首页 > 代码库 > bootstrap-警告框中的链接
bootstrap-警告框中的链接
说明
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <div class="alert alert-success" role="alert"> <strong>Well done! </strong> <a href="http://www.mamicode.com/#" class="alert-link">You successfully read this important alert message.</a> </div> <div class="alert alert-info" role="alert"> <strong>Heads up! </strong> <a href="http://www.mamicode.com/#" class="alert-link">This alert needs your attention, but it‘s not super important.</a> </div> <div class="alert alert-warning" role="alert"> <strong>Warning! </strong> <a href="http://www.mamicode.com/#" class="alert-link">Better check yourself, you‘re not looking too good.</a> </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap! </strong> <a href="http://www.mamicode.com/#" class="alert-link">Change a few things up and try submitting again.</a> </div> </div> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
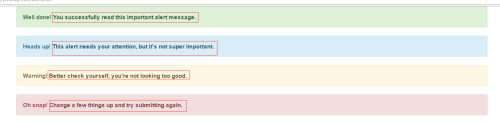
输出

本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1898041
bootstrap-警告框中的链接
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
