首页 > 代码库 > cocos2dx基础篇(23)——进度条CCProgressTimer
cocos2dx基础篇(23)——进度条CCProgressTimer
【唠叨】
哎,周围的同学都在搞cocos2dx 3.X了,而我还在用2.2.3。没办法,网上3.X的教程毕竟很少,还是等我的同学学得差不多了,我再换成3.X跟着同学搞,哪里不会问哪里。
本节主要来讲讲进度条CCProgressTimer,相信大家也不会陌生的吧。如安装软件时显示的进度、游戏中人物的HP、MP显示的百分比横条。

【致谢】
http://gl.paea.cn/contents/2260d48c5e2bc83d.html
(没错,又是这位大牛。。。)
【CCProgressTimer】
1、进度动作CCProgressTo、CCProgressFromTo
在讲解进度条CCProgressTimer之前,先讲讲和进度条有半毛线关系的两个动作类:
(1)CCProgressTo (2)CCProgressFromTo
为什么在之前的基本动作CCAction那章不介绍,而放在这里进行介绍呢?这是因为,这两个动作只是针对CCProgressTimer而言的,对其他的CCNode子类(如:CCSprite)没啥用处。
从这两个动作的字面上,也可以看出他们的用处了吧?就是进度条的进度从 a% 变化到 b% 。
使用方法如下:
// //几秒内从0%变化到指定进度 CCProgressTo::create(‘时间‘, ‘变化到百分之几‘); //几秒内从a%进度变化到b%进度 CCProgressFromTo::create(‘时间‘, ‘从百分之几‘, ‘变化到百分之几‘); //
2、CCProgressTimer
CCProgressTimer就是拿一张CCSprite精灵图片来作为进度条,然后根据一个百分比属性,实现显示/隐藏图片的一部分区域,达到图形化显示进度的作用。
进度条有两种样式:扇形进度条、条形进度条。默认锚点(0.5,0.5)。
常用操作如下:
(1)创建方法
(2)设置精灵图片、设置进度值、设置样式
(3)设置开始的中心位置,设置用于做进度条的比例(这两个比较抽象,需要单独讲解)
其中,有两个函数比较抽象:setMidpoint、setBarChangeRate。由于语言组织能力太弱,所以后面我会用图片来说明一下。
//
class CCProgressTimer : public CCNodeRGBA
{
/**
* 创建方法 create
*/
//精灵图片作为进度条
CCProgressTimer::create(CCSprite* sp);
/**
* 属性设置
* setSprite , setPercentage , setType
*/
//设置进度条所使用的精灵图片
void setSprite(CCSprite *pSprite);
CCSprite* getSprite();
//设置进度百分值[0,100]
void setPercentage(float fPercentage);
float getPercentage();
//设置进度条样式
// kCCProgressTimerTypeRadial 扇形进度计时器
// kCCProgressTimerTypeBar 条形进度计时器
void setType(CCProgressTimerType type);
CCProgressTimerType getType();
//反进度显示
//条形:从100到0。
//扇形:false顺时针,true逆时针
void setReverseProgress(bool reverse);
/**
* 进度条设置
* setMidpoint , setBarChangeRate
*/
//设置进度条起始的中心位置,范围[0,1](默认图片中点ccp(0.5,0.5))
void setMidpoint(CCPoint);
CCPoint getMidpoint();
//用于做进度条所占的图片比例
void setBarChangeRate(CCPoint);
CCPoint getBarChangeRate();
/**
* 父类继承
* setAnchorPoint , setColor , setOpacity
*/
//设置锚点
void setAnchorPoint(CCPoint anchorPoint);
//设置颜色
virtual void setColor(const ccColor3B& color);
virtual const ccColor3B& getColor() const;
//设置透明度
virtual void setOpacity(GLubyte opacity);
virtual GLubyte getOpacity() const;
};
//3、setMidpoint
setMidpoint是用来设置进度条的起始中心位置的。
(1)对于扇形进度条:相当于“圆心”,从0到100,慢慢展开扇形。
(2)对于条形进度条:相当于从某点向两边扩散。
还是看图吧,语言表达有限:


