);
});
};
});
</script>说明: 一定要等所有页面加载完毕$(function(){...}),不然会异常,然后为每个tab对应的li重新绑定进入事件,进入之后就选中对应的面板即可.
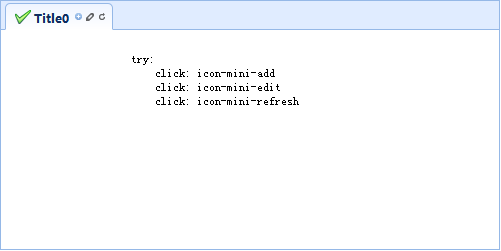
10. 选项卡工具条

<div id="t" class="easyui-tabs" data-options="width:500,height:250"> <div data-options="title:‘Title0‘,iconCls:‘icon-ok‘,bodyCls:‘tabbody‘,tools:‘#tab0_tools‘"> <pre> try: click: icon-mini-add click: icon-mini-edit click: icon-mini-refresh </pre> </div> </div> <div id="tab0_tools"> <a href="http://www.mamicode.com/#" class="icon-mini-add" onclick="javascript:alert(‘add‘);"></a> <a href="http://www.mamicode.com/#" class="icon-mini-edit" onclick="javascript:alert(‘edit‘);"></a> <a href="http://www.mamicode.com/#" class="icon-mini-refresh" onclick="javascript:alert(‘refresh‘);"></a> </div>
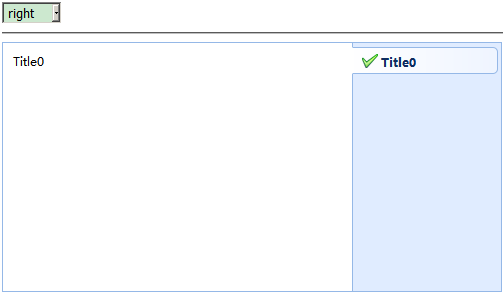
11. 选项卡位置

<div style="width: 500px">
<select name="tabPosition" id="tabPosition" onchange="$(‘#t‘).tabs({‘tabPosition‘:this.value})">
<option value="http://www.mamicode.com/top">top</option>
<option value="http://www.mamicode.com/bottom">bottom</option>
<option value="http://www.mamicode.com/left">left</option>
<option value="http://www.mamicode.com/right">right</option>
</select>
</div>
<hr>
<div id="t" class="easyui-tabs" data-options="width:500,height:250">
<div data-options="title:‘Title0‘,iconCls:‘icon-ok‘,bodyCls:‘tabbody‘">
Title0
</div>
</div>
<div id="tab0_tools">
<a href="http://www.mamicode.com/#" class="icon-mini-add" onclick="javascript:alert(‘add‘);"></a>
<a href="http://www.mamicode.com/#" class="icon-mini-edit" onclick="javascript:alert(‘edit‘);"></a>
<a href="http://www.mamicode.com/#" class="icon-mini-refresh" onclick="javascript:alert(‘refresh‘);"></a>
</div>本文出自 “满满李 - 运维开发之路” 博客,请务必保留此出处http://xmdevops.blog.51cto.com/11144840/1896521
网站前端_EasyUI.基础入门.0007.使用EasyUI Tabs组件的最佳姿势?
