首页 > 代码库 > 8、嵌入元素
8、嵌入元素
一、嵌入元素总汇
| 元素名称 | 说明 |
| img | 嵌入图片 |
| map | 定义客户端分区响应图 |
| area | 表示一个用户客户端分区响应图的区域 |
| audio | 表示一个音频资源 |
| video | 表示一个视频资源 |
| iframe | 嵌入一个文档 |
| embed | 用插件在HTML中嵌入内容 |
| canvas | 生成一个动态的图形画布 |
| meter | 嵌入数值在许可值在许可值范围背景中的图形表示 |
| object | 在HTML文档中嵌入内容 |
| param | 表示将通过object元素传递给插件的参数 |
| progress | 嵌入目标进展或任务完成情况的图形表示 |
| source | 表示媒体资源 |
| svg | 表示结构化矢量内容 |
| track | 表示媒体的附加轨道(例如字幕) |
二、嵌入元素解析
1、<img>嵌入图像
<img src="http://www.mamicode.com/img.png">
解释:<img>元素主要是插入一张外部的图片,那么图片的路径问题和超链接一致。
img的私有属性
| 属性名称 | 说明 |
| src | 嵌入图像的URL |
| alt | 当图片不加载时显示的备用图片 |
| width | 定义图片的长度(单位像素) |
| height | 定义图片的高度 |
| ismap | 常见服务器分区响应图 |
| usemap | 关联(map)元素 |
<a href="http://www.mamicode.com/index.html">
<img src="http://www.mamicode.com/img.png" width="339" height="229" alt="备用图">
</a>
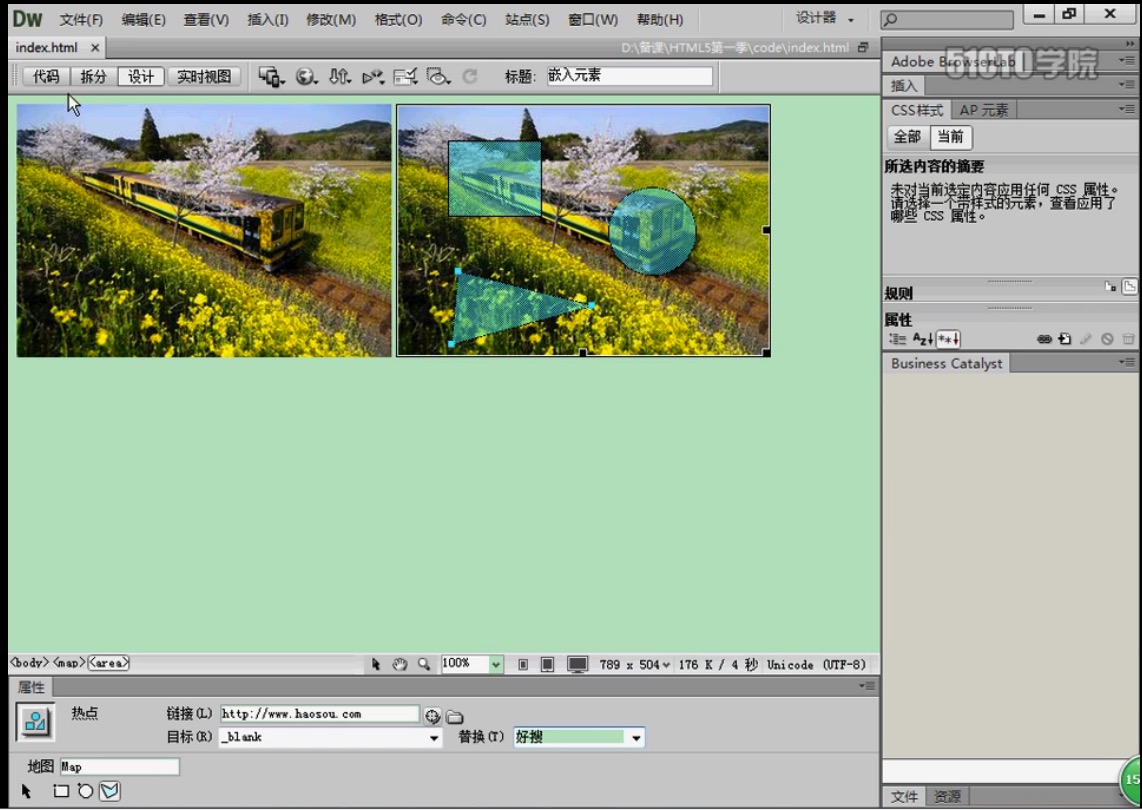
2、<map>创建分区响应图:即点击图片不同位置转到不同超链接上去
<img src="http://www.mamicode.com/img.png" alt="风景图" width="339" height="229" usemap="#Map"> <map name="Map"> <area shape="rect" coords="31,28,112,100" href="http://www.baidu.com" target="_blank" alt="方形" > <area