3、setBarChangeRate
setBarChangeRate是用于设置条形进度条所占的图片比例,对于扇形是无效的。
也就是说拿出图片多少的比例作为进度条。还是看图吧,语言表达有限。
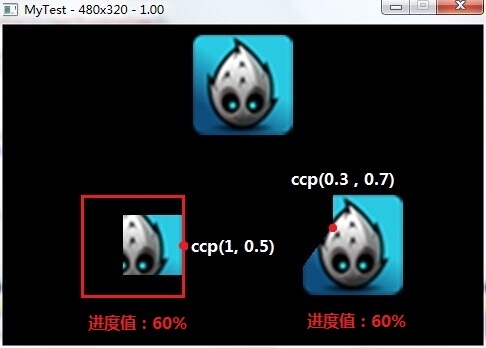
下列三组图解中,黄颜色区域表示一开始就已经显示的图片区域。而ccp(x,y):表示宽度还有 x 比例的图片还未显示,高度还有 y 比例的图片还未显示,用作显示进度条。
有下图可知,“进度百分值”是相对剩余ccp(x,y)用作显示进度条的那一部分,已经显示的百分率,而不是整张图片的百分率。
常用方式如下:
// setBarChangeRate( ccp(1,0) ) : //只有X轴变化。 (起始X轴不显示) setBarChangeRate( ccp(0,1) ) : //只有Y轴变化。 (起始Y轴不显示) setBarChangeRate( ccp(1,1) ) : //X,Y轴都变化。(起始X,y轴都不显示) setBarChangeRate( ccp(0.5,0.5) ): //X,Y轴都变化。(起始X,y轴都已显示一半) //
三组图片对比图:



4、常用的进度条方式
由上面的讲解可以得出,进度条的显示方式主要受三个设置的影响:
(1)setType :扇形、条形进度条。
(2)setMidpoint :中心位置。
(3)setBarChangeRate:用作条形进度条显示的图片所占比例。
其中(1)的设置决定了进度条的类型。而(2)(3)的配合使用可以有多种不同的显示方式。
常用的(2)(3)配合使用方式如下:
// //当条形进度条样式为:setBarChangeRate( ccp(1,0) ) ccp(1,0): "从右到左显示" ccp(0.5,0): "从中间到两边显示" ccp(0,0): "从左到右显示" //当条形进度条样式为:setBarChangeRate( ccp(0,1) ) ccp(0,1): "从上到下显示。" ccp(0,0.5): "从中间到两边显示。 ccp(0,0): "从下到上显示。" //当条形进度条样式为:setBarChangeRate( ccp(1,1) ) ccp(0,1): "X从左到右显示, Y从上到下显示" ccp(0,0.5): "X从左到右显示, Y从中间到两边显示" ccp(1,0): "X从右到左显示, Y从下到上显示" ccp(0.5,0): "X从中间到两边显示,Y从下到上显示" ccp(0,0): "X从左到右显示, Y从下到上显示" ccp(0.5,0.5): "X从中间到两边显示,Y从中间到两边显示" ccp(1,1): "X从右到左显示, Y从上到下显示" //
【代码实战】
(1)资源图片:

