首页 > 代码库 > 产品原型浅见
产品原型浅见
产品原型浅见
产品原型的设计可以说是产品经理或者产品助理的重要工作,对于刚刚从事产品工作的朋友们来说,可能对“原型”这个东西的定位本身就不是很清晰,导致在工作中经常费力不讨好,事倍功半。那么这篇文章我就从以下几个方面谈谈我对产品原型设计的一些看法:
究竟什么是产品原型
产品原型的保真程度
产品原型的用途(使用场景)
一、什么事产品原型
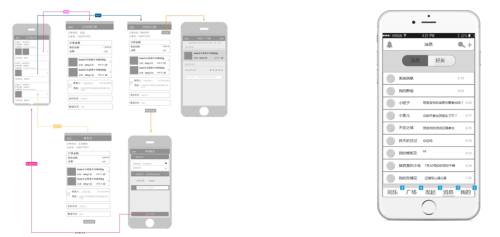
产品原型是产品被开发出来之前,用来表达设计理念、功能逻辑的模型,用来把抽象的想法、需求转化为直观的图形,比如下面两张插图。

那么我们在项目开发之前为什么要先画这些黑白的图形呢?首先一个项目开始之前我们可能会有n多种想法、创意,我们如何把这些想法、创意向其他人表达出来呢?
直接口头交流?很难保证对方理解的内容和你表述的内容不产生偏差。写文档?
文字性的东西表达一个宏观的理念还行,那么多细节的东西很难体现,也无法保证读者理解的正确性,而且那么长那么多的文字有几个人愿意耐心读下来呢?
上述两种方法有一个共同的弊病——不直观。所以我们就需要一种直观且低成本的东西把我们的想法记录并表达出来,这就是产品原型,需要注意的是,产品原型≠视觉设计稿(效果图),这就是我们接下来要说的原型保真程度以及使用场景的问题。
二、保真程度和使用场景
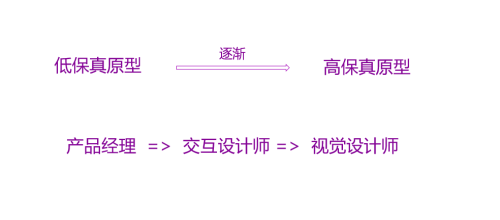
产品原型包括低保真原型、高保真原型。所谓“保真程度”,就是原型在使用中和真实产品的相似程度,包括样式上和交互逻辑上。样式很好理解了,我们的原型应该和UI设计出来的效果图保持一致,交互逻辑指的是原型中详细的操作步骤、逻辑判断、用户反馈、异常流程的处理等和真实产品尽可能保持一致。
那么如何确定产品原型的保真程度呢?
如果你是一个创业团队的负责人,或者是互联网项目的产品经理,当产品还没有成型,只是在最初的想法、需求阶段时,我们会使用到低保真原型。因为这个时候你只要把想法、创意向其他团队成员介绍清楚即可,人们更关注的是宏观的产品逻辑,并不是页面好不好看,是什么色彩风格的,点一个按钮会有什么反应,如果用户操作错误会有什么反馈,这些细节的东西在需求前期并不需要过多纠结。
如果你在设计定制开发产品,比如XXX管理系统,这类产品往往有明确的客户、特定的用户群体,并且需求功能点也基本确定,产品要达到什么目的都很明朗,此时我们的产品原型更多的关注点要放到“交互逻辑”上面来了。我们可能要更多的关注要设计多少个页面?每个页面对应的是哪些功能点?是采取下拉框还是单选按钮?等等…页面中的逻辑判断、异常流程等也可以加上。那么在设计完这些之后,可能会和客户去演示确认,以检验我们设计的产品是否符合用户的需要,我们的理解和客户的需求是否相同,这个过程中也可能会有修改,那么就会有多次确认,直至客户签字确认进入产品开发阶段。那么这种情况的产品设计,也不需要考虑UI设计,交互逻辑的复杂程度也可以视情况而定,只要能表达出意思即可。
如果你要做汇报、演示,那么尽可能的采取高保真原型吧,包括UI和交互。因为你的老板、听众可能是非专业人士,而且在整个项目周期中,并不是时时刻刻都有稳定的产品版本可用,那么采取高保真原型会让你的团队显得很专业。
如果你要给市场、运营人员培训,在没有稳定的产品版本时,也要用高保真原型。这个理由很简单,人家要了解完整的产品逻辑和使用流程,如果你弄一个什么都不能点,点完之后什么反应都没有的原型给人家,人家怎么用…
如果你要在产品上线前对用户做易用性测试,也可以采取高保真原型,当然也是包括UI和交互逻辑。理由同上…

以上就是我个人对产品原型设计的一些看法,希望能够对刚刚入行的朋友一些帮助~
PS:我在51cto学院开设的产品经理课程主页:http://edu.51cto.com/lecturer/index/user_id-11810835.html
本文出自 “产品经理_狄睿鑫” 博客,请务必保留此出处http://pmdrx.blog.51cto.com/11810835/1906355
产品原型浅见
