首页 > 代码库 > Django——WEB三层架构与MVC
Django——WEB三层架构与MVC
而我发此文的目的有二:一者,让初学者能够听到一家之言,是为解惑;二者,更希望抛砖引玉,得到专家的批判。
许多学生经常问我,MVC到底和WEB三层架构有啥关系? 开始时,我也只能给他们一些模糊的回答。时间长了,自己的良心开始受到谴责。对于一个程序员来说,这个问题显得挺学究。我在跟自己的许多程序员朋友以及同 行(Java讲师)都对MVC和WEB三层架构的关系做了探讨。现在可以说对WEB三层架构和MVC之间的关系理出了头绪。此可谓教学相长。
先说说Web三层架构这个古老话题。地球人都知道web三层架构是指:
- >用户接口层(UI Layer)
- >业务逻辑层(Bussiness Layer)
- >持久化层
关于业务逻辑和用户接口
在早期的web开发中,因为业务比较简单,并没有这三层的划分。用户数据的呈现及输入的接收、封装、验证、处理、以及对数据库的操作,都放在jsp 页面中。这时的开发,好比盘古尚未开天辟地,整个web开发就是一片“混沌”。随着业务越来越复杂,人们开始考虑更好的利用OOP这把利刃来解决问题。于 是有人发现把业务逻辑抽取出来并形成与显示和持久化无关的一层,能够让业务逻辑清晰,产品更便于维护。这就是SUN当初倡导的JSP Model 1开发方式。
关于持久化
JSP M1开发方式中,并没有对数据如何持久化给出建议。在许多公司中,它们的产品是以数据库为中心进行架构和设计的。在他们的产品里,虽然也有DAO层,但是 职责不清。为什么这么说呢,因为我发现在许多人眼里,DAO层的指责很简单——增删改查。但我认为,这样理解实际上是本末倒置了。对于简单数据的管理来 说,这样理解无可厚非。但随着业务逻辑变得日益复杂。我们实在是被复杂的对象关系搞头疼了,如果这时我们还要考虑如何把数据存储起来(通常的情况下是存到 关系型数据库中),我们开始抱怨自己软件的架构太恶心,一团糟。面向对象设计思想教会我们——如果我们不想做这件事,就交给别人做吧!这时聪明的架构师们 提出了一个概念——持久化。如果我们在自己的应用中添加一个新的层——专门负责对象状态的持久化保存及同步,那不就可以全心全意的“搞对象”了吗?持久化 概念的产生,代表着我们对关系型数据库的依赖降低了。因此甚至有人推断——数据库已死。同时,关系型数据库这个新的概念也不断形成,并演化成理论,又由理 论衍生出产品。因此一个意识良好的程序员,至少应该认同,持久化并不是产品中最重要的环节——最重要的环节是清晰正确的业务逻辑。
灰色地带
是的,从理论上看,web三层架构很美了。但在实际开发产品的时候,我们发现了很多问题。主要问题就是用UI层和业务层之间有许多灰色地带。这些灰色地带业务逻辑层不想管,UI层也不想管。让我们举一些例子:
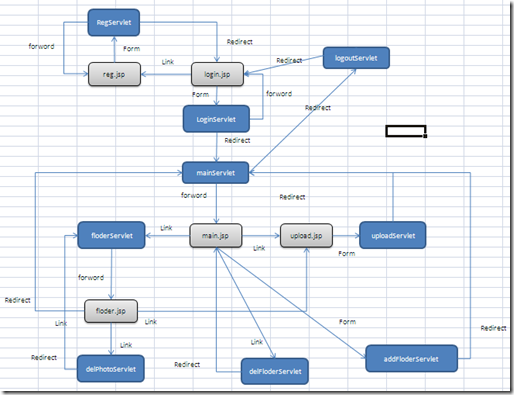
例子1, 难以管理的页面跳转关系

上图是我在讲JSP课程时,一个简单案例的页面跳转关系图。这是一个十分简单的例子,但页面跳转关系已经挺复杂了。试想,如果你正在做一个有上百张 表,十几个核心模块,几百个页面的产品时,这张图将变得多么复杂!而问题是,这些页面跳转关系分散在JSP和Servlet中,非常难以管理。
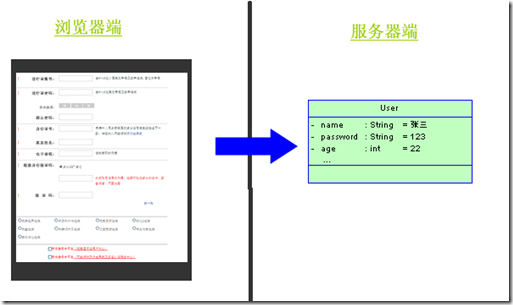
例子2,表单数据的验证及封装:
假设我们正在做一个简单的表单提交,我们希望对用户数据的数据进行验证和封装,最终交给业务逻辑层一个实体对象。从三层架构分析,我们想要做的事情是这样的:

但是该把验证和封装数据的工作交给谁来做呢?UI层还是业务逻辑层?都不太合适!
例子3,国际化:
如果我们想为不同国家和地区的人提供不同的语言,无疑需要国际化的支持。那么,我们需要在JSP页面上根据用户的配置或请求信息判断应该为该用户呈现哪国文字。而这些判断和显示的逻辑应该划分到业务逻辑层还是UI层呢?
用MVC的思路解决问题
对于纠缠不清的问题,我们总要想办法将其分解。MVC是一种设计思想。这种思想强调实现模型(Model)、视图(View)和控制器的分离。这种思想是如何作用于web的呢?实际上,我们在web开发中引入MVC思想,想要达到的目的是: 实现UI层和业务逻辑层分离——控制器是为了实现上述目的而存在的!
在解决了持久化的问题后,我们发现,我们的所说的业务逻辑层和MVC中的Model指的是一回事,我们所说的UI层和MVC中的View是一回事。 MVC提供了让模型和视图相分离的思路——引入控制器。我们把页面跳转关系管理、表单数据的封装及验证、国际化等任务交给控制器处理。因此,也不难理解为 什么流行的MVC框架都具有管理页面跳转关系、表单数据的封装及验证、国际化等特性。
总结
在Java web开发中,MVC框架充当了UI层和业务逻辑层的适配器的作用。MVC框架实现了UI层和业务逻辑层最大程度的分离。
Django——WEB三层架构与MVC
