首页 > 代码库 > 自动完成下拉框 Select2 关键字搜索的实例(本地数据与异步获取)
自动完成下拉框 Select2 关键字搜索的实例(本地数据与异步获取)
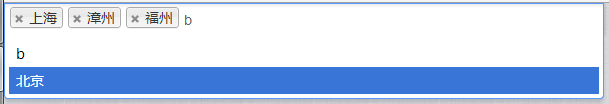
最终效果


首先我们要有一个基础的文本框
<input name="test" type="hidden" id="userSelect" style="width: 600px" value=http://www.mamicode.com/"上海^漳州" />
使用本地数据的写法
$(‘#userSelect‘).select2({
placeholder : "请输入",
minimumInputLength : 1,
multiple : true,
separator : "^", // 分隔符
maximumSelectionSize : 5, // 限制数量
initSelection : function (element, callback) { // 初始化时设置默认值
var data = [];
$(element.val().split("^")).each(function () {
data.push({ id: this, text: this });
});
callback(data);
},
createSearchChoice : function(term, data) { // 创建搜索结果(使用户可以输入匹配值以外的其它值)
return { id: term, text: term };
},
formatSelection : function (item) { return item.id; }, // 选择结果中的显示
formatResult : function (item) { return item.id; }, // 搜索列表中的显示
data: {
results: [
{ id: "北京", text: "bj beijin 北京" },
{ id: "厦门", text: "xm xiamen 厦门" },
{ id: "福州", text: "fz fuzhou 福州" }
]
}
});
使用异步数据的写法
脚本
$(‘#userSelect‘).select2({
placeholder : "请输入",
minimumInputLength : 1,
multiple : true,
separator : "^", // 分隔符
maximumSelectionSize : 5, // 限制数量
initSelection : function (element, callback) { // 初始化时设置默认值
var data = http://www.mamicode.com/[];>
服务端(这里以 Laravel 为例)
Route::get(‘test-api‘, function () {
$q = Input::get(‘q‘);
// do something ...
return array(
// ‘more‘ => false,
‘results‘ => array(
array(‘id‘ => ‘北京‘, ‘text‘ => ‘bj beijin 北京‘),
array(‘id‘ => ‘厦门‘, ‘text‘ => ‘xm xiamen 厦门‘),
array(‘id‘ => ‘福州‘, ‘text‘ => ‘fz fuzhou 福州‘),
),
);
});自动完成下拉框 Select2 关键字搜索的实例(本地数据与异步获取)
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