shape="circle" coords="187,142,47" href="http://www.google.com" target="_blank" alt=圆形"> <area shape="poly" coords="287,26,240,66,308,112" href="http://www.sina.com.cn" target="_blank" alt=多边形"> </map>
解释:通过图片中的热点进行超链接,这里我们采用Dreamweaver进行操作生成的。

3、<iframe>嵌入另一个页面
<a href="http://www.mamicode.com/index.html" target="in">index</a> <a href="http://www.baidu.com" target="in">百度</a> <ifram src="http://www.youku.com" width="600" height="500" name="in"></frame>
解释:<iframe>表示内嵌一个HTML文档,其下的src属性表示初始化时显示的页面,width和heigth表示内嵌文档的长度和高度,name表示用于target的名称。
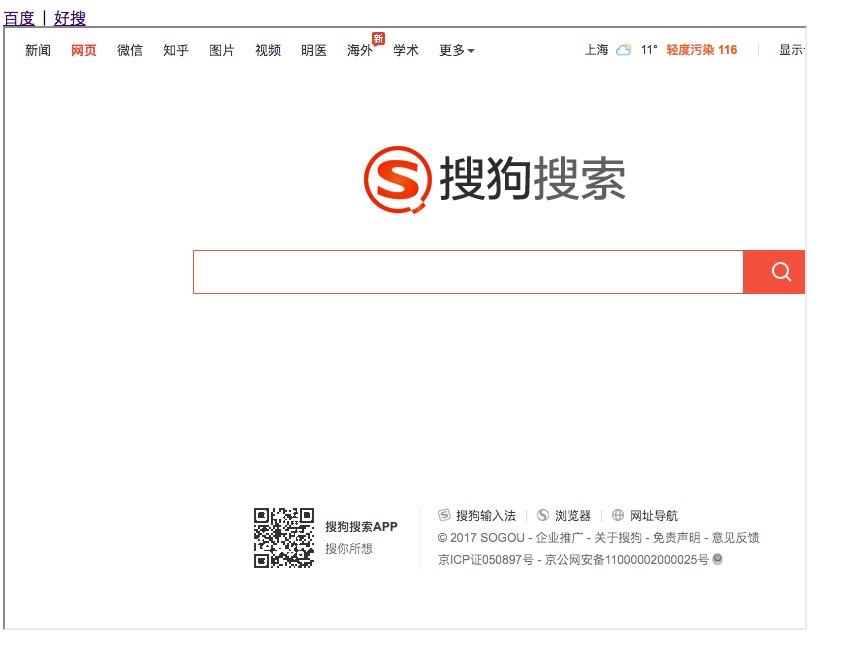
示例:
<a href="http://www.baidu.com">百度</a> | <a href="http://haosou.com">好搜</a> <br> <iframe src="http://www.soso.com" width="800" height="600"></iframe>
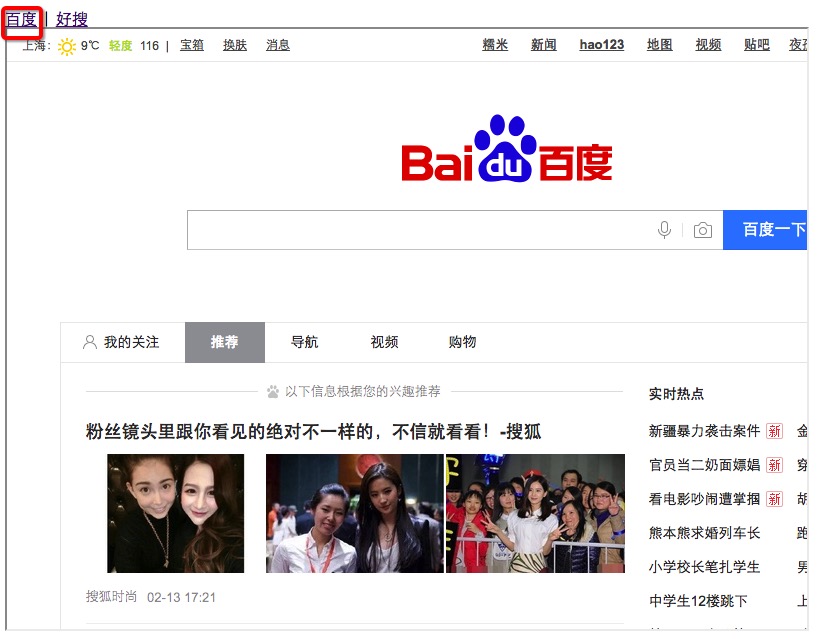
 target属性:让超链接在插入的页面中打开
target属性:让超链接在插入的页面中打开
上面的例子修改代码如下:
<a href="http://www.mamicode.com/7.html"><img ismap src="http://www.mamicode.com/1.png" width="300" height="200" alt="备用图"></a> <br><br><br> <a href="http://www.baidu.com" target="in">百度</a> | <a href="http://haosou.com" target="in">好搜</a> <br> <iframe src="http://www.soso.com" width="800" height="600" name="in"></iframe>
