首页 > 代码库 > JavaScript Dom 基本使用
JavaScript Dom 基本使用
JavaScript的基本语法就不赘述了,直接看Dom的相关例子。 Dom的原生使用不是太多,一般情况下使用JQuery更加简单,不过Dom的基本方法还是需要了解一下的。
例1 请输入关键字栏目
javascript是默认的脚本语言,因此type=‘text/javascript可有可无;
这里绑定了2个事件,onfocus聚焦,onblur 脱离焦点
document.getElementById通过id去获取标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input id="i1" type="text" value="http://www.mamicode.com/请输入关键字" onfocus="Focus();" onblur="Blur();" />
<script type="text/javascript">
function Focus(){
//console.log(‘Focus‘);
//获取标签,清空
var tag = document.getElementById(‘i1‘);
if(tag.value == "请输入关键字"){
tag.value = "";
}
}
function Blur(){
//console.log(‘blur‘);
var tag = document.getElementById(‘i1‘);
var val = tag.value;
if(val.trim().length == 0){
tag.value = "请输入关键字";
}
}
</script>
</body>
</html>效果如下 如果光标不在里面,就显示请输入关键字,否则变为空白

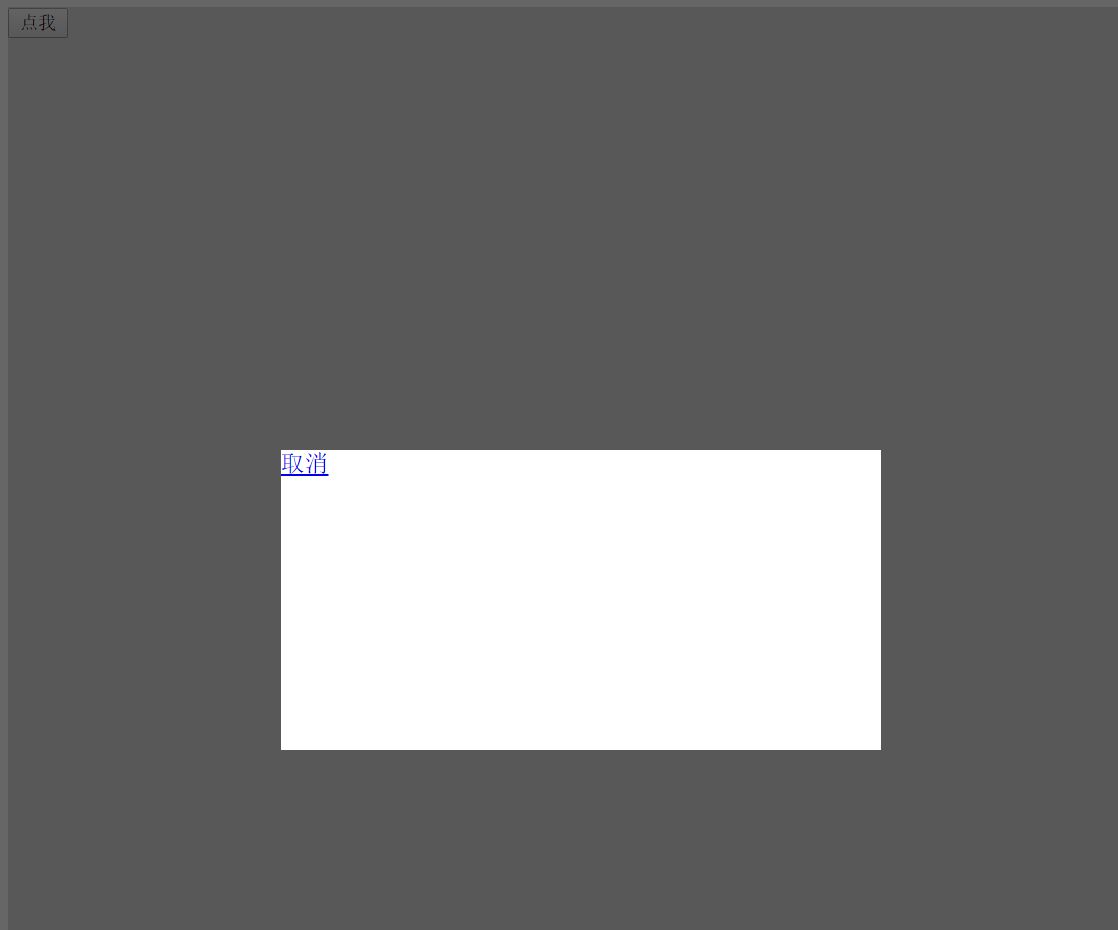
例2 模拟对话框
注意事项:
shade层是在最下面,modal层是上面,因此后者的z-index数值比较大;
居中表示的方法,top,left各50%之后再移动一半的尺寸;
tag.classlist可以对一个标签的class进行添加或者删除,因此中间那个窗口其实一直在,只不过隐藏起来而已
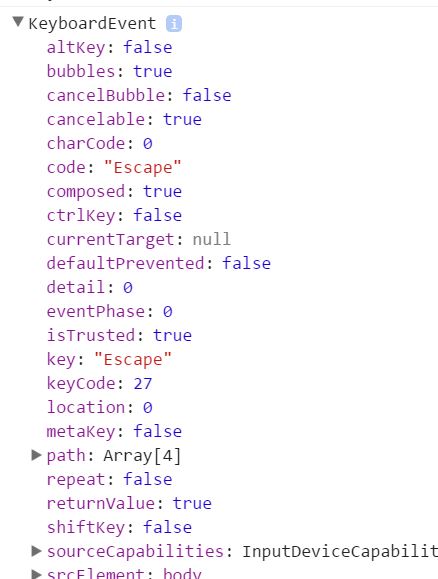
windows.onkeydown触发一个按键的事件,他的值keycode可以在console.log里面进行查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.hide{
display: none !important;
}
.shade{
position: fixed;
top:0;
bottom: 0;
left: 0;
right: 0;
/*background-color: black;*/
/*opacity: 0.6;*/
background-color: rgba(0,0,0,.6);
z-index: 1000;
}
.modal{
height: 200px;
width: 400px;
background-color: white;
position: fixed;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -100px;
z-index: 1001;
}
</style>
</head>
<body>
<div style="height: 2000px;background-color: #dddddd;">
<input type="button" value="http://www.mamicode.com/点我" onclick="ShowModal();" />
</div>
<div id="shade" class="shade hide"></div>
<div id="modal" class="modal hide">
<a href="javascript:void(0);" onclick="HideModal();">取消</a>
</div>
<script>
function ShowModal(){
var t1 = document.getElementById(‘shade‘);
var t2 = document.getElementById(‘modal‘);
t1.classList.remove(‘hide‘);
t2.classList.remove(‘hide‘);
}
function HideModal(){
var t1 = document.getElementById(‘shade‘);
var t2 = document.getElementById(‘modal‘);
t1.classList.add(‘hide‘);
t2.classList.add(‘hide‘);
}
window.onkeydown = function(event){
//console.log(event);
if(event.keyCode == 27){
HideModal();
}
}
</script>
</body>
</html>按住ESC按键触发的事件,通过console.log查看他所对应的keycode是27