(2)创建两类进度条:条形、扇形。
并定义进度条显示方式。
//
//条形进度条pro1
CCSprite* bg1 = CCSprite::create("Icon.png");
CCProgressTimer* pro1 = CCProgressTimer::create(bg1);
pro1->setPosition( ccp(130, 100) );
this->addChild(pro1);
//条形,定义进度条方式:从右到左显示
pro1->setType(kCCProgressTimerTypeBar);
pro1->setBarChangeRate( ccp(1, 0) );
pro1->setMidpoint( ccp(1, 0) );
//pro1->setReverseProgress(true); //反进度显示
//扇形进度条pro2
CCSprite* bg2 = CCSprite::create("Icon.png");
CCProgressTimer* pro2 = CCProgressTimer::create(bg2);
pro2->setPosition( ccp(350, 100) );
this->addChild(pro2);
//扇形,圆心ccp(0.3 , 0.7)
pro2->setType(kCCProgressTimerTypeRadial);
pro2->setMidpoint( ccp(0.3, 0.7) );
//pro2->setReverseProgress(true); //逆时针
//(3)创建进度动作CCProgressTo、CCProgressFromTo。
并让pro1、pro2分别执行两个进度动作。
// //进度动作 CCProgressTo* ac1 = CCProgressTo::create(2.0f, 100); CCProgressFromTo* ac2 = CCProgressFromTo::create(2.0f, 30, 100); pro1->runAction( CCRepeatForever::create(ac1) ); //2秒内,从0到100 pro2->runAction( CCRepeatForever::create(ac2) ); //2秒内,从30到100 //
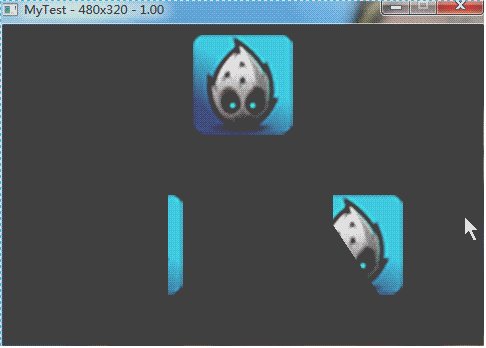
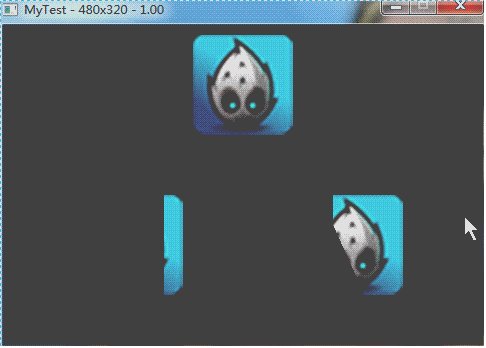
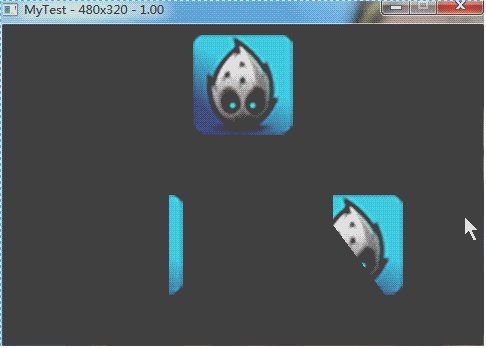
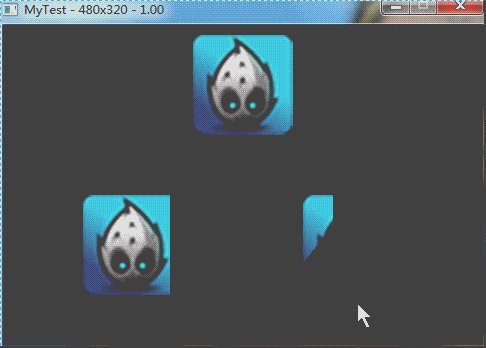
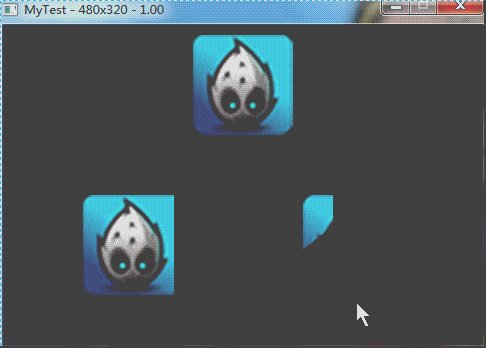
运行结果:

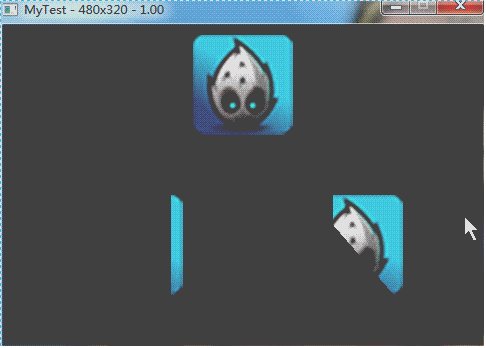
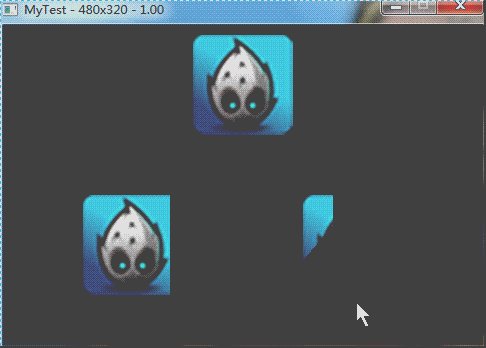
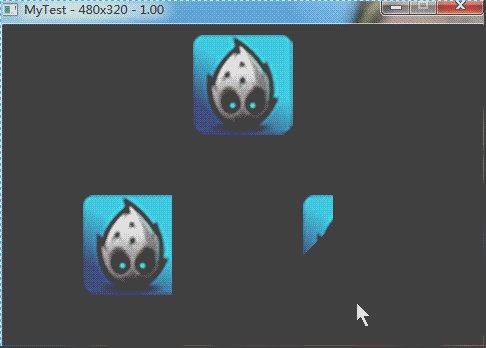
若添加反进度显示setReverseProgress()
// pro1->setReverseProgress(true); //反进度显示 pro2->setReverseProgress(true); //逆时针 //
结果如下:

总结:
更多进度条的显示方式,请自行参悟。
【Demo下载】
http://down.51cto.com/data/1868757
本文出自 “夏天的风” 博客,请务必保留此出处http://shahdza.blog.51cto.com/2410787/1546707
cocos2dx基础篇(23)——进度条CCProgressTimer