再点击页面上的“百度”,会在插入的页面窗口中打开百度的页面

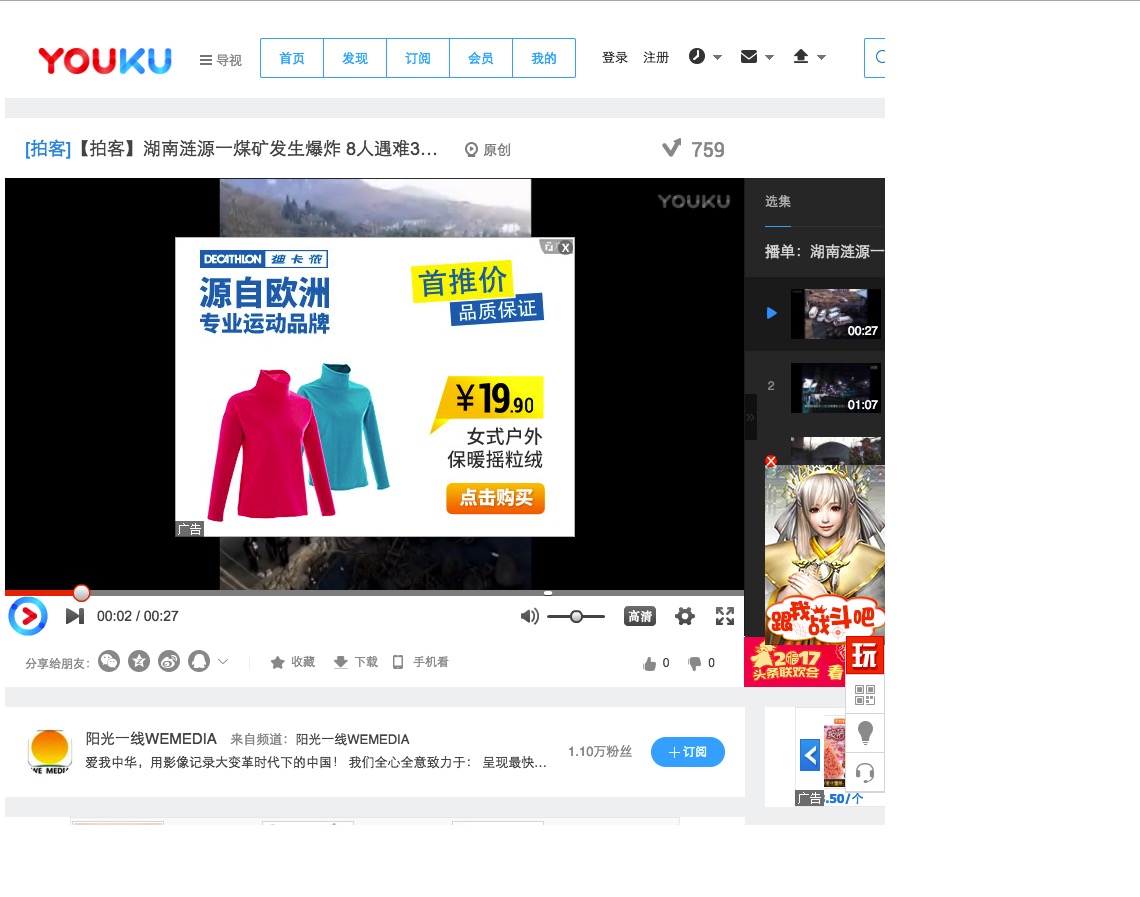
4、<embed>嵌入插件内容
<embed src="http://v.youku.com/v_show/id_XMjUxMTEyOTU0NA==.html?f=29473274&spm=a2hpk.20010195.m_90171.5~5!2~5~5~5~5~5~5!2~A&from=y1.3-paike-grid-4071-10195.90404-90171.1-1" width="880" height="800"></embed>
解释:<embed>元素是扩展浏览器的功能,大部分用于添加对插件的支持。这里添加了一个优酷的视频。width和height表示宽度和高度,src表示文件路径

5、<object>和<param>元素
解释:<object>元素<param>和<embed>一样,只不过object是html4的标准,而embed是html5的标准。而object不但可以嵌入flash,还可以嵌入图片等其他内容。由于图片、音频、视频、插件都有相应标签元素代替,我们这里暂时不对其细讲
6、<progress>显示进度
<progress value="http://www.mamicode.com/30" max="100"></progress>
解释:<progress>元素可以显示一个进度条,一般通过JS控制内部的值。IE9以及更低版本不支持此元素

7、<meter>显示范围里的值
<meter value="http://www.mamicode.com/90" min="10" max="100" low="40" high="80" optimum="60"></meter>
解释:<meter>元素显示某个范围内的值,其下的属性包含:min和max表示范围边界,low表示小于它的值过低,high表示大于它的值过高,optimum表示最佳值。但不出现效果。IE浏览器和谷歌浏览器不支持此元素。
本文出自 “zengestudy” 博客,请务必保留此出处http://zengestudy.blog.51cto.com/1702365/1897957
8、嵌入元素