运行效果,点击按钮居中打开一个新窗口,点击取消之后继续隐藏中间的窗口


例3 全选,取消和反选(Dom版本)
这里用dom实现这3个功能,比较冗余;稍后会有JQuery 的版本,比较精炼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="p1">
<p>hhh</p>
</div>
<input type="button" value="http://www.mamicode.com/全选" onclick="CheckAll()" />
<input type="button" value="http://www.mamicode.com/取消" onclick="CancleAll()"/>
<input type="button" value="http://www.mamicode.com/反选" onclick="ReverseAll()"/>
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
</tbody>
</table>
<script>
function CheckAll(){
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for(var i=0;i<trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
#ck.setAttribute(‘checked‘,‘checked‘);
ck.checked=true
}
}
function CancleAll(){
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for(var i=0;i<trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
#ck.removeAttribute(‘checked‘);
ck.checked=false
}
}
function ReverseAll(){
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for(var i=0;i<trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
if(ck.checked){
ck.checked = false;
ck.removeAttribute(‘checked‘);
}else{
ck.checked = true;
#ck.setAttribute(‘checked‘, ‘checked‘);
}
}
}
</script>
</body>
</html>
例4 点赞的效果, 基本思路,创建一个+1的span标签,定时器每隔50毫秒改变他的位置,大小和透明度,当透明度小于0.2的时候,停止定时器;
setinterval(func(),50)表示每隔50毫秒执行函数func,clearinterval(interval)表示取消interval定时器
appendchild(tag)添加一个标签;removechild(tag)移除一个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.item{
padding: 50px;
position: relative;
}
</style>
</head>
<body>
<div class="item">
<a onclick="Favor(this);">赞1</a>
</div>
<div class="item">
<a onclick="Favor(this);">赞2</a>
</div>
<div class="item">
<a onclick="Favor(this);">赞3</a>
</div>
<div class="item">
<a onclick="Favor(this);">赞4</a>
</div>
<script>
function Favor(ths){
// ths => this => 当前触发事件的标签
var top = 49;
var left = 71;
var op = 1;
var fontSize = 18;
var tag = document.createElement(‘span‘);
tag.innerText = ‘+1‘;
tag.style.position = ‘absolute‘;
tag.style.top = top + "px";
tag.style.left = left + "px";
tag.style.opacity = op;
tag.style.fontSize = fontSize + ‘px‘;
ths.parentElement.appendChild(tag);
var interval = setInterval(function(){
top -= 10;
left += 10;
fontSize += 5;
op -= 0.1;
tag.style.top = top + "px";
tag.style.left = left + "px";
tag.style.opacity = op;
tag.style.fontSize = fontSize + ‘px‘;
if(op <= 0.2){
clearInterval(interval);
ths.parentElement.removeChild(tag);
}
}, 50);
}
</script>
</body>
</html>
本文出自 “麻婆豆腐” 博客,请务必保留此出处http://beanxyz.blog.51cto.com/5570417/1892836
JavaScript Dom 基本使用